Pada tutorial ini akan dipelajari mengenai operasi untuk mengkombinasikan path berupa union, difference, intersection, exclusion dan division. Dibahas pula tentang compound path/sub-path, berupa combine dan break apart.
Artikel ini tersedia dalam bentuk video dan tulisan. Silakan ikuti mana yang lebih anda sukai.
Operasi Kombinasi
Seperti aplikasi vektor pada umumnya, di Inkscape kita juga bisa mengkombinasikan beberapa path menjadi satu atau lebih path baru, yang biasa disebut path operation. Misalnya kita punya dua objek berupa kotak dan lingkaran seperti di bawah ini.

Dua objek ini bisa kita kombinasikan menjadi path baru. Ada beberapa metode yang bisa kita terapkan, yaitu union, difference, intersection, exclusion, division.
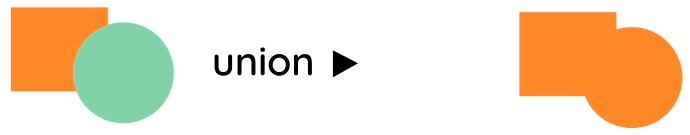
Union
Untuk menggabungkan beberapa path menjadi satu path, dengan atribut warna path pertama.
Mari kita terapkan pada objek kotak dan lingkaran tadi. Pertama kita pilih kedua objeknya, lalu pilih Path > Union. Hasilnya akan seperti ini.

Hasilnya, dua path tadi menjadi satu path. Jadi path pertama akan ditambahkan dengan path kedua, dan menggunakan warna orange (warna path pertama).
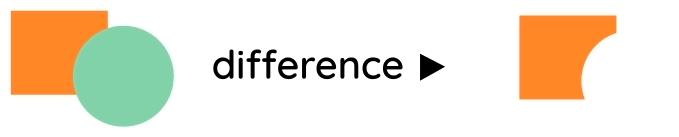
Difference
Untuk mengurangi bentuk path pertama dengan path kedua. Jika kita terapkan pada objek kotak dan lingkaran tadi, bisa kita pilih kedua objeknya, lalu pilih Path > Difference. Hasilnya akan seperti ini.

Hasilnya, gambar kotak terpotong karena dikurangi oleh gambar lingkaran.
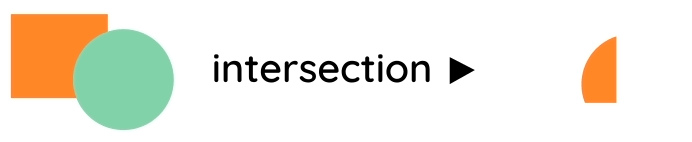
Intersection
Untuk membentuk path yang merupakan perpotongan dari beberapa path. Warna yang digunakan adalah warna path pertama. Jika kita terapkan pada objek kotak dan lingkaran tadi, bisa kita pilih kedua objeknya, lalu pilih Path > Intersection. Hasilnya akan seperti ini.

Hasilnya akan membentuk path baru yang berupa perpotongan kotak dan lingkaran berwarna orange.
Exclusion
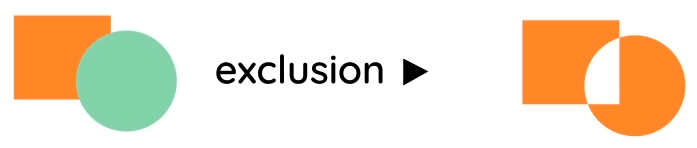
Exclusion ini kebalikan dari intersection, jadi akan membentuk path yang daerah perpotongannya akan berlubang. Mari kita terapkan saja pada objek kotak dan lingkaran tadi, bisa kita pilih kedua objeknya, lalu pilih Path > Exclusion. Hasilnya akan seperti ini.

Seperti yang bisa kita lihat, bagian sela-selanya atau perpotongannya akan bolong.
Division
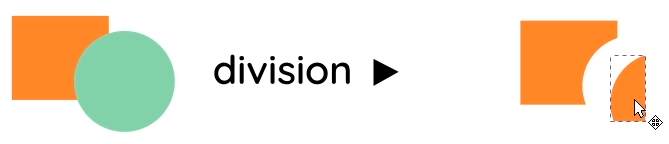
Untuk membagi objek pertama dengan path kedua. Dua atau lebih path akan terbentuk dari operasi ini. Dan warna akan mengikuti warna path pertama. Agar lebih jelas, mari kita terapkan dengan memilih objek kotak dan lingkaran tadi, lalu pilih Path > Division. Hasilnya akan seperti ini.

Ini menciptakan dua path, path yang terpotong, dan satu lagi path perpotongannya
Cut path
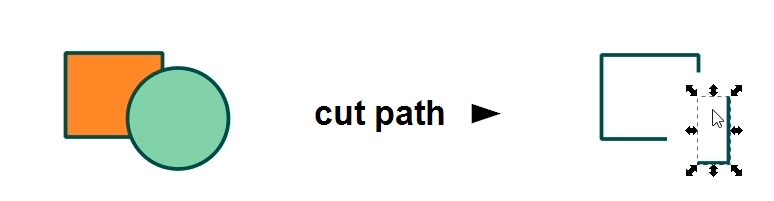
Untuk memotong stroke objek kedua oleh objek pertama. Fill dari kedua objek akan dihilangkan. Operasi ini bisa terlihat bila terdapat stroke pada objeknya.

Nah ini akan menciptakan dua path baru berdasarkan titik perpotongannya path yang bawah. Tapi fill-nya jadi hilang, nggak ada warnanya lagi, dan cuma menyisakan pathnya.
Pengaplikasian operasi kombinasi
Jadi apa guna operasi kombinasi ini?
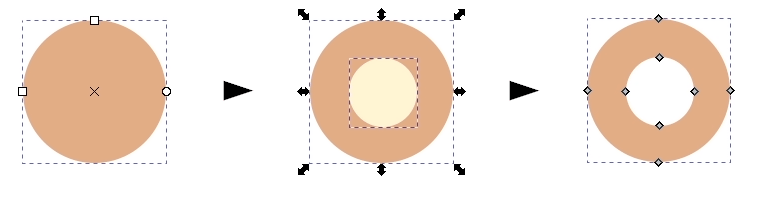
Operasi kombinasi ini akan memudahkan kita dalam membuat objek baru dengan menggabungkan atau memotong objek dengan lebih mudah. Salah satu contoh pemakaian praktikalnya, yaitu ketika kita membuat donat. Kita cukup membuat 2 lingkaran, dengan lingkaran kedua yang lebih kecil di dalam lingkaran pertama. Select kedua objek, lalu kita gunakan operasi difference (Path > Difference). Maka objek donat akan dengan mudah terbentuk.

Tahan tombol Ctrl untuk membuat lingkaran sempurna.
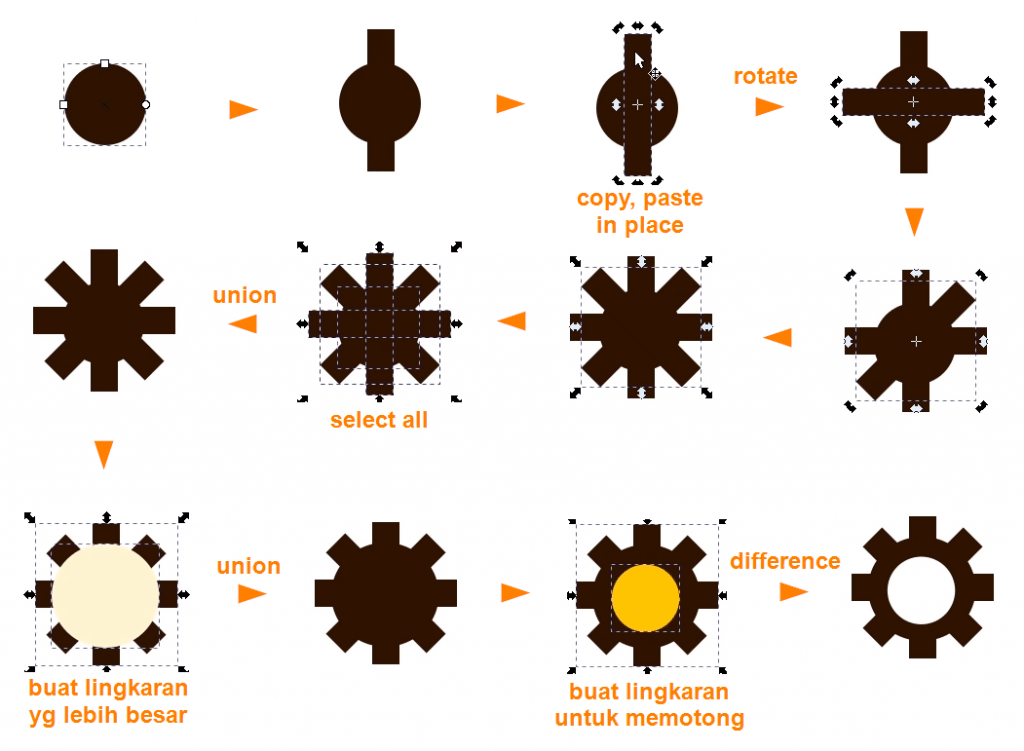
Contoh kedua, saat kita membuat gear (roda gerigi). Pertama kita buat lingkaran, kemudian kita buat kotak di atasnya. Karena kita butuh beberapa kotak lagi, kita duplikat saja kotaknya dengan Edit > Copy, kemudian Edit > Paste in Place, kemudian kita rotasi sambil tekan Ctrl (akan berputar tiap 15 derajat). Bentuk ini kemudian kita gabung dengan operasi union (Path > Union), sehingga terbentuk gabungan dari objek lingkaran dan kotak-kotak. Selanjutnya, objek ini kita lubangi tengahnya dengan operasi difference (Path > Difference) dengan menggunakan lingkaran berukuran kecil.

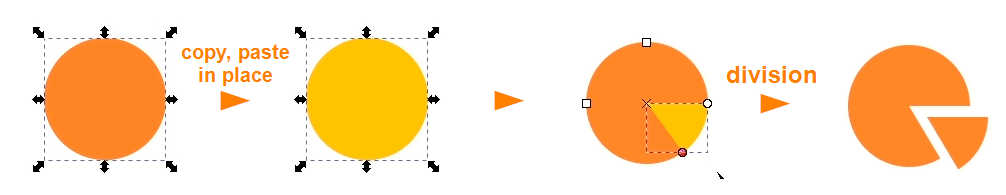
Untuk operasi division bisa kita pakai untuk membuat objek semacam pie chart seperti ini.

Pertama kita buat lingkaran berwarna orange. Kemudian kita duplikat dengan Edit > Copy, lalu Edit > Paste in Place. Kemudian lingkaran duplikat ini kemudian kita transformasi bentuknya dengan menarik handle-nya sehingga berbentuk pie. Untuk membuat potongannya keluar, maka kita gunakan operasi division (Path > Division). Lalu selanjutnya potongan ini kita tarik keluar.

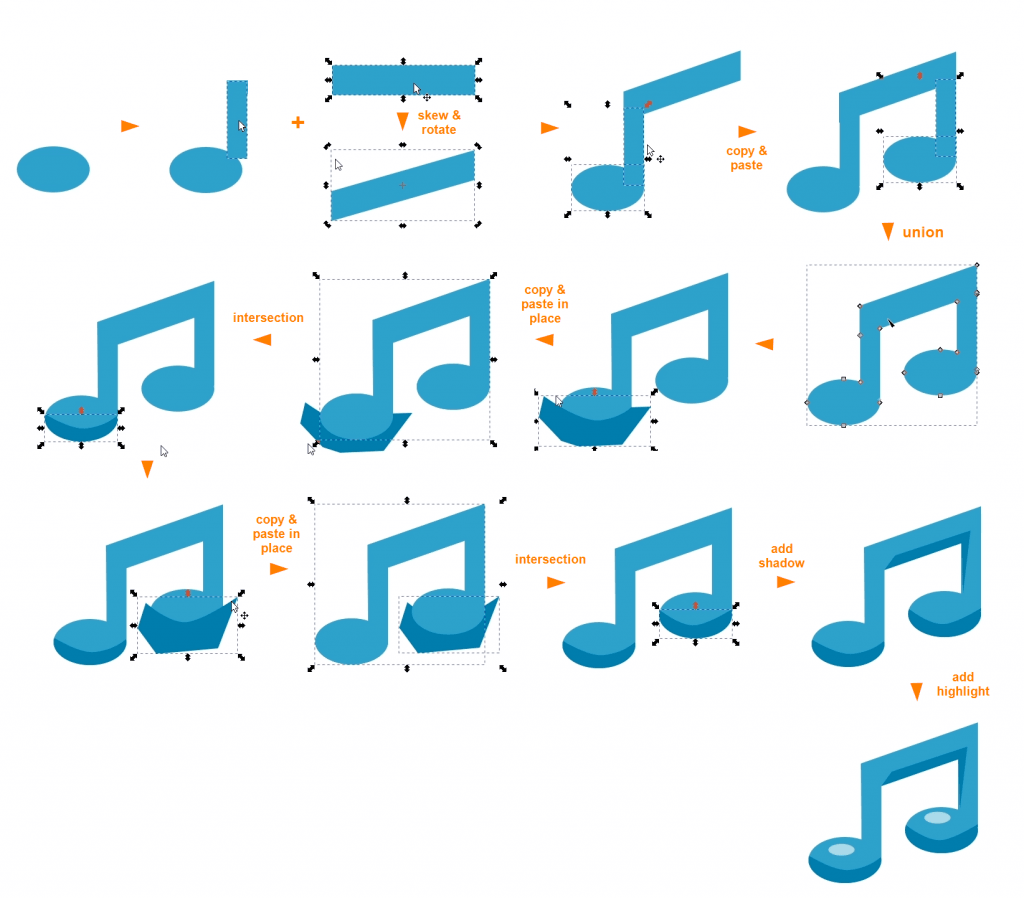
Mari kita buat lagi ilustrasi yang memanfaatkan operasi path ini untuk membuat objek not balok.


Pertama kita buat elips beserta dengan kotak untuk tangkainya. Objek ini kemudian kita Copy paste untuk menduplikat objeknya. Kemudian kita buat garis penghubungnya dengan bentuk yang sedikit miring. Condongkan dengan menggunakan skew handle yang akan muncul saat objek kotak di select.
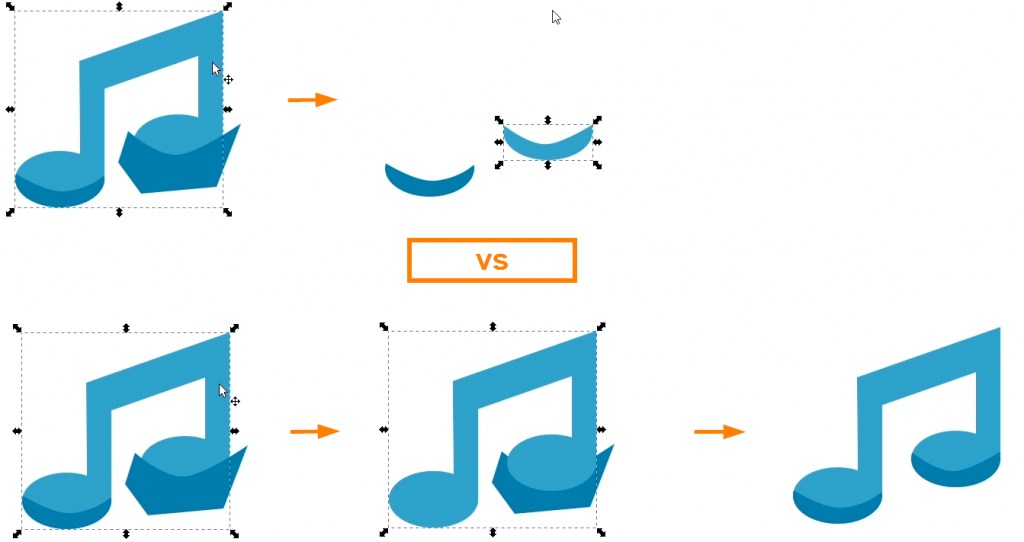
Disini kita ingin menggabungkan semua objek ini menjadi satu shape aja. Kita gabungkan pakai Path > Union. Nah kemudian kita kasih shading di bagian bawahnya. Biasanya trik yang saya gunakan yaitu dengan membuat shape baru sebagai bayangannya. Kemudian saya duplikat bentuk objek dasarnya, lalu pilih Path > Intersection. Sehingga terbentuk objek baru yang kita gunakan sebagai shading.
Mengapa harus kita duplikat dulu? Karena kita ingin menghasilkan objek hasil perpotongan dari objek shading dan objek dasar. Namun objek dasar ini masih kita perlukan. Maka kita duplikat dulu agar objek dasarnya nggak hilang karena operasi intersection. Perhatikan gambar perbandingan tanpa duplikat bentuk dasar vs dengan duplikat bentuk dasar.

Compound Path/Sub-Path
Jadi di pembahasan sebelumnya kita sudah mengetahui path operation seperti union, difference, intersection, dll, dimana kita bisa menggabungkan dua path atau lebih. Nah sekarang kita bahas tentang compound path atau sub path. Walaupun bisa jadi nggak akan sering dipakai, tapi topik ini perlu Anda ketahui juga.
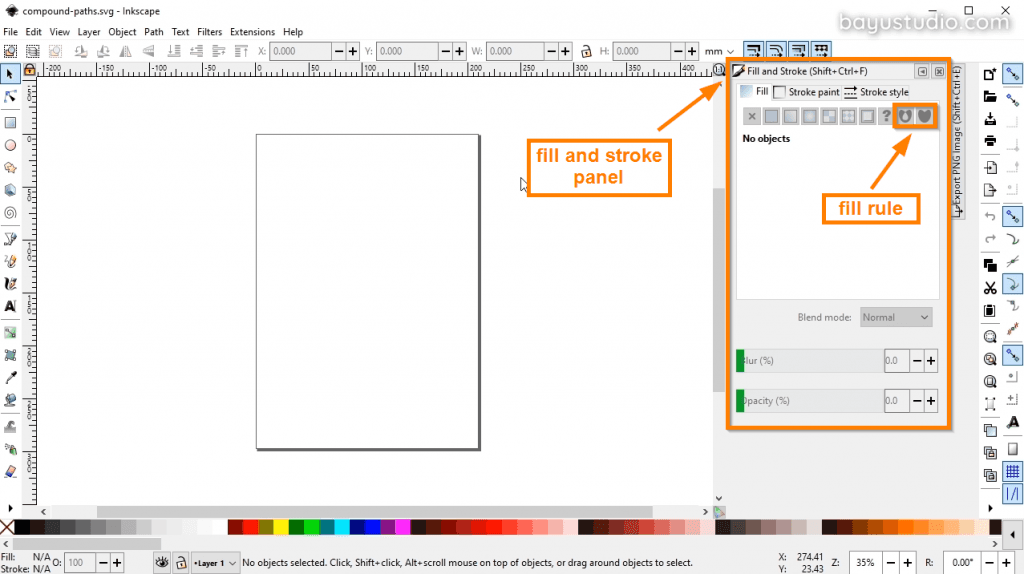
Sebelum lanjut membahas mungkin kita perlu tahu tentang properti fill yang ada di Inkscape. Menu fill and stroke dapat dibuka lewat Object > Fill and Stroke.

Perhatikan pada bagian fill, ada dua pilihan fill rule (aturan fill), yaitu memberikan warna full dan memberikan warna hanya di bagian yang tidak tumpang tindih.
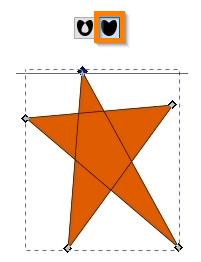
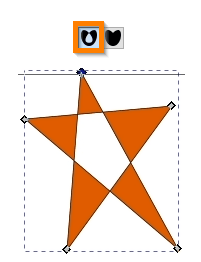
Mari kita terapkan pada objek bintang yang di bagian tengahnya tumpang tindih. Bila fill rule nya full, maka objek bintang ini seluruhnya akan berwarna. Namun ketika fill rulenya diganti, maka pada bagian yang tumpang tindih, fillnya akan kosong.


Kenapa kita perlu tahu ini? Karena ini ada hubungannya sama compond path yang bakal kita bahas.
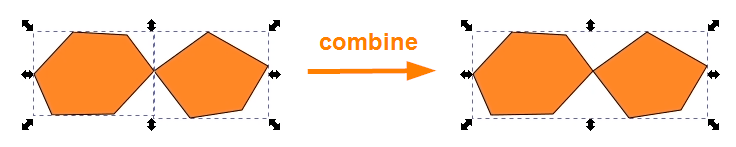
Sekarang kembali ke tentang compond path. Jadi pada dasarnya compond path adalah cara untuk menggabungkan beberapa path menjadi satu. Di Inkscape, kalau kita buat path membentuk shape maka semua node dalam satu shape tersebut akan saling tersambung. Tapi ternyata di Inkcape kita juga bisa menggabungkan beberapa path dengan node yang terpisah dengan menu Path > Combine sehingga membentuk compond path.

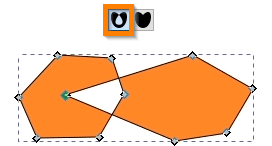
Walaupun di combine, letak path ini akan tetap terpisah, yang terdiri dari path (kiri) dan sub path (kanan). Ketika kita klik, dapat terlihat kalau path-path ini menjadi satu objek. Dan untuk melihatnya apa ini merupakan satu objek, mari kita terapkan fill rule yang ketika bertumpuk fillnya kosong. Ketika kita tarik pathnya, maka akan terlihat bagian yang tumpang tindih akan kosong.

Jadi gunanya apa sih?
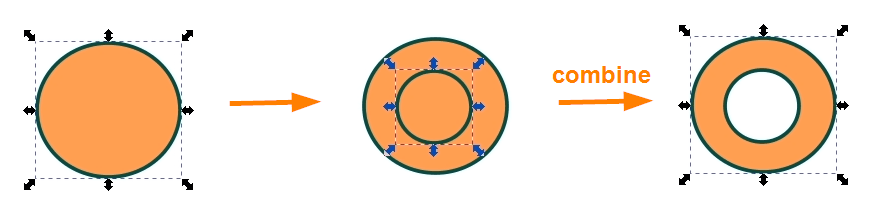
Seringkali compond path ini dipakai untuk melubangi objek. Jadi masih berhubungan dengan fill rule yang tadi kita bahas, kalau kita bikin path ini saling tumpang tindih, maka kita bisa membuat lubang. Maka kita terapkan compond path ini untuk membuat donat.
Pertama kita buat lingkaran pertama, lalu kita buat lingkaran kedua yang ukurannya lebih kecil. Kemudian kita combine dengan Path > Combine. Lalu kita set fill rulenya agar berlubang. Maka akan terbentuk donat.

Metode ini sekilas mirip dengan metode intersection. Namun bedanya, sub path ini kalau diletakkan di luar path maka fill nya akan solid, sedangkan bila diletakkan di dalam path maka fillnya akan bolong. Lalu compond path ini juga non destructive, karena compond path ini bisa dikembalikan lagi ke objek semula dengan Path > Break Apart, yang merupakan kebalikan dari Combine.
Ketika path di combine, maka akan membentuk gabungan path dengan atribut fill dan stroke yang sama, dengan mengikuti atribut path kedua.
Jadi sekarang kita tahu tentang compond path dengan menggunakan menu combine dan break apart untuk memecahnya lagi. Dan perlu diingat karena compond path ini pada dasarnya adalah satu path yang digabung, jadi warna fill dan strokenya bakal selalu sama atau seragam.