Dari tutorial part sebelumnya (part 3) kita mengetahui beberapa cara untuk select, transformasi, dan rotasi objek. Kali ini kita akan membahas lebih dalam lagi untuk bekerja dengan banyak objek yang mencakup seleksi, transformasi, ordering dan grouping.
Seperti biasa, artikel ini tersedia dalam bentuk video dan tulisan. Silakan ikuti mana yang lebih anda sukai.
Video:
Daftar isi di bab ini:
Dari tutorial part 5, kita sudah punya objek beruang seperti ini. Mari kita gunakan dalam pembahasan bab ini.

Selection tool

Seleksi
Untuk select kita pakai selection tools. Bisa kita klik langsung di objeknya. Lalu untuk memilih banyak objek kita pakai Shift+click.
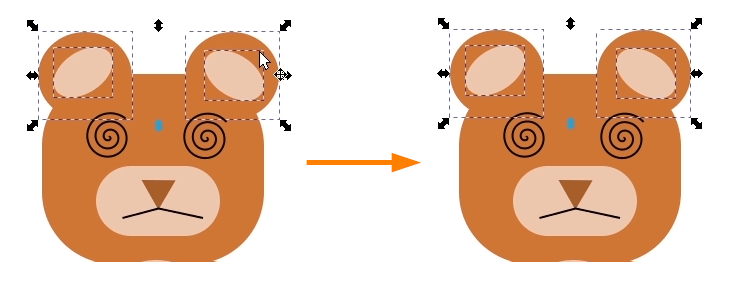
Jadi kalau kita mau menggeser telinga objek beruang ini, kita select dulu kedua telinga dengan cara menekan shift+click. Setelah objek telinga terselect kita geser dengan keyboard, maupun drag menggunakan mouse.

Selain pakai shift+click, kita juga bisa select banyak objek dengan klik dan drag ke wilayah objek yang mau dipilih.

Ketika gambar yang kita buat cukup kompleks, terkadang ada objek yang saling bertumpuk. Untuk men-selectnya objek yang ada dibawah bisa kita tekan Alt+Click. Bila kita tekan Alt+Click beberapa kali, maka dia akan menggilir semua objek yang ada di bawah posisi kursor mouse.

Untuk mengeluarkan objek dari seleksi (unselect), kita bisa tekan shift+click di objek yang ingin dikeluarkan.
Transformasi
Saat memilih objek, muncul handle transformasi. Dengan handle transformasi kita bisa mengubah ukuran (resize) maupun rotasi. Bila kita ingin resize ukurannya dengan proporsi yang tetap (tidak gepeng), maka dapat dilakukan dengan sambil tekan tombol Ctrl.

Di dalam transformasi ini juga ada menu beberapa tambahan. Mari kita bahas beberapa diantaranya.

Menyesuaikan skala kelengkungan sudut kotak
Ketika menu pilihan ini aktif, maka ketika gambar di resize (dikecilkan atau pun dibesarkan) maka kelengkungan sudut kotaknya akan menyesuaikan juga. Sehingga akan tetap proporsional.

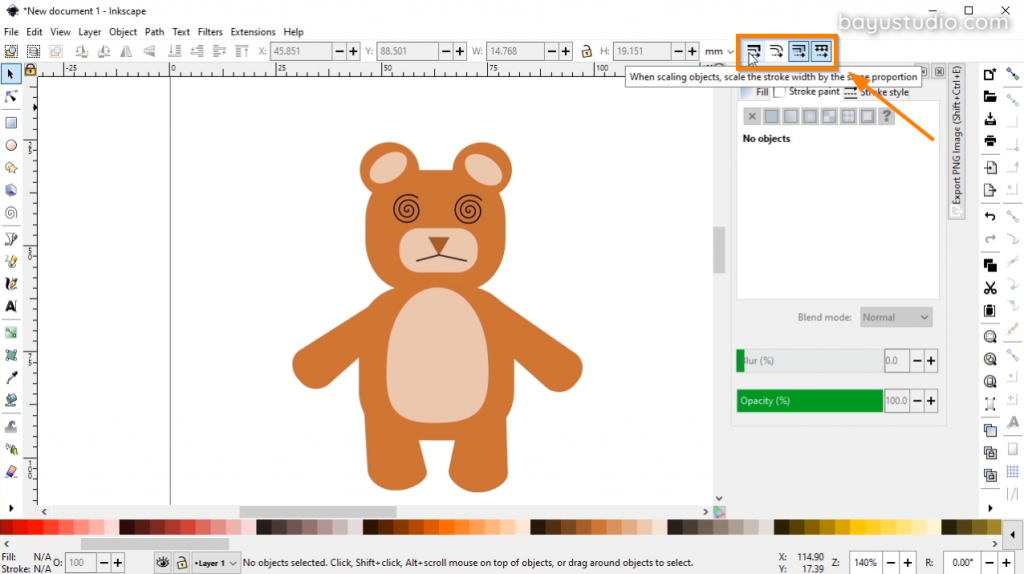
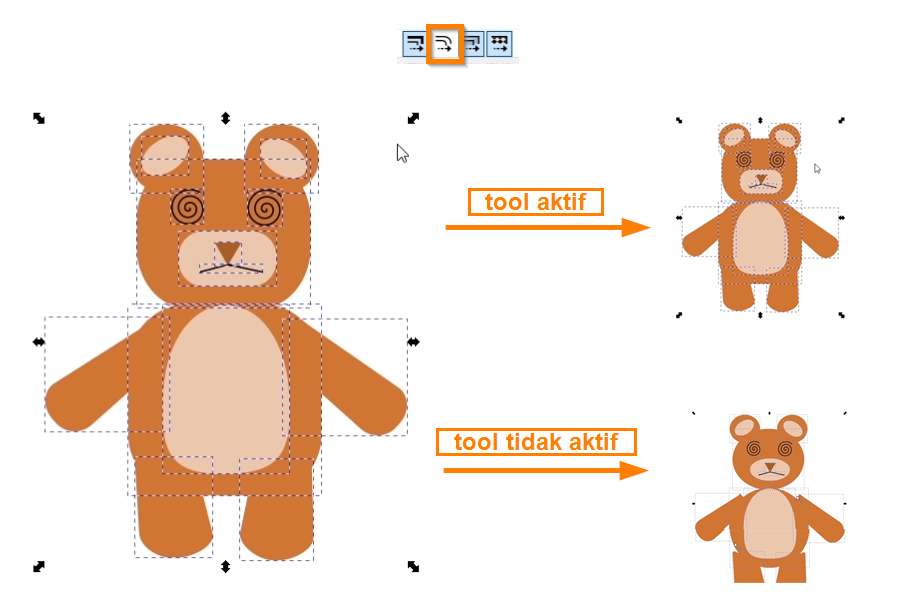
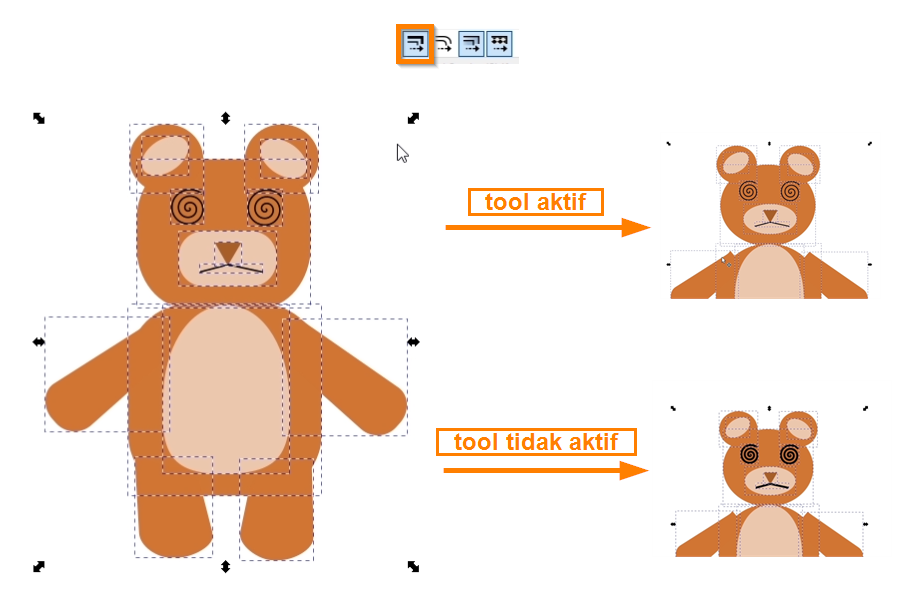
Menyesuaikan proporsi ketebalan stroke
Ketika menu pilihan ini aktif, maka ketika gambar di resize maka ketebalan strokenya akan menyesuaikan kecil/besar juga. Sehingga akan tetap proporsional.
Bila tidak aktif, maka ketika gambar di resize maka ketebalan strokenya tetap sama dengan ukuran yang sebenarnya.

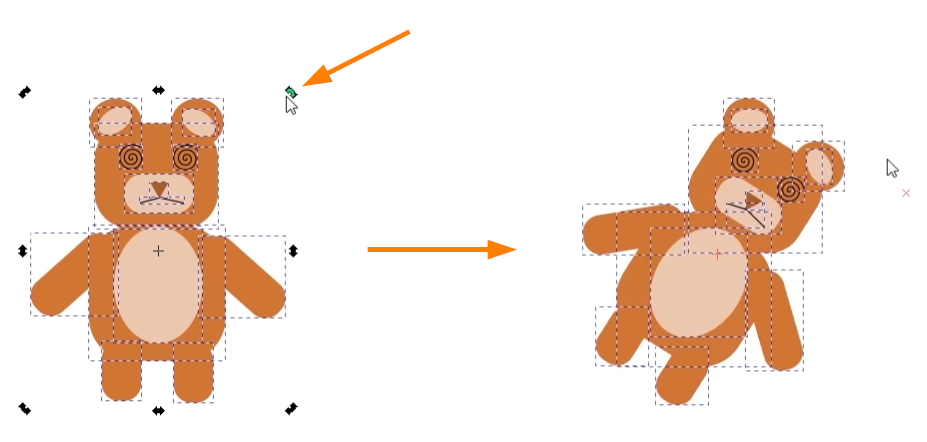
Rotasi
Ketika objek sedang ter-select, lalu kita klik sekali lagi, maka handle transformasinya akan berubah menjadi handle rotasi. Dengan begitu kita bisa memutar objeknya.

Ordering
Dengan ordering, kita bisa mengurutkan posisi objek. Secara default, objek yang lebih dahulu dibuat akan berada di posisi paling bawah, dan objek yang terakhir dibuat akan berada di posisi paling atas.
Namun kita tetap dapat merubah posisinya urutannya dengan menggunakan menu yang ada di selection tool ini. Disini terdapat menu untuk:
- Lower selection to bottom : Untuk menurunkan objek ke paling bawah
- Lower selection one step : Untuk menurunkan objek ke bawah satu tingkat
- Raise selection one step : Untuk menurunkan objek ke atas satu tingkat
- Raise selection to top : Untuk menurunkan objek ke paling atas

Jadi tools ini penting untuk menyusun ordering. Ketika kita sudah membuat objek lain, kemudian terakhir kita membuat background, maka dengan mudah bisa kita atur urutannya. Dari iconnya pun sudah jelas dan cukup mewakili apa yang akan dilakukan.
Grouping
Ketika kita bekerja dengan banyak objek, maka grouping bisa diterapkan. Grouping dilakukan untuk me-manage-nya objek-objek yang ada sehingga akan lebih teratur dan mudah dalam pengelolaannya.
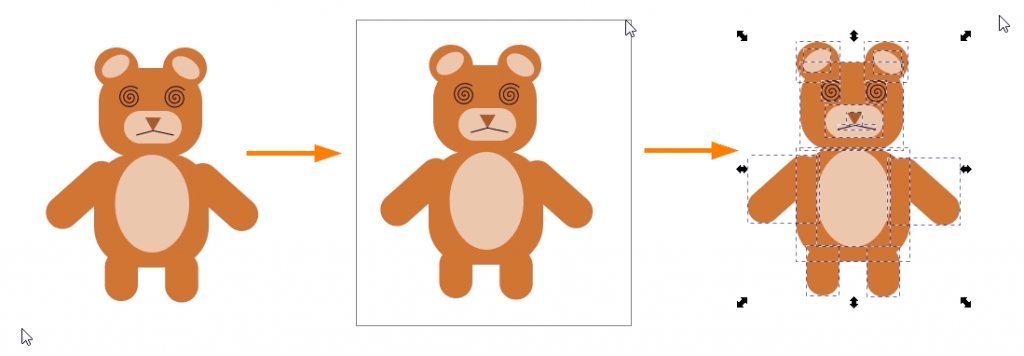
Misalnya saja objek beruang di bawah ini, yang terdiri dari objek-objek sederhana berupa kotak, lingkaran, dan path. Objek beruang ini bisa kita group dengan cara select keseluruhan objek beruang, lalu pilih menu Object > Group. Ketika di kita select dengan menggunakan selection tool, maka keseluruhan objek beruang yang sudah digroup tadi akan terpilih. Jadi kita nggak perlu memilih objek individualnya, seperti tangan, mata, hidung, dll. Dengan begitu objek beruang dapat dengan mudah kita geser posisinya, atau di resize.

Lalu, kalau kita ingin mengubah individual shape-nya gimana? Jadi meskipun di group, individual objek/shape-nya masih bisa kita edit, dengan cara double-click di objek yang di group tadi. Dengan demikian, kita masuk ke dalam group nya. Dan kita bisa mengubah bentuk maupun warnanya.
Objek yang digroup masih bisa kita manipulasi lebih lanjut, seperti kita gandakan, atau kita terapkan ordering, atau kita ubah individual shape-nya.
Bila kita objek yang sudah di group mau kita ungroup juga bisa, dengan cara Object > Ungroup. Dengan begitu objek-objeknya sudah tidak di group lagi
Node selection tool

Dengan tool ini kita bisa memanipulasi node dan path. Bila kita bisa merubah kelengkungan sudut (radius corner) dari kotak dengan menggeser node, atau mengubah bentuk lingkaran menjadi bentuk pie.

Manipulasi objek sederhana (kotak, lingkaran) terbatas hanya itu saja. Tapi kita juga bisa manipulasi lebih lanjut dengan mengubahnya terlebih dahulu menjadi path. Dengan cara Path > Objek to Path.
Setelah bentuk sederhana (kotak/lingkaran) berubah menjadi path, maka kita bisa mengubah individual nodes disini. Garisnya dapat ditarik sehingga bentuknya sesuai dengan yang kita inginkan.

Untuk mengubah beberapa bentuk sederhana sekaligus menjadi path, caranya sama, kita select objeknya dengan tekan Shift+click, lalu pilih Path>Object to Path. Pada path kita juga bisa memilih banyak path/node dengan cara yang sama seperti memilih objek, yaitu dengan menekan Shift+click, atau dengan klik dan drag ke area path yang ingin dipilih.

Kita juga bisa mengubah beberapa objek yang berbeda secara bersamaan. Dengan memilih objeknya dulu, lalu pilih node-nya (pilih beberapa dengan shift+click), lalu kita geser atau tarik. Maka node yg terpilih akan tergeser semua, atau dalam kata lain mengikuti transformasi yang kita terapkan.

Latihan
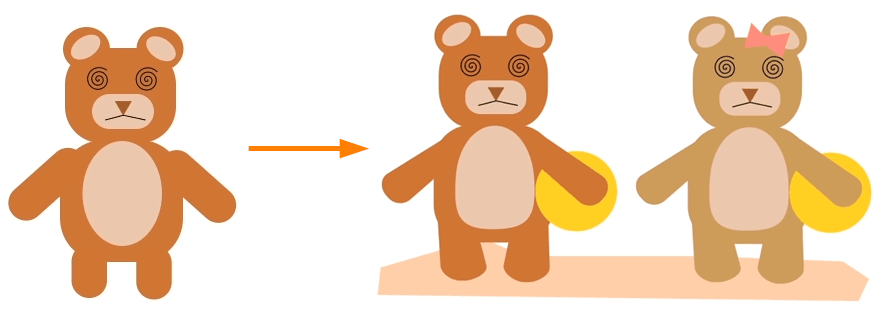
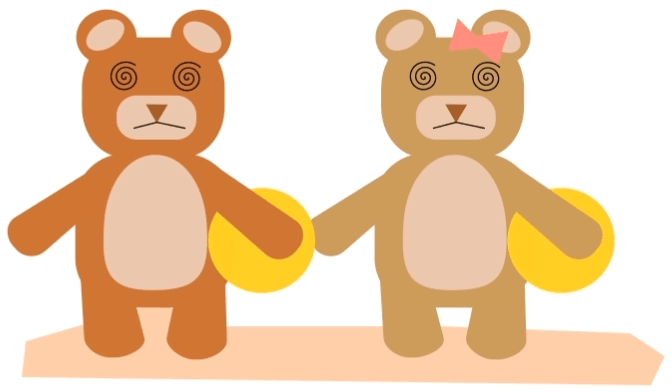
Dari latihan part sebelumnya (part 5) kita sudah mempunyai objek beruang, mari kita terapkan yang sudah kita pelajari tadi. Misalnya kita manipulasi lagi objeknya menjadi seperti ini.

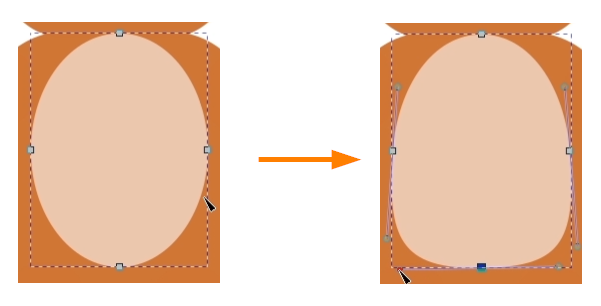
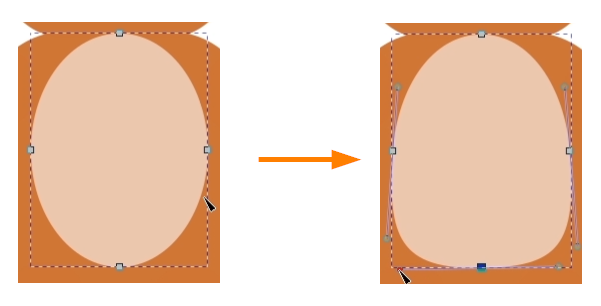
Pertama mari kita ubah bentuk perut. Karena masih bentuk sederhana yang berupa ellipse, kita harus merubahnya menjadi path, dengan Path > Object to Path. Lalu kita tarik bentuknya menjadi seperti ini.

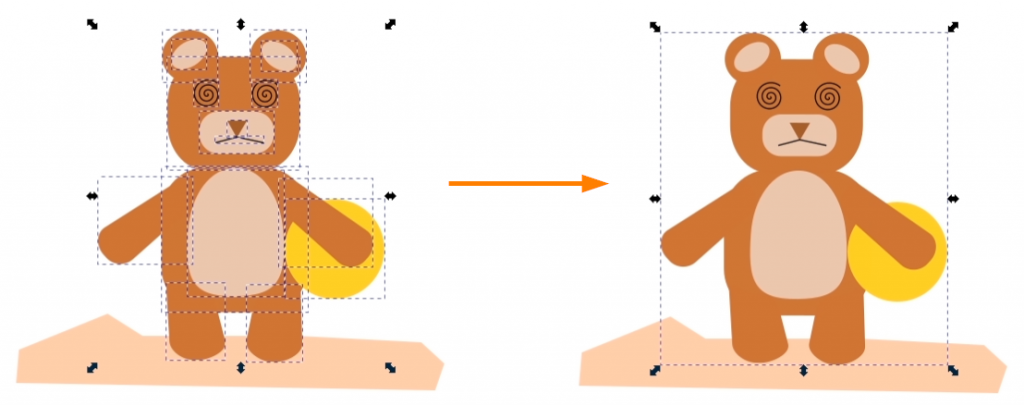
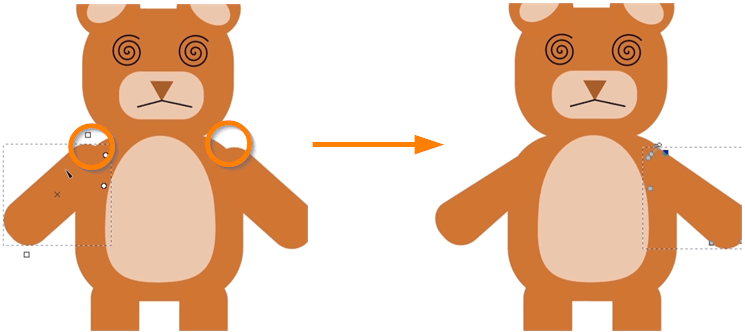
Begitu pula dengan tangannya, kita perbagus bentuknya. Kita ubah dulu menjadi path (Path > Object to Path), lalu kita sesuaikan bentuknya.

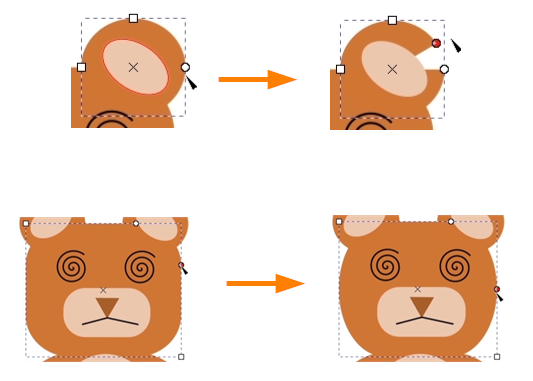
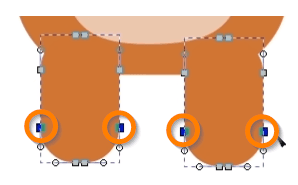
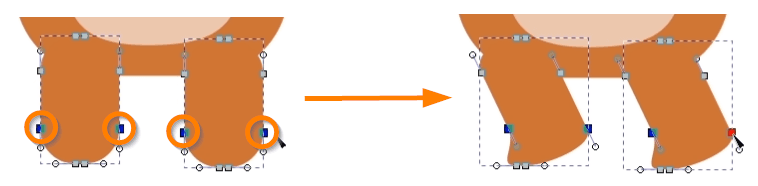
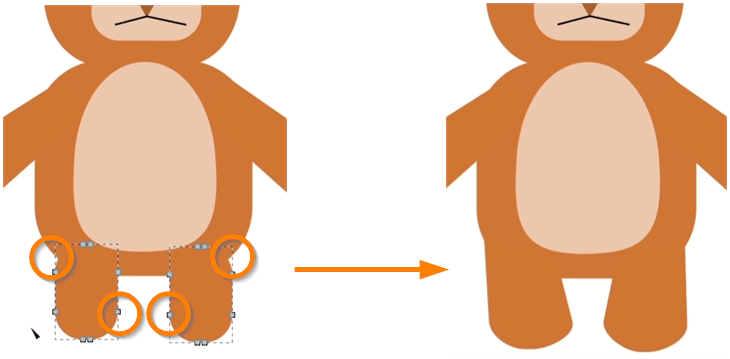
Lalu untuk kakinya, kita pilih kedua kakinya, dengan tekan shift+click, kita ubah jadi path (Path > Object to Path). Setelah itu kita sesuaikan bentuk kakinya dengan memilih node pada kaki, lalu kita geser ke bentuk seperti ini.

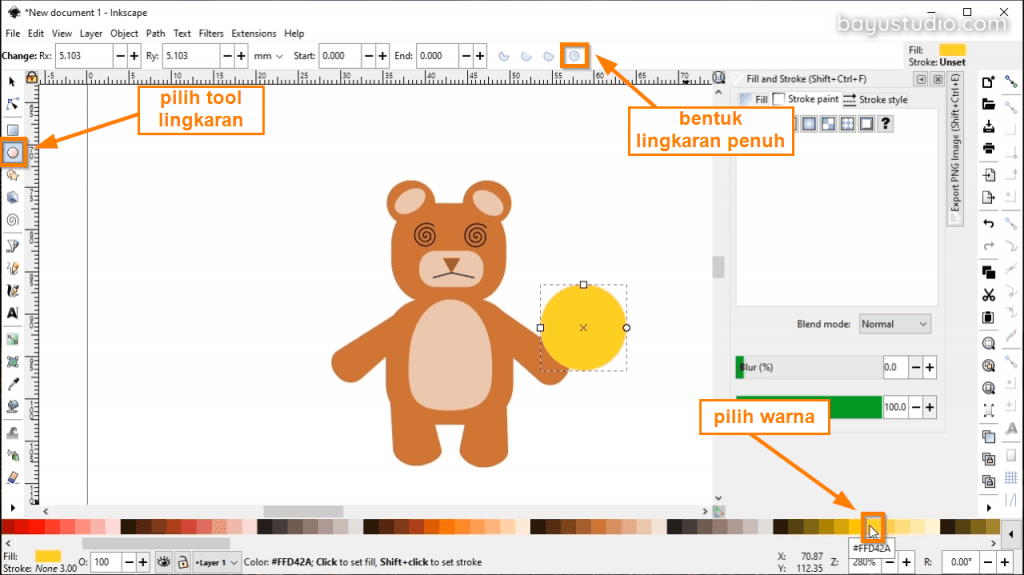
Sekarang kita bikin agar beruang ini membawa bola. Kita buat lingkaran berwarna kuning.

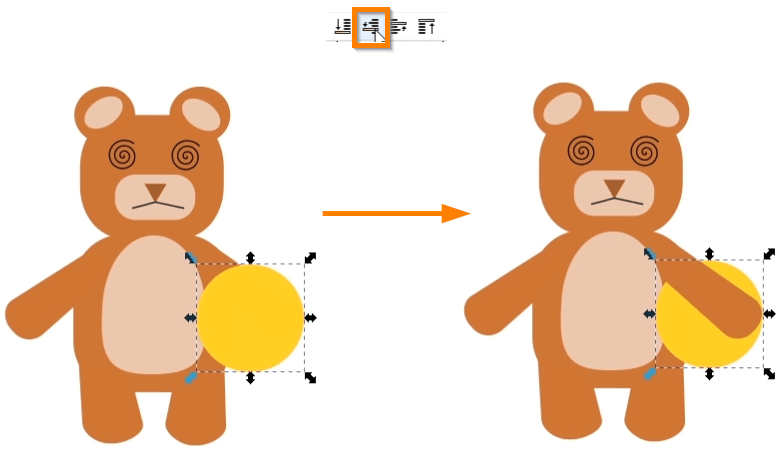
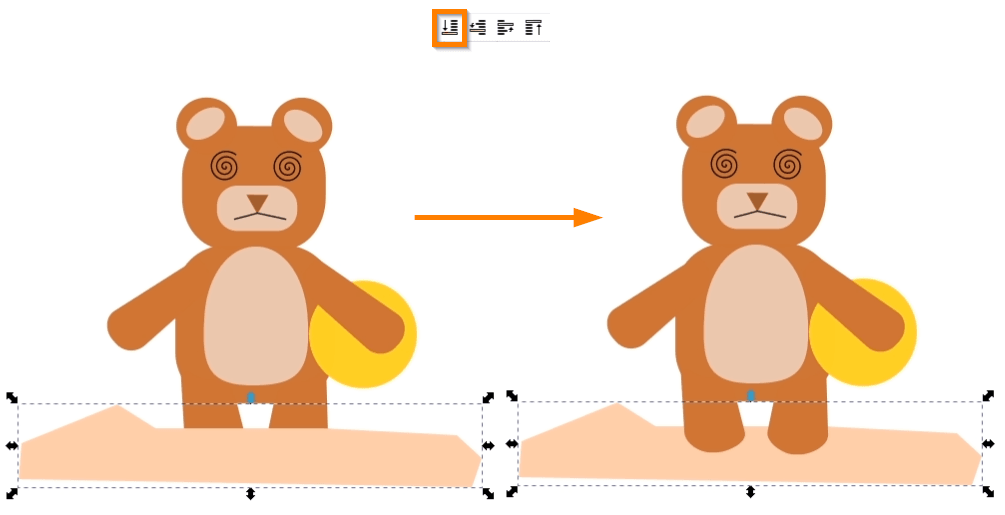
Karena bola ini kita buat terakhir, maka bola ini akan berada di atas beruang. Untuk memindahkannya ke bawah posisi tangan beruang dan di atas badan beruang, maka kita terapkan orderingnya untuk turun satu tingkat ke bawah.

Lalu kita buat background pasir dengan menggunakan pen tool. Dan kemudian kita pindahkan ke paling bawah.

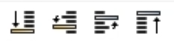
Untuk memudahkan kita dalam memanage objek beruang ini, yang terdiri dari banyak objek kotak, lingkaran, dan path, maka kita akan grouping objek beruang ini. Caranya lewat Object > Group.
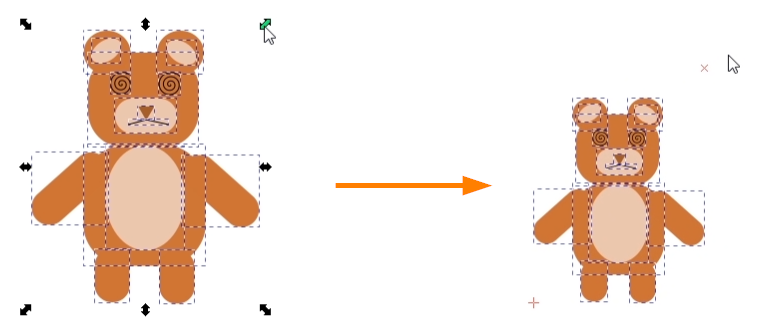
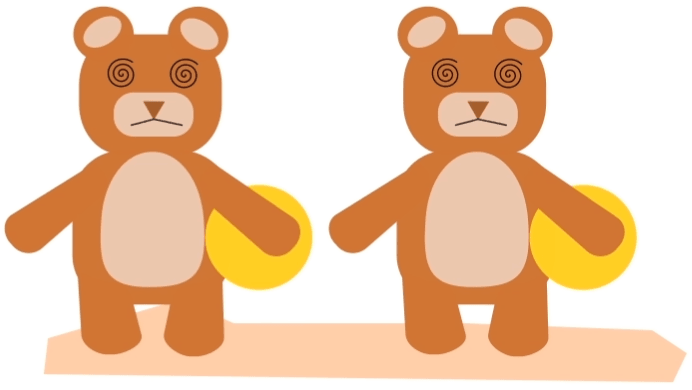
Kemudian kita buat objek beruang kedua, dengan Edit > Copy, lalu Edit > Paste in Place. Objek beruang kedua akan berada tepat di atas objek beruang pertama. Objek beruang kedua kemudian kita geser pakai panah ke kanan saja, sehingga menghasilkan gambar seperti ini.

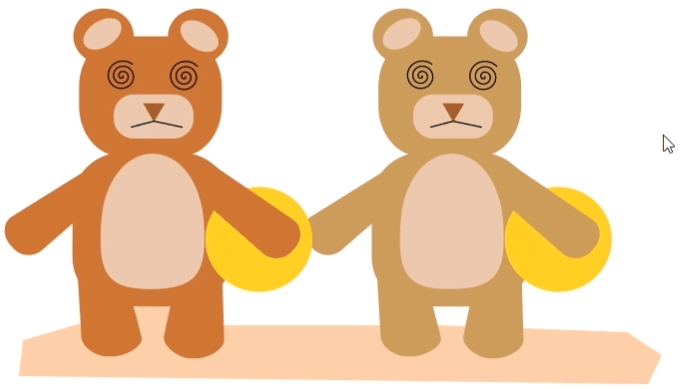
Lalu objek beruang kedua kita ganti warnanya. Karena beruangnya sudah di grouping, maka untuk mengganti warnanya kita harus masuk dulu ke dalam group beruang dengan cara double-click objek beruangnya.
Setelah masuk, kita bisa select objek telinga, badan, tangan, maupun kaki dan kita bisa ganti warnanya di panel fill and stroke. Untuk memilih banyak objek bisa kita tekan shift+click atau click+drag di objeknya.
Kita juga bisa pakai color picker ini untuk mengeset warna seluruh objek yang lagi dipilih.

Masih berada di dalam group, kita tambahkan pita untuk beruang kedua. Kita buat dengan menggunakan pen tool.

Objek beruang satu dan beruang dua juga bisa kita group lagi. Kita select kedua beruang, lalu Object > Group. Jadi disini ada group para beruang, yang di dalamnya ada group beruang satu dan group beruang dua.
Kalau groupnya berlapis-lapis seperti ini kadang membuat kita bingung posisi sekarang ada dimana. Untuk keluar dan kembali ke root, kita bisa klik bidang kosong.
Kita bisa klik bidang kosong untuk keluar dari group.
Sampai sini dulu pembahasan kali ini. Di bab selanjutnya kita akan bahas tentang operasi kombinasi pada objek.