Tutorial bagian 5 ini akan membahas tentang basic shape (kotak, lingkaran, bintang, spiral) dan custom shape (pen tool dan pencil tool), kemudian latihan mengaplikasikannya untuk membuat obyek beruang sederhana.
Seperti biasa, artikel ini tersedia dalam bentuk video dan tulisan. Silakan ikuti mana yang lebih anda sukai.
Video:
Kali ini kita akan mulai masuk ke bagian yang menyenangkan. yaitu menggambar!
Jadi temanya disini adalah dasar untuk membuat dan memanipulasi objek-objek gambar. Penekanannya disini adalah 3 hal: create, select, and manipulate.
- Create: Membuat atau menggambar objek ke kanvas,
- Select: Menseleksi, atau memilih obyek yang ada di kanvas, baik 1 atau beberapa obyek.
- Manipulate: Memanipulasi atau mengubah objek.
Itu adalah 3 hal mendasar dalam menggambar di aplikasi vektor. Oke kita mulai dari create/ menggambar.
Tool-tool untuk menggambar
Tools untuk menggambar ada di bagian kiri. Jadi di Inkscape ini pada dasarnya ada 2 jenis shape atau bentuk:
- basic shape atau shape dasar

Ini adalah bentuk-bentuk dasar yang disediakan oleh Inkscape berupa objek. Yaitu kotak, lingkaran, bintang/poligon, ellips, dan spiral (serta 3D object) ![]() .
.
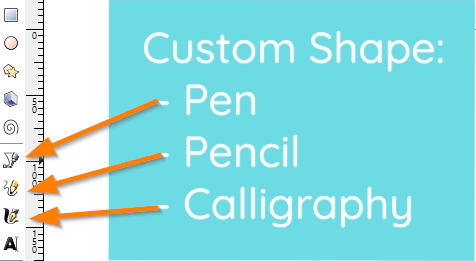
2. Dan shape yang custom atau bentuk bebas

Disini tools nya di bagian yang sebelah sini, yang utama ada pen tool, pencil, kaligrafi.
Kita bahas yang basic shape dulu.
Basic Shape
Kotak

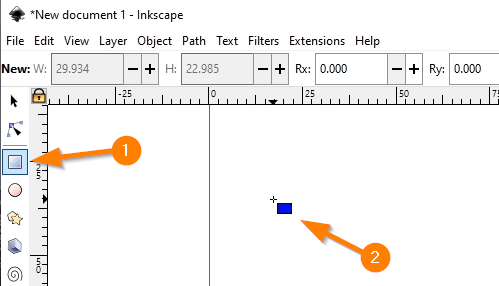
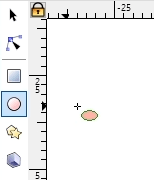
Oke untuk basic shape yang pertama, yaitu kotak, klik iconnya dulu (nomer 1). Setelah itu gerakkan mouse diatas kanvas, dan perhatikan kursor/pointer mouse anda akan berubah (nomer 2).
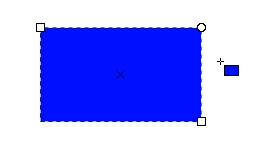
Bisa jadi berbeda dengan milik anda, tapi di saya cursornya adalah kotak biru dengan garis hitam.
Artinya shape yang akan kita gambar disini bakal berwarna biru dan garisnya hitam.
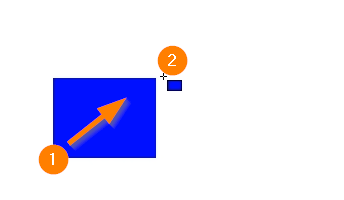
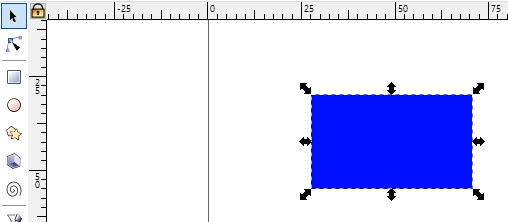
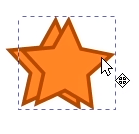
Cobalah gambar kotak. Pada kanvas, klik tahan mouse lalu drag hingga muncul kotak dengan ukuran yang anda inginkan, lalu lepas. Perhatikan gambar dibawah:


Kalau saya pernah mention sebelumnya juga bahwa, Inkscape ini by default akan mengingat warna dari yang terakhir kita pakai.
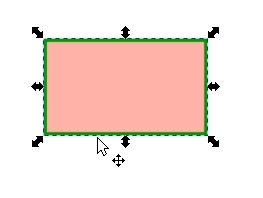
Jadi kalau obyek ini saya ubah warnanya jadi pink misalnya.
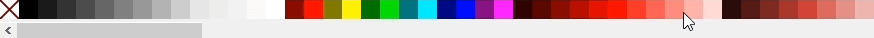
Pastikan obyeknya terseleksi, jika belum, pake icon select (panah hitam), dan klik kotak biru. lalu pilih warna pink dari palette.


Dan stroke nya kita ubah warnanya jadi hijau (dengan car shift+click warna hijau di palette).

jadi kotak pink dengan garis hijau. Maka kalau kita bikin kotak lagi, kursornya akan berubah jadi pink hijau.

Demikian pula dengan tool shape lain seperti lingkaran. tampilan warna cursornya akan mengikuti atribut warna dan garis yang diset sebelumnya.

Lingkaran
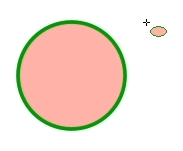
Mari mencoba membuat lingkaran. seperti yang kita bahas sebelumnya kalau kita tahan Ctrl+drag, dia akan menjaga proporsinya, jadi lingkaran.

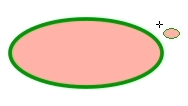
Kalau kita langsung drag+drop (tanpa tahan ctrl) kita bisa bikin ellips.

Mengubah warna obyek
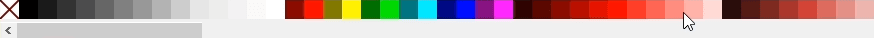
Kita bisa mengubah warnanya, bisa lewat color palette di bagian bawah. pada warna.

- klik untuk set warna fill
- Ctrl+klik untuk set warna stroke/garis
Maka warna akan diterapkan di obyek yang sedang terselect. dan untuk obyek berikutnya yang akan anda gambar.
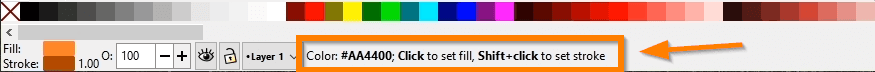
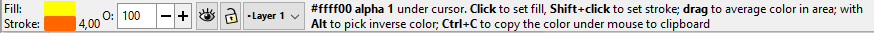
Disini Inkscape cukup informatif, jika posisi kursor mouse berada diatas color palette, maka di status bar, selain ada informasi color juga ada petunjuk “Click to set fill, Shift+click to set stroke”. jadi anda juga ga akan lupa.

tapi sama Inkscape ini akan dikasih tahu/dipandu.
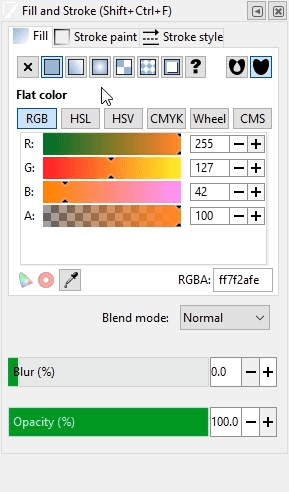
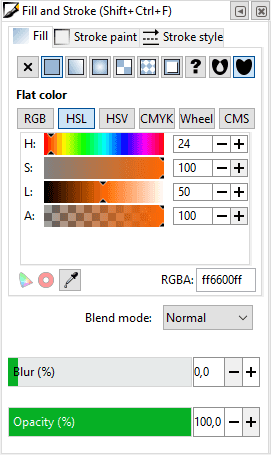
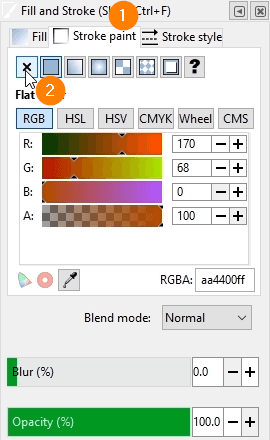
Cara lain untuk mengubah warna adalah melalui panel fill and stroke.

Jika panel ini ga ada di inkscape anda, bisa dimunculkan lewat menu Object – Fill and Stroke…
Ada tab Fill, Stroke dan Stroke style. disini anda melihat banyak sekali options beserta slider warna pada berbagai color model yang memberi anda kebebasan penuh dalam menentukan warna.
Kalau saya, saya lebih suka langsung pilih lewat color palette, lalu jika ingin warna yang lebih detail, baru disesuaikan pake panel fill & stroke.
Bintang/poligon
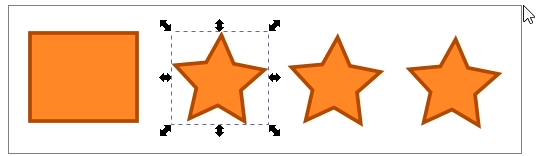
Oke selanjutnya mari kita coba tool star/polygon. Pertama-tama buat bintang. Pilih toolnya dulu ![]()

kalau kita tahan kontrol, sudutnya akan “snap” ke tiap 15 derajat.
tiap sudut tertentu, misalnya 30 ya kalau nggak salah (ralat 15*).
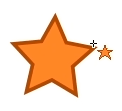
Menduplikat obyek
Untuk menggandakan obyek, bisa melalui copy paste. Select dulu objectnya, lalu copy (Ctrl+C), dan paste (Ctrl+V). Ketika dipaste, Maka kopiannya akan muncul di posisi kursor mouse anda.

Jika ingin lebih presisi, kita bisa mem-paste di posisi yang tepat di atasnya,
Yaitu menggunakan “paste in place”. Menunya ada di Edit – Paste In Place (Ctrl+Alt+V)
Dengan Paste in place, lokasinya objek kopian akan berada di posisi yang sama dengan objek asal.

Berarti tinggal kita geser.

Spiral
Lalu spiral, sesuai namanya untuk membuat spiral. Mari kita coba di kanvas. Pilih toolnya ![]()

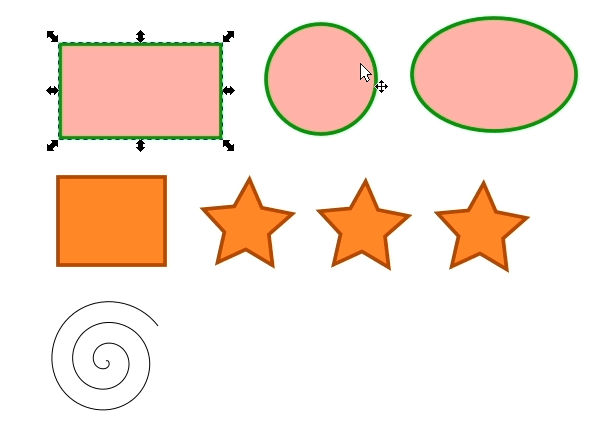
Nah. Oke. Jadi kita sudah bisa membuat obyek-obyek dasar Inkscape.

Seleksi / Memilih Obyek
Sebelum kita lanjut ke pen tool atau pencil, kita bahas tentang selection dulu, Walaupun di tutorial sebelumnya sudah kita bahas sekilas, mari kita bahas sekali lagi supaya sedikit ngerefresh yang kemarin.
Jadi ada 2 disini untuk selection, ada select object sama select path/node.


Select tool 
Kita mulai dari yang ke 1, select object tool ![]() , (Nama toolnya Select and transform object). Ini dipakai untuk select objek secara utuh. Kita bisa memilih/menseleksi satu atau banyak obyek.
, (Nama toolnya Select and transform object). Ini dipakai untuk select objek secara utuh. Kita bisa memilih/menseleksi satu atau banyak obyek.
Seleksi 1 obyek
Untuk select 1 obyek/tunggal cukup klik 1x.
Seleksi banyak obyek (Multiple Selections)
Metode Shift+Click
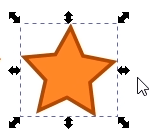
Untuk select beberapa objek, tahan tombol shift untuk klik obyek berikutnya. gunakan shift+klik, klik, klik, klik.. Maka akan kepilih banyak objek. Obyek yang ikut dalam seleksi ditandai oleh lingkupan dengan garis putus-putus.

Jika ada obyek yang tidak sengaja ikut dalam seleksi, cukup shift click sekali lagi di obyek tersebut, karena pada dasarnya shift+click ini akan toggle selection.
Dalam keadaan banyak obyek terselect, kita bisa melakukan manipulasi ke semuanya sekaligus secara bersama-sama. Misal kalo kita Kalau kita geser posisinya pake mouse (denagn drag), maka akan kegeser semua.
Perhatikan pula di sisi-sisi group obyek tersebut, terdapat transform handle. Misal di handle pojok kiri atas, Kita bisa mengubah ukuran, cobalah drag untuk menggepengkan. Perubahan ini akan berlaku kolektif, ke seluruh obyek yang terselect.
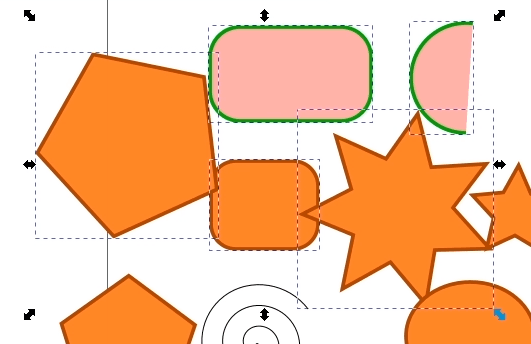
Metode menjaring dengan klik+drag
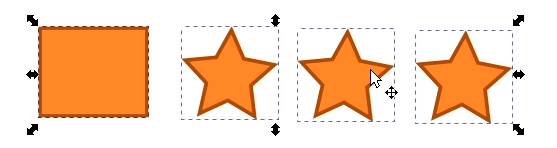
Untuk menselect banyak obyek, kita juga bisa “menjaring” dengan klik pada bidang kosong, lalu drag. Dengan ini maka akan muncul area kotak. Dimana obyek pada kanvas yang terlingkupi area kotak akan keselect.


Dalam keadaan multiple obyek terselect seperti ini, kalo misal kita geser 1, Maka lainnya juga akan ikut tergeser serentak. Artinya multi select seperti ini memungkinkan kita memanipulasi banyak obyek sekaligus.
Untuk menambah obyek yang diselect, anda juga bisa pake Shift+klik+drag
maka akan menambah seleksi baru dan memperthankan seleksi sebelumnya.
Metode menggambar (draw over) dengan alt+klik+drag
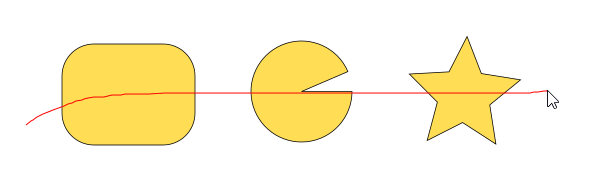
Dengan Alt+ klik+drag, anda bisa “menggambar” menggunakan mouse untuk menseleksi. Semua obyek yang ikut kecoret akan terseleksi.

Cocok untuk yang butuh presisi.
Sama halnya dengan sebelumnya, kombinasikan dengan tombol shift untuk menambah seleksi dan mempertahankan seleksi sebelumnya.
Seleksi Node  pada basic shape
pada basic shape
Kalo kita tau vektor path tersusun atas banyak node2. Maka basic shape ini memiliki nodes juga. Namun node nya sederhana, dan berbeda-beda tiap objek.
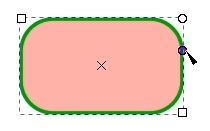
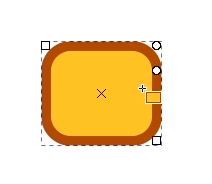
Mari kita coba mulai dari obyek kotak. kita aktifkan edit path tool ![]() . lalu kita klik obyeknya pada kanvas.
. lalu kita klik obyeknya pada kanvas.


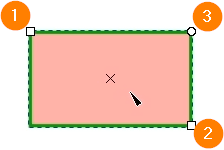
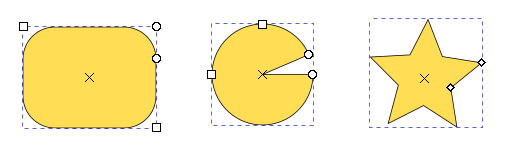
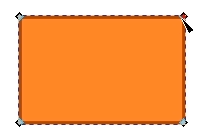
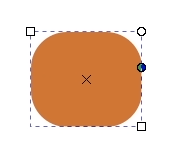
Untuk obyek kotak disini total ada 3 node/handle. Nomer 1 dan 2 mendefinisikan posisi kiri atas dan kanan bawah, bisa dipakai untuk mengubah posisi dan ukuran.
Yang nomer 3 (handle lingkaran) akan mendefinisikan radius dari sudut.

Jadi kalau kita geser-geser handle nomer 3, dia akan mengubah sudut radius.
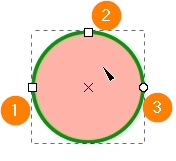
Untuk lingkaran/ellipse, kita juga melihat ada 3 handle.

Nomer 1 dan 2 bisa digeser2 untuk mengubah ukuran ellips (lebar dan tinggi).
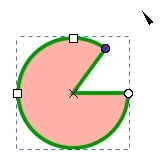
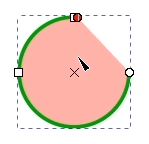
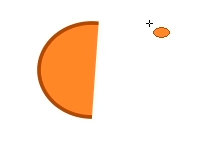
kalau kita geser handle nomer 3, dan posisi mouse kita ada di luar obyek lingkaran (perhatikan posisi kursor saya), maka lingkaran akan berubah jadi semacam pie. Bentuk seperti ini bernama slice, Seperti pizza yang dipotong slicenya.

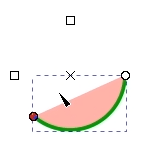
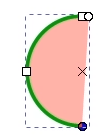
Tapi kalau saya melakukan hal yang sama, namun kursor saya ada di dalam lingkaran, dia akan membentuk semacam lingkaran yang terpotong. Bentuk ini bernama arc.


Perhatikan juga bahwa handle nomer 3 tadi akan terpecah jadi 2. keduanya fungsinya serupa. Jadi sekarang ada total 4 handle di lingkaran.
Jadi, tiap-tiap shape dasar dari inkscape memiliki handle yang bisa dipakai untuk mengubah bentuk. Silakan ekplorasi aja.
Inkscape mengingat properti obyek
Seperti yang saya bahas sebelumnya, Inkscape by default akan mengingat properti warna fill dan stroke dari objek yang terakhir kali kita set. Hal ini juga berlaku pada handle nodes.

Jadi misalnya kita barusan ngeset lingkaran jadi terpotong seperti diatas, lalu kita bikin lingkaran baru lagi (misal dengan warna yang berbeda). Maka handle nya akan sama, jadi menciptakan lingkaran terpotong juga.

Gimana caranya mengembalikan jadi lingkaran utuh lagi?
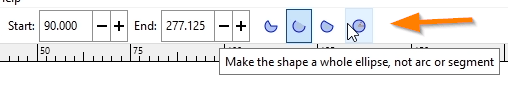
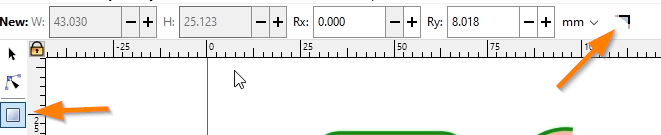
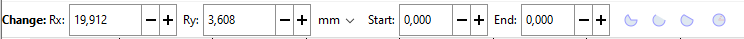
Pastikan obyek ellipse sedang terpilih, dan tool yang sedang aktif adalah ellipse, lalu ke control bar di bagian atas sebelah kanan.

Di paling kanan, anda akan melihat icon lingkaran. judulnya: “Make the shape a whole ellipse, not arc or segment”. Nah, kalo diklik, maka obyek akan kembali jadi lingkaran utuh. Darisini anda juga jadi tahu bahwa kita bisa berganti2 mode lingkaran, sesuai iconnya. ada 4 yaitu: slice, arc, chord (mirip arc tapi kurva tertutup), dan lingkaran utuh.
Demikian pula dengan obyek kotak. Jika terakhir kali kan kita set kelengkungan sudut tertentu, Inkscape bakal mengingatnya, dan kotak berikutnya yang kita gambar akan memiliki sudut radius yang sama.

kalau mau reset ke kotak sudut siku, cukup ke control bar dan klik icon gambar siku-siku di kanan atas.

Maka akan mereset kotak yang sedang terpilih (dan kotak yang akan dibuat berikutnya) menjadi sudut siku2.
Setting Inkscape supaya tidak mengingat properti obyek terakhir ketika menggambar.
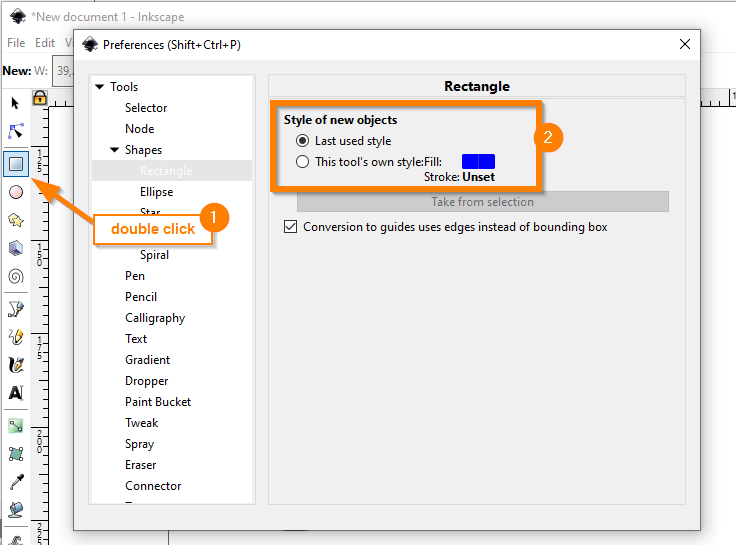
Kemampuan mengingat seperti ini adalah default behaviour nya dari Inkscape. Kalo anda ga suka, Hal ini bisa kita ubah di preference. Caranya cukup double klik aja tool yang bersangkutan.

Maka window preference akan ditampilkan, dan anda akan langsung diantarkan ke preference yang berkaitan. yaitu Rectangle settings. Di nomer 2 pada gambar diatas, kita bisa mengeset style obyek baru. secara default Inkscape akan memilih “Last used style”, yaitu style terakhir yang dipakai.
Kalo anda tidak ingin seperti ini dan pengennya selalu mereset ke style default, cukup pilih pilihan yang ke 2, lalu anda juga bisa menentukan warna fill dan stroke default nya.
saya sih lebih memilih biarin aja defaultnya (mode mengingat).
Oke balik ke obyek dasar lagi ya. Berikutnya objek bintang,

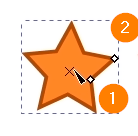
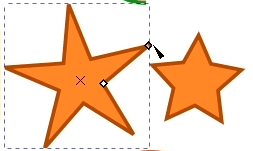
Kita perhatikan ada 2 handle nya disini. Nomer 1 (ketiak) dan Nomer 2 (ujung lengan)
Kalau kita geser-geser nomer 2 disini akan mengubah ukuran lengan (serta sudut rotasi si bintang).

Kalau handle nomer 1 yang ini mengubah bentuk ketiaknya.

Kalo kita geser2, Bisa membentuk bintang yang menyerupai bintangnya ninja.
Di control bar, juga ada parameter untuk mengubah bentuk bintang, misalnya jumlah lengan.
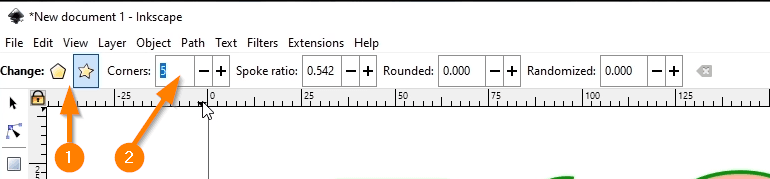
Jadi ketika memilih tool bintang, sebelum mulai menggambar, kita perhatikan control bar diatas.

Pada nomer 1, kita bisa menentukan “mode”, poligon atau bintang. Lalu nomer 2, kita bisa set jumlah sudut/corners .
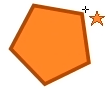
Jadi misalnya kita set mode poligon, dan corner nya 5 terus kita bikin obyek baru, maka menciptakan pentagon alias segi lima.

Jika mode bintang, dengan 7 corner, maka akan bikin bintang berlengan 7

Apakah shape-shape dasar ini bakal sering kepakai? Untuk kotak dan lingkaran mungkin bakal sering ya. Sedangkan obyek yang lain, tergantung desain anda sih. Misalnya kita bikin logo segilima mirip dengan yang di Garuda Pancasila, maka dari pada bikin sendiri manual, mending pakai bantuan tool bintang yang pasti presisi.
Keterbatasan Obyek dasar
Sekarang kita tahu bahwa obyek dasar bisa dimanipulasi ya. Misal kotak bisa dilengkungkan sudutnya, lingkaran jadi pie, dll. Namun apakah manipulasi obyek dasar sebatas yang diatas aja? Gimana kalo ingin bentuk lebih tak beraturan misal lingkaran penyok?
Jangan khawatir, karena obyek bisa dikonversi jadi path untuk manipulasi yang lebih bebas. Ini akan kita bahas nanti.
Review Sekilas Poin-poin penting Tentang Obyek Dasar
- Inkscape menyediakan obyek-obyek dasar yaitu kotak, lingkaran, bintang, dan spiral.
- Sebelum mulai menggambar di kanvas kita bisa ubah propertinya lewat control bar.

- Dengan edit path tool
 , kita bisa manipulasi obyek yang sudah ada di kanvas.
, kita bisa manipulasi obyek yang sudah ada di kanvas.
- Kalo kita edit obyek di kanvas dengan edit path tool, maka akan muncul handle-handle kontrol (berbeda-beda sesuai jenis objectnya)
- Kalau di lingkaran berarti handlenya mengatur sudut, seperti pie nya, kalau di kotak akan mengatur radius sudut kelengkungan.

- Beberapa properti bisa direset lewat control bar, misal ketika obyek pie ingin dikembalikan ke lingkarang utuh.
- Nantinya obyek-obyek dasar diatas bisa dikonversi ke bentuk path untuk manipulasi lebih lanjut (akan dibahas nanti).
Menggambar Bebas
Jika sebelumnya kita bahas tentang obyek sederhana, kotak, lingkaran, dll. sekarang kita akan mulai masuk tentang path. Yaitu pondasi dasar dari menggambar bentuk bebas/shape bebas.
2 Tool utama disini ada pencil dan pen tool.


Pen tool adalah tool menggambar menarik yang akan kita bahas lebih mendalam di bab selanjutnya.
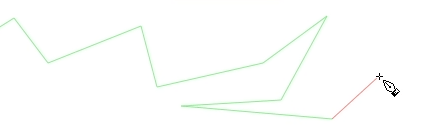
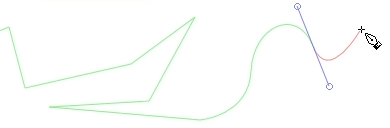
Dengan pen tool, kita bikin bentuk bebas sesuka kita. Cobalah dengan klik di kanvas, maka akan menciptakan titik awal path, lalu pindah ke titik lainnya dan klik, dan seterusnya, maka akan membentuk garis-garis path.

Sedangkan Kalau kita klik tahan+drag, maka akan menciptakan lengkungan. Ini adalah kurva bezier (Nanti akan dibahas lebih lanjut di bab tentang pen tool)

Untuk selesai menggambar, tekan tombol enter.
Jadi dengen pen tool kita bisa menciptakan bentuk bebas.
Node di path
Jika kita pakai edit path tool ![]()
maka akan kelihatan tiap-tiap nodenya, di tiap pojokan dari path.

Nah Inilah yang membedakan antara obyek dasar (basic shape) sama shape bebas gini. Kalau obyek dasar (seperti kotak, lingkaran), kita cuma bisa manipulasi handlenya berdasarkan parameter terbatas yang disediakan saja, seperti kelengkungan sama ukuran.

Konversi obyek dasar ke path bebas
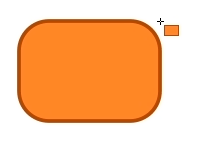
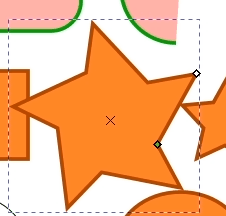
Misal kita punya obyek dasar kotak seperti ini.

Karena kotak diatas merupakan obyek dasar/basic shape, maka edit pathnya terbatas ya, cuma bisa ubah ukuran dan kelengkungan. Jika kita ingin ubah kotak diatas jadi lebih ga beraturan sudut-sudutnya, gimana caranya? Maka kita harus mengubah basic shape ini menjadi path dulu.
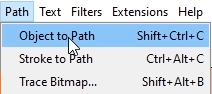
Jadi bisa lewat Path > Object to Path


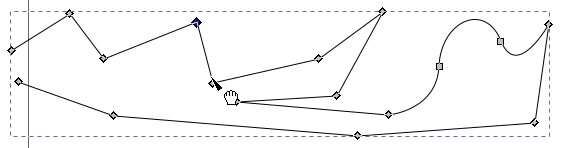
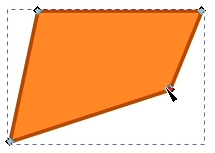
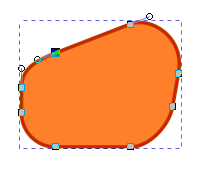
Nah Sekarang objek ini sudah dikonversi menjadi path biasa. Kita sudah nggak bisa ngeset lagi, kelengkungan kayak tadi, karena bukan lagi obyek, melainkan path. Namun sekarang kita mendapatkan akses ke seluruh individual nodes nya. Sehingga bisa kita “tarik-tarik” seperti dibawah.

Jadi menurut saya, untuk shape dasar/basic shape ini cocoknya dipakai untuk membuat template awal. Setelah sudah jadi sesuai dengan bentuk yang kita inginkan, kita bisa Path> Convert Object to Path.
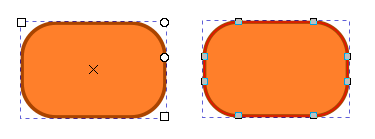
Obyek yang dikonversi ke path memiliki bentuk yang persis sama seperti awalnya, misalnya kotak bersudut lengkung ini.

Disini ada banyak node handle ya, ada 8 buah.

Cukup menarik ya.
Di aplikasi menggambar vektor, sepertinya hal utama dan mendasar adalah manipulasi node path ini. Jika kita menguasainya, kita bisa membuat bentuk apa aja sesuka kita. Intinya butuh latihan dan jam terbang aja sih, jadi jangan khawatir jika awalnya masi belum terbiasa.
Untungnya Inkscape memiliki kemudahan dalam memanipulasi path. Supaya bab ini tidak terlalu panjang, Kita akan bahas lebih mendalam di artikel selanjutnya.
Mengatur Stroke
Pengaturan stroke dilakukan lewat panel Fill & Stroke. kalau misalnya panel ini nggak keluar, nggak sengaja ketutup, bisa dikeluarkan lewat menu
Object > Fill and Stroke.

Panel ini memiliki 3 tabs: Fill, Stroke Paint dan Stroke Style. Untuk Tab Fill adalah untuk mengubah warna obyek. Sudah kita bahas sebelumnya. Mari kita fokus ke tab ke 2 dan ke 3 yang berhubungan dengan stroke.
Stroke Paint
Tab ke 2 adalah Stroke paint. Isinya persis seperti Tab fill, bedanya kalo di fill akan mengeset warna badan obyek. Disini akan mengeset warna stroke atau garis dari obyek.

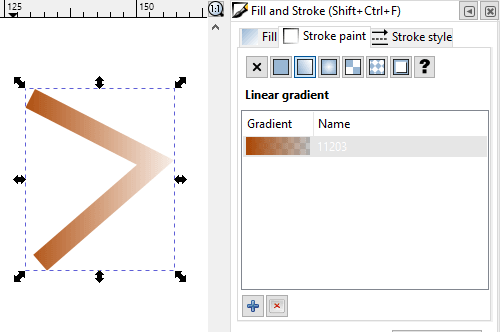
Seperti halnya fill, Stroke juga mensupport warna gradient.

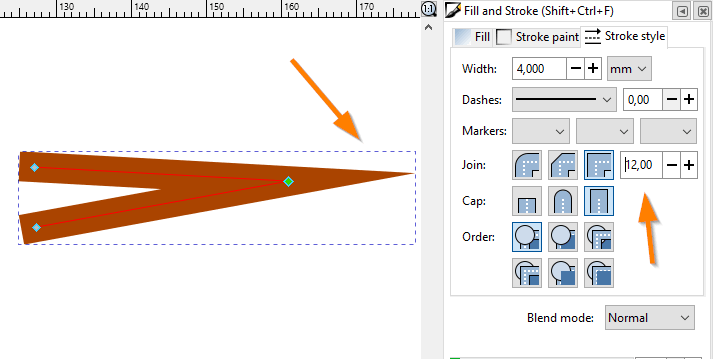
Stroke Style
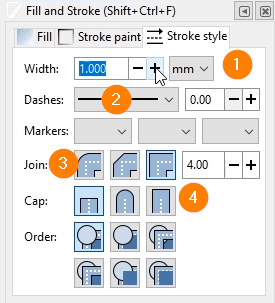
Di tab ini kita bisa mengatur settingan garis/stroke kita. Kita bahas sedikit yang essential ya:

(1) Width, sesuai namanya, adalah ketebalan strokenya, termasuk satuannya (px, cm, mm, dll).
(2) Dashes adalah semacam stroke style nya, bisa solid atau putus-putus.
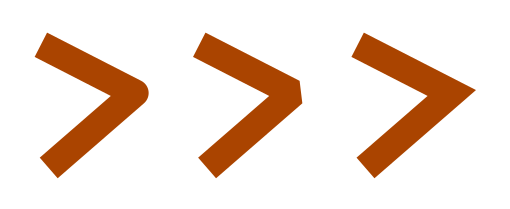
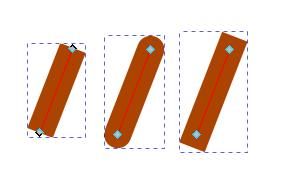
(3) Join, untuk menentukan sudut strokenya. Ada 3 pilihan round join, bevel join, miter join. Berikut contohnya di masing2 ke 3 nya.


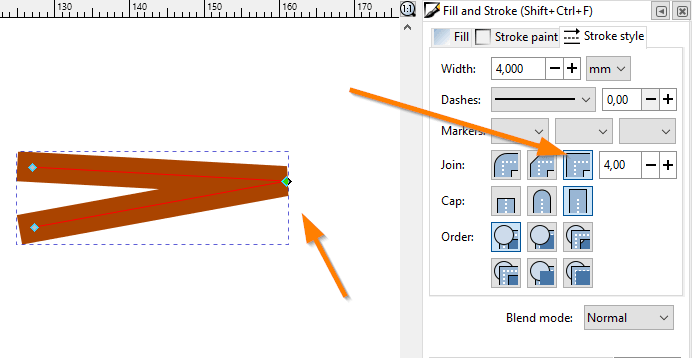
Lebih Advanced: Yang menarik di miter join, ketika sudutnya sangat tajam, seringkali berubah seakan-akan jadi seperti bevel join/tumpul. Seperti kasus di bawah ini, dimana ada sudut tajam.

Itu karena pada miter join, anda harus menentukan maksimal panjang miter di field sebelah tombol miter, dalam hal ini bisa diset lebih besar nilainya.

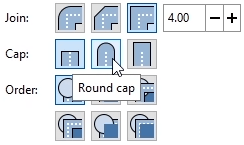
Berikutnya, pada garis/stroke, kita juga bisa mengeset ujungnya. Settingannya bernama Cap (nomor 4). Ada 3 pilihan, butt cap, round cap dan square cap. Fungsinya sesuai di iconnya.


Butt cap dan square cap sama2 memiliki ujung siku/kotak. bedanya kalau ini butt, garisnya berhenti tepat di ujung path, sedangkan kalo square, ada tambahan sisa sedikit sebesar setengah ketebalan garis.
Anda bisa eksplorasi sendiri. Kemudian untuk stroke paint, seperti yang kita bahas tadi bisa dibikin transparan juga.
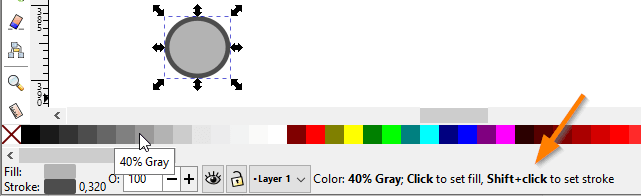
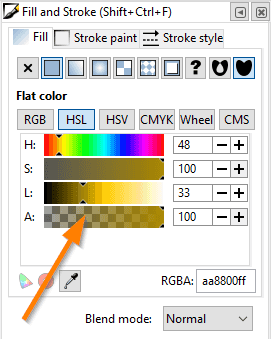
Memilih warna stroke melalui color palette

Color palette memungkinkan kita mengakses warna-warna dengan cepat. Untuk mengeset warna stroke, gunakan Shift+click. Kalo ga hafal, ga apa-apa, ketika mouse sedang di color palette, Inkscape menginformasikannya kepada kita, seperti gambar diatas.
Mengatur Opacity dan Blur pada obyek
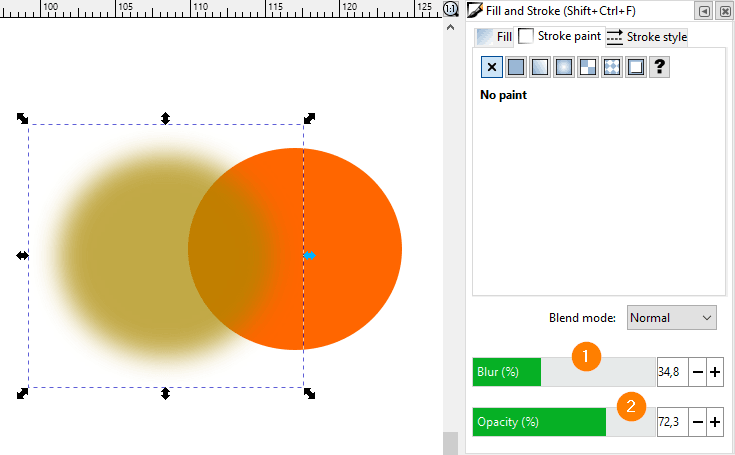
Masih di Fill and Stroke Panel, di bagian paling bawah ada blur dan opacity. Bisa kita geser-geser nilainya, maka akan diterapkan ke obyek yang terselect.

Pada gambar diatas, terlihat bahwa obyek lingkaran di bagian kiri sedang diset blurnya (1) dan opacity (2).
Apa bedanya mengeset opacity lewat slider ini dengan mengeset Alpha transparan?
Kita tahu bahwa ketika memilih warna fill atau stroke, kita juga bisa memilih warna transparan, melalui parameter alpha.

Lantas apa bedanya dengan slider opacity di bagian bawah panel?
Bedanya yaitu, slider opacity akan mengeset “ketransparanan” dari keseluruhan obyek. Bukan sekedar warna transparan di level fill atau stroke.
Color Picker tool untuk memilih warna 
Kami akan bahas satu tool lagi bernama color picker yang iconnya adalah pipet ![]() . lablenya adalah pick color from image
. lablenya adalah pick color from image
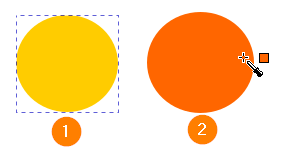
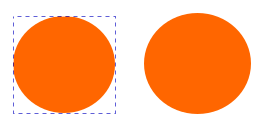
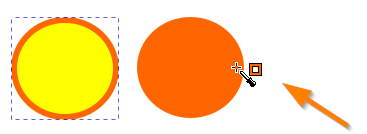
Kegunaan tool ini adalah untuk mensample warna, alias mengeset warna sekarang berdasarkan warna dari obyek lain yang ada di kanvas.

Misalnya ada 2 obyek berbeda warna. Jika kita ingin mengubah warna obyek (1) persisi seperti obyek (2), maka cukup seleksi obyek (1), lalu aktifkan color picker tool dan klik di atas obyek (2). Warna di obyek 1 akan berubah.

Untuk mensample warna untuk diaplikasikan ke stroke, cukup tekan shift+click ketika mensample warna.
Jika anda tidak hafal ga masalah, Inkscape selalu memberitahu anda. Cukup perhatikan status bar di bawah. Ada panduannya,


Latihan Menggambar dengan Basic Shape & Custom Shape
Sekarang mari kita coba menggambar menggunakan basic shape dan path yang sudah kita pelajari. Misalnya kita mau bikin beruang seperti ini.

Kok sederhana sekali? Yup, memang, karena tujuan kita adalah memanfaatkan shape-shape sederhana. Bagus untuk latihan sebelum ke gambar yang lebih kompleks. Kita mulai aja.
Kita mulai dari membuat kepalanya beruang dengan menggunakan kotak dengan sudut lengkung,

Ingat bahwa ketika menggambar, Inkscape by default akan mengingat parameter sebelumnya. Jadi kotak saya kebetulan seperti diatas. milik anda mungkin berbeda.
Ga masalah, bisa kita edit. melalui fill and stroke panel.

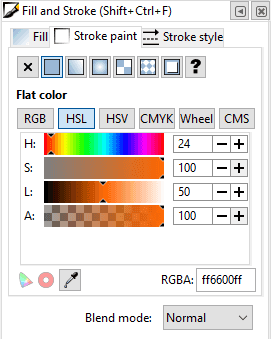
untuk nggak pakai stroke nya kita bisa ke panel Fill and Stroke, di tab stroke paint (1) kita klik silang aja (2).
Terus kita warnai dengan warna..coklat ya, beruang.

Terus badannya..
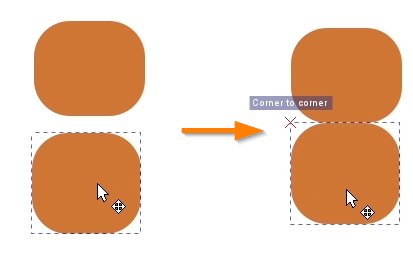
Tips 1: Snapping dalam menggambar
Jika ketika anda menggeser obyek, ada semacam efek magnet, dimana obyek menempel lengket ke obyek lain yang ada di dekatnya, maka hal itu disebabkan karena snapping lagi aktif.

Snapping berguna banget ya, tapi kadangkala agak mengganggu. Kalo sudah begini, sebaiknya snapping kita non aktifkan aja.
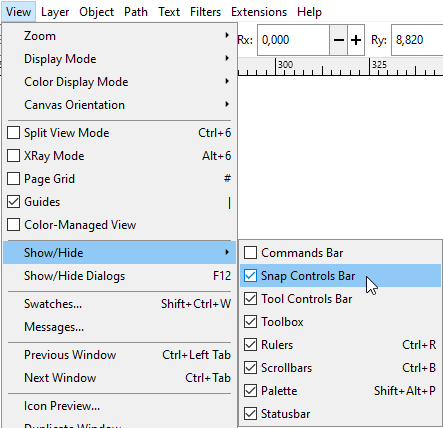
Melalui snap control bar. bar ini belum muncul, bisa dimunculkan melalui View – Show/Hide – Snap Controls Bar

Snap Controls Bar berada di bagian atas, atau kanan, tergantung konfigurasi atau versi Inkscape anda. Namun cobalah cari tombol pertama yang iconnya seperti dibawah ini.

Itu adalah toggle/saklar untuk snapping. Untuk menonaktifkan snapping, Pastikan tidak aktif (dengan mengkliknya).
Oke Mari lanjut menggambar.
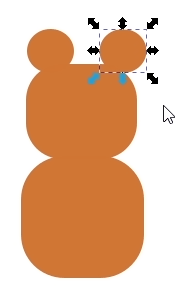
Bikin sederhana aja, dengan 2 kotak lengkung dan 2 lingkaran seperti ini. Kita bisa memakai copy/paste untuk menggandakan lingkaran telinga nya.

Lalu moncongnya dengan kotak bersudut lengkung dengan warna cokelat lebih muda.

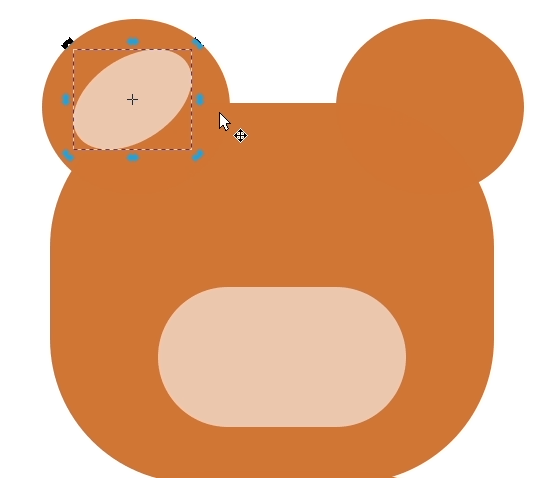
Kemudian kita buat bagian dalam telinga dengan ellips dengan warna cokelat lebih muda, untuk mendapatkan warna yang sama dengan moncong, kita pakai tool color picker dan klik obyek moncong. Lalu kita gunakan rotasi untuk memutar ellipsnya.

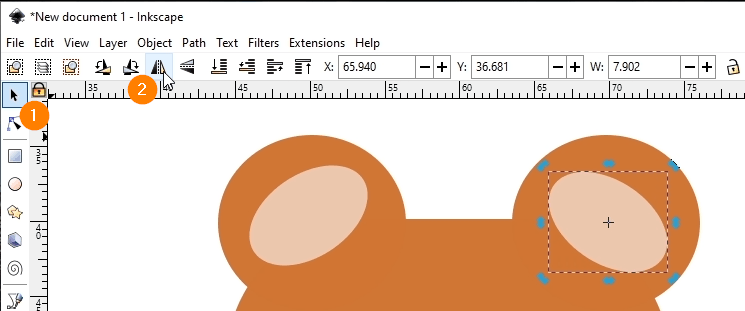
Nah untuk telinga satunya, kita bisa kopi paste. lalu flip, atau mencerminkan, caranya:

Pilih selection tool dulu (1). Lalu klik icon flip horizontal (2)
Kalau gambar terlalu kecil bisa kita zoom kanvasnya dengan Ctrl+scroll mouse.
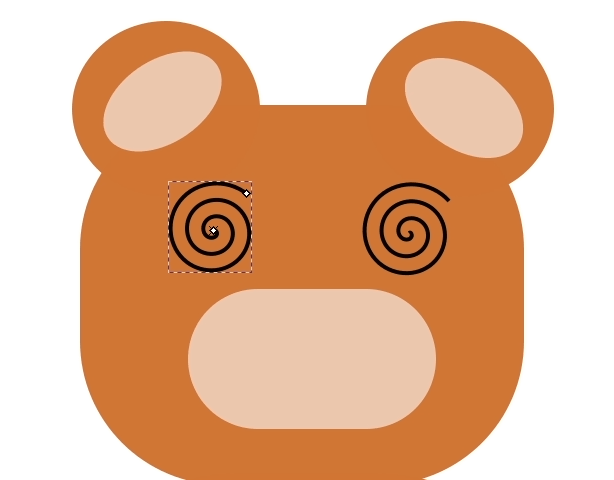
Kemudian kita gambar matanya. Mungkin pake spiral tool ya. Biar kepake buat latihan aja, Ceritanya beruangnya pusing :D.

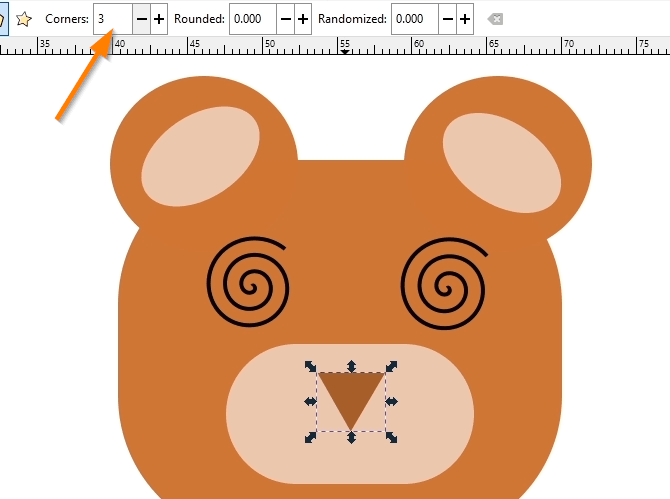
Hidungnya mungkin bisa pakai poligon. set cornernya jadi 3 untuk bikin segitiga.

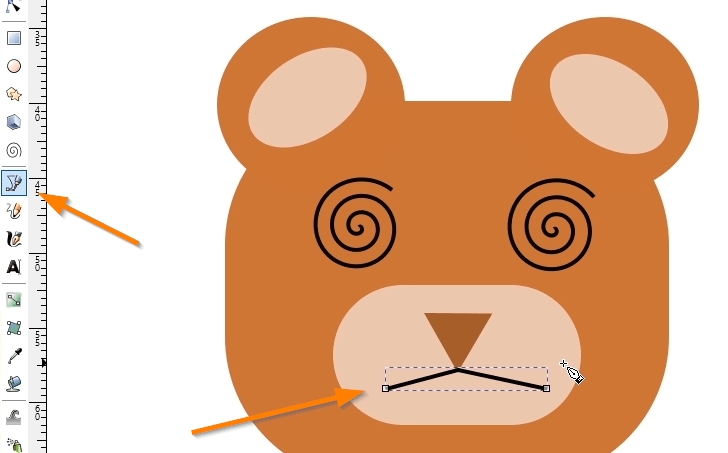
Nah mulutnya mungkin pakai path, jadi kita gambar pake pen tool.

Mulai gambar dengan klik mulai titik awal, hingga titik akhir (ke 3). Kalau sudah selesai tekan enter.
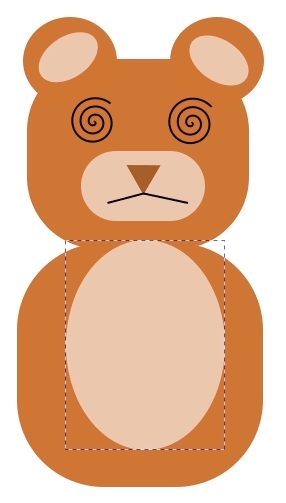
Kemudian perutnya pakai ellips.

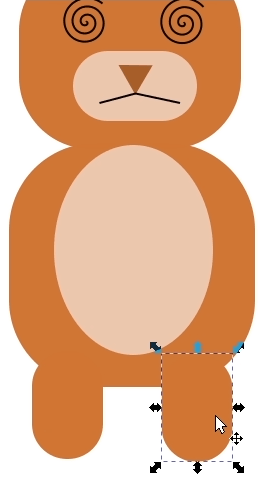
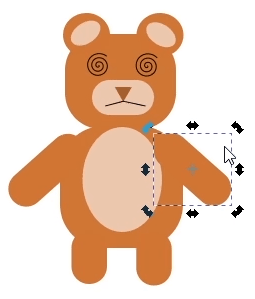
Berikutnya kita buat tangan dan kakinya. Kita bisa memakai kotak dengan sudut lengkung. Cukup bikin sekali, lalu dicopy paste dan resize untuk tangan dan kaki.

Tips 2: Mempertahankan kelengkungan radius kotak ketika diresize
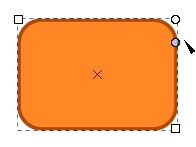
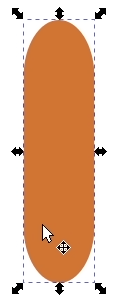
Ketika meresize obyek kotak yang bersudut lengkung, misal kita tarik agar bertambah tinggi, Mungkin anda akan mendapati hasil kelengkungan yang kurang memuaskan, seperti ini


Perhatikan kelengkungannya juga berubah, jadi ikut terdistorsi. Ada kalanya kita ingin mempertahankan kelengkungannya, seperti kasus ini.
Solusinya kita bisa mengeset nya melalui cara berikut:
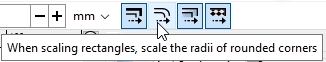
ketika select tool aktif ![]() , di control bar kanan atas ada 4 tombol toggle.
, di control bar kanan atas ada 4 tombol toggle.

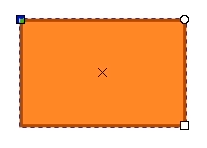
Pada toggle diatas “When scaling rectangles, scale the radii of rounded corners”, jika aktif, maka ketika diresize, kelengkungannya akan ikut diresize, mengakibatkan terdistorsi seperti tadi. Mari kita non aktifkan aja tombol ini.

Sekarang, jika kita resize obyek kotak yang bersudut lengkung, maka kelengkungannya akan dipertahankan.


Mari kita gambar tangan beruang.

Jadilah gambar beruang sederhana kita, yang dibentuk dari obyek-obyek sederhana. Ini adalah untuk keperluan latihan aja. Di bab selanjutnya kita akan pelajari yang lebih menarik.