Navigasi kanvas adalah hal penting yang perlu dipelajari di Inkscape, yaitu pan, zoom, dan rotasi. Pada tutorial Inkscape part 3 ini kita akan membahas seleksi obyek dan dasar-dasar manipulasi nodes, beserta operasi-operasi mendasar lainnya. Bila lebih suka menonton video tutorialnya, silakan check video berikut. Jika prefer membaca, simak artikelnya dibawah.
Video Artikel
Pada dasarnya navigasi itu terdiri dari : panning (menggeser-geser), zoom, dan rotasi
Panning, zoom, dan rotasi memiliki shortcut atau pintasan. Sesuai namanya, shortcut ini bisa mempercepat pekerjaan Anda, karena yang tadinya harus klik beberapa kali dan memakai mouse dapat dipersingkat dengan pakai keyboard.
Di seri tutorial ini mungkin pembahasan tentang shortcut agak jarang karena beda-beda tiap OS (operating system). Misalnya tombol di Mac atau di Windows berbeda, sehingga shortcutnya berbeda juga. Selain itu, shortcut ini bisa diubah-ubah sesuai dengan preferensi. Jadi kita bisa mengubah shortcut di Inkscape untuk mengikuti standar Adobe Illustrator atau CorelDRAW.
Shortcut pada navigasi bersifat mendasar dan sangat berguna dalam menggambar. Misalnya saja untuk geser-geser kanvas atau panning. Cara yang paling jelas adalah menggunakan scrollbar. Tapi ada cara yang lebih sederhana, yaitu dengan menggunakan tombol tengah mouse. Jadi kita klik tombol tengah mouse, kursornya akan berubah menjadi tanda panah, kemudian dapat kita geser.
Selain cara tersebut, panning juga bisa dilakukan dengan menggunakan scroll mouse. Jadi kalau scroll atas bawah, akan menggeser vertikal atau naik turun. Dan kalau kita tahan shift lalu scroll akan bergeser kanan kiri.
Kemudian kita juga bisa pakai keyboard dengan cara tekan control sama panah. Walaupun cara ini jarang pakai tapi cara ini juga dapat digunakan. Cara yang paling sering saya pakai adalah tahan spasi lalu gerakkan mouse kita.
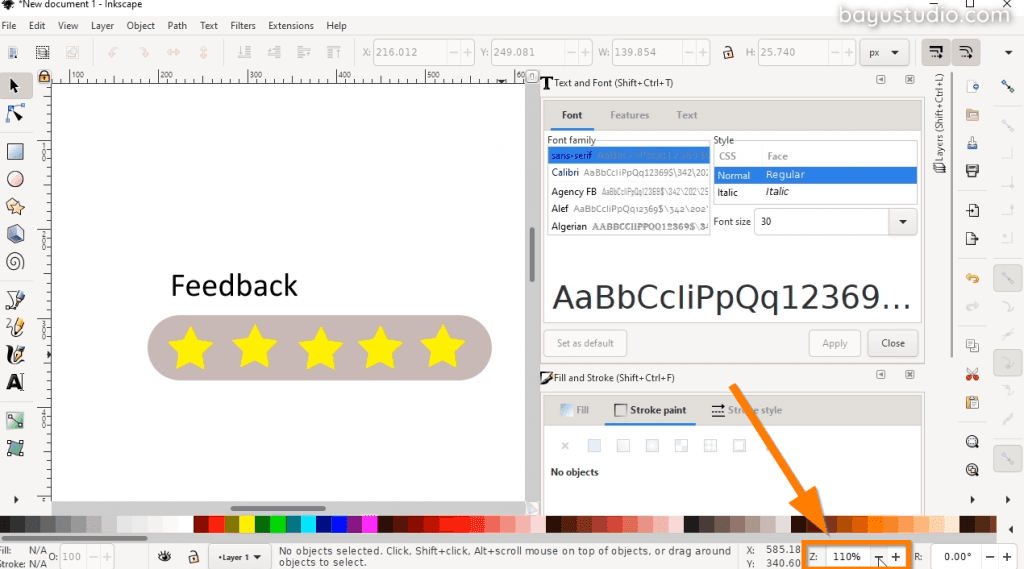
Kemudian mari bahas tentang zoom. Cara yang paling jelas untuk zoom yaitu melalui status bar.

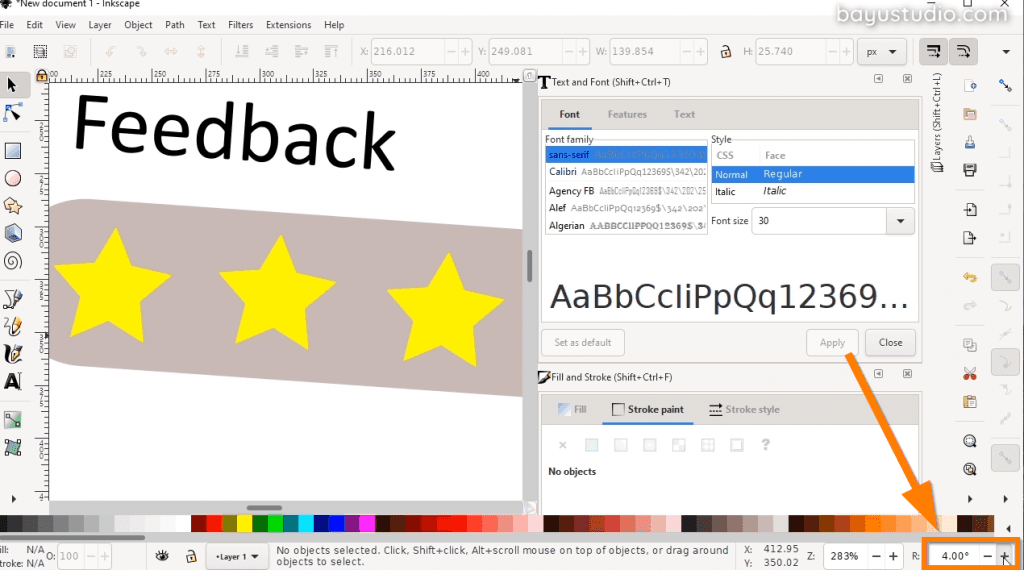
Di sini ada tanda plus minus, semakin besar angkanya maka akan semakin zoom out, dan semakin kecil angkanya akan semakin zoom in. Selain menggunakan tanda plus minus, dapat kita sendiri juga pada edit box nya.
Selain melalui status bar, juga ada zoom dengan shortcut tahan tombol control kemudian scroll. Bila kita scroll keatas akan zoom in, dan scroll ke bawah akan zoom out. Zoom dengan cara yang ini sering banget saya pakai.
Kemudian tentang navigasi yang terakhir, yaitu rotasi atau memutar kanvas. Rotasi ini cukup jarang saya pakai. Untuk mengeset rotasi dapat dilakukan melalui di status bar.

Karena jarang saya pakai, jadi biasanya nilai rotasinya saya biarkan 0 saja,
alias nggak muter.
Jadi untuk shortcut navigasi ini mungkin bisa anda catat yang penting-penting tadi seperti: Tahan spasi + geser mouse untuk panning. Lalu tekan control + scroll mouse untuk zoom.
Bagi yang baru belajar atau pemula, nggak usah bingung dulu sama shortcut yang lainnya. Karena hapalan shortcut yang terlalu banyak mungkin bikin kewalahan sendiri. Jadi seiring dengan anda makin sering pakai aplikasi ini, nanti juga akan hapal sendiri. Karena shortcut ini berguna untuk mempercepat pekerjaan Anda. Bukan untuk membuat bingung.
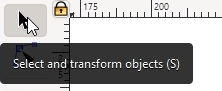
Shortcut ini juga kelihatan langsung dari tool box. Jadi misalnya kita hover mouse di atas tool, nanti kelihatan ada shortcutnya. Seperti Select and transform object shortcut-nya S, atau untuk Edit path shortcut-nya N, seperti yang ditunjukan pada gambar di bawah ini.


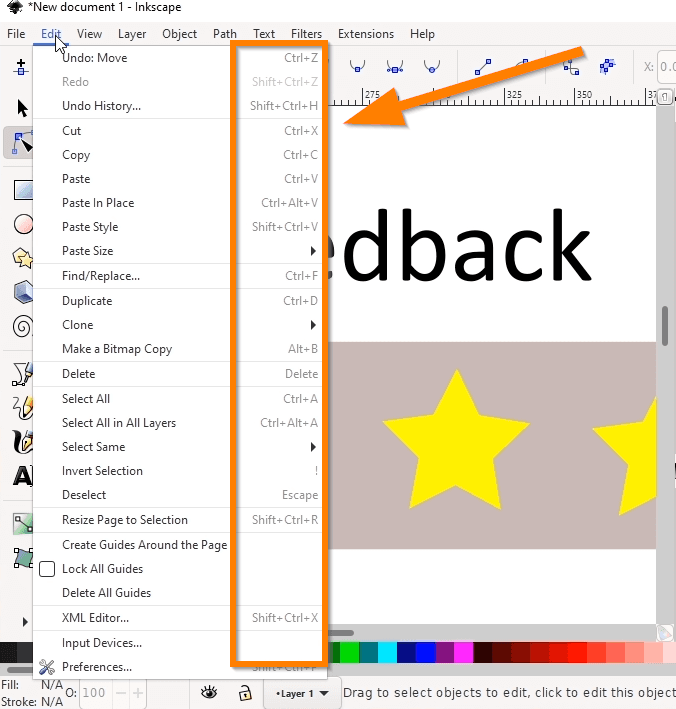
Lalu di bagian menu juga ada shortcut, seperti Cut shortcut-nya Ctrl-X, Copy shortcut-nya Ctrl-C, Paste shortcut-nya Ctrl-V. Dan beberapa lainnya, seperti Undo dan Redo bisa anda catat sendiri yang sekiranya penting.

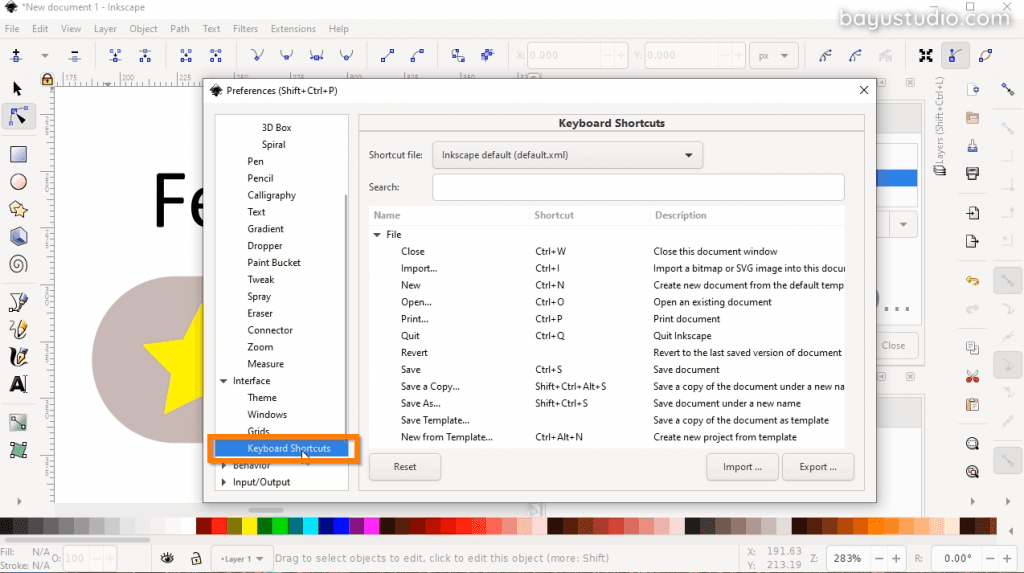
Shortcut ini juga bisa dikustomisasi. Jadi kalau anda sudah biasa dengan aplikasi menggambar yang lain, seperti Adobe Illustrator, atau Affinity, atau yang lainnya, kita bisa ubah supaya shortcut-nya mengikuti aplikasi tadi. Anda dapat mengubahnya di Edit > Preferences > Interface > Keyboard Shortcut.

Defaultnya, kita pakai Inkscape default. Bila kita ingin mengubahnya, ada pilihan lain seperti Illustrator, CorelDRAW, atau X8. Tapi kalau saya pribadi, saya suka pakai yang Adobe Illustrator soalnya mirip dengan Photoshop. Tapi walaupun kita pilih yang Adobe Illustrator, jangan terlalu berharap bakal sama persis shortcut-nya dengan aplikasi Adobe Illustrator. Karena pilihan settingan shortcut ini hanya berusaha menyamakan dengan aplikasi yang tadi.
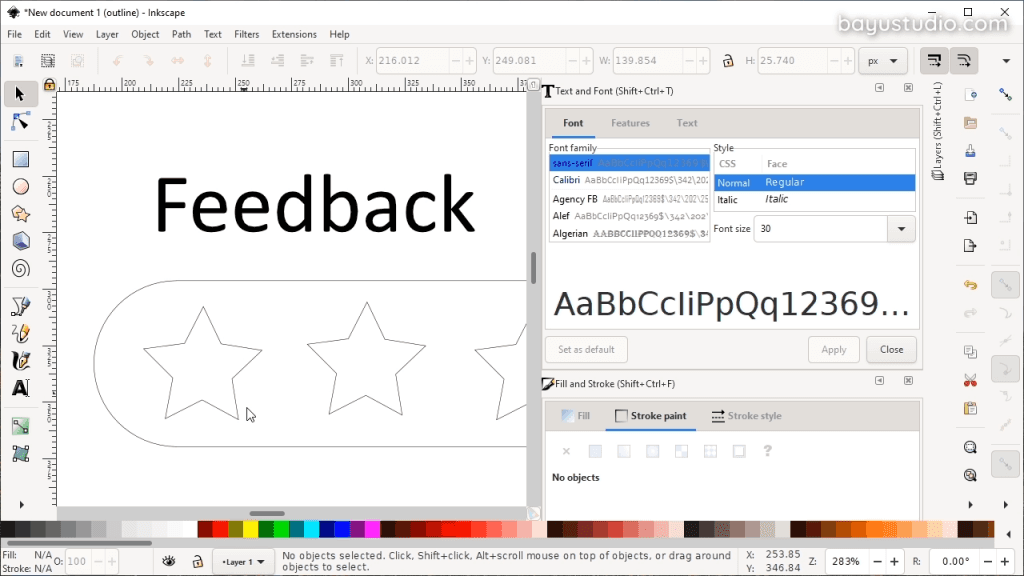
Lalu kembali ke navigasi, kita bisa eksplorasi menu View. Jadi di sini ada menu dan shortcut untuk zoom. Misalnya untuk mengembalikan zoom ke nilai 1:1 cukup tekan angka 1. Kemudian juga Display mode, di sini ada beberapa pilihan. Biasanya settingan defaulnya normal, jadi semua warna dan outline kelihatan. Kalau pilihan outline berarti cuma kelihatan outlinenya aja. Saat menggambar ini akan berguna juga.

Sekilas tentang seleksi
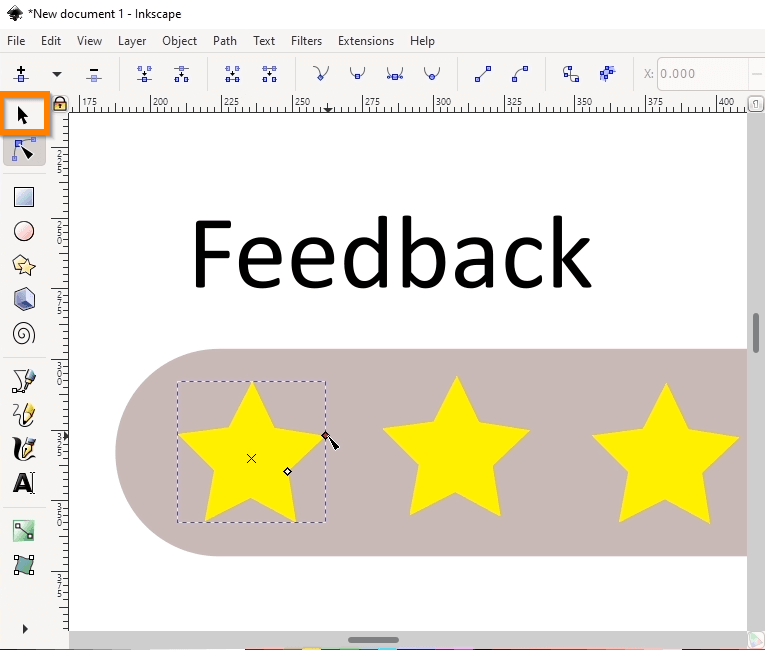
Sekarang mari kita bahas tentang seleksi objek. Seperti yang sudah saya singgung tadi, jadi untuk seleksi atau memilih objek yang ada di kanvas, kita bisa pakai tools yang default, Select and transform objects seperti gambar di bawah ini.

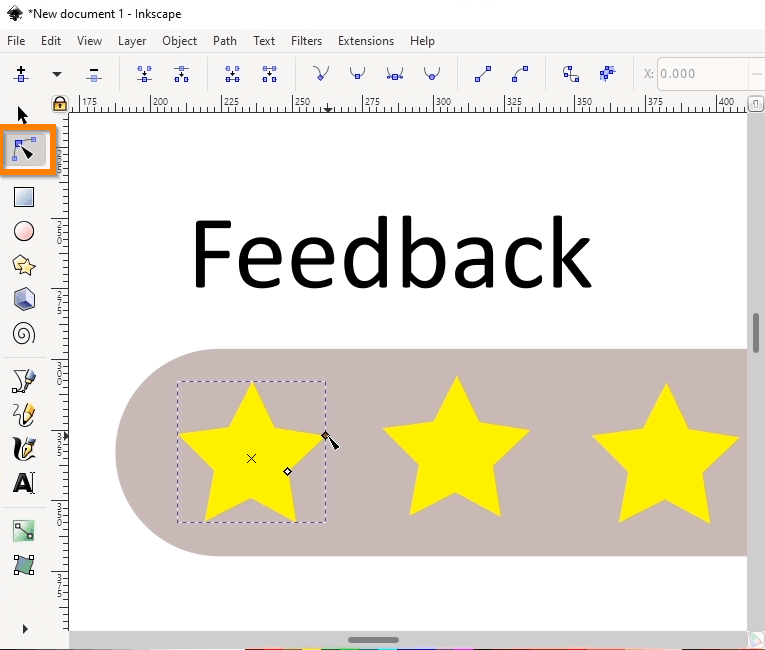
Sedangkan untuk menselect atribut handle-handle dari objek dan mengeditnya, kita bisa pilih tools Edit path by nodes yang ada persis di bawah select object tadi.

Dengan tool edit path, kita bisa mengedit tiap objek dengan memanipulasi handle-nya. Dengan menggeser node untuk mengatur ukuran atau mengatur kelengkungan radius corner dari suatu kotak.
Keduanya sama-sama untuk memilih objek. Yang berbeda adalah yang pertama untuk memilih objek yang utuh, dan yang kedua untuk memilih node atau handle-handle dari objek. Nanti akan kita bahas lebih lanjut saat bicara tentang bagian-bagian dari objek vektor.
Untuk seleksi, selain kita bisa langsung klik di objeknya, kita juga bisa menggunakan keyboard. Bila kita tekan tab, disini kita akan memilih objek dengan cara menggilir.
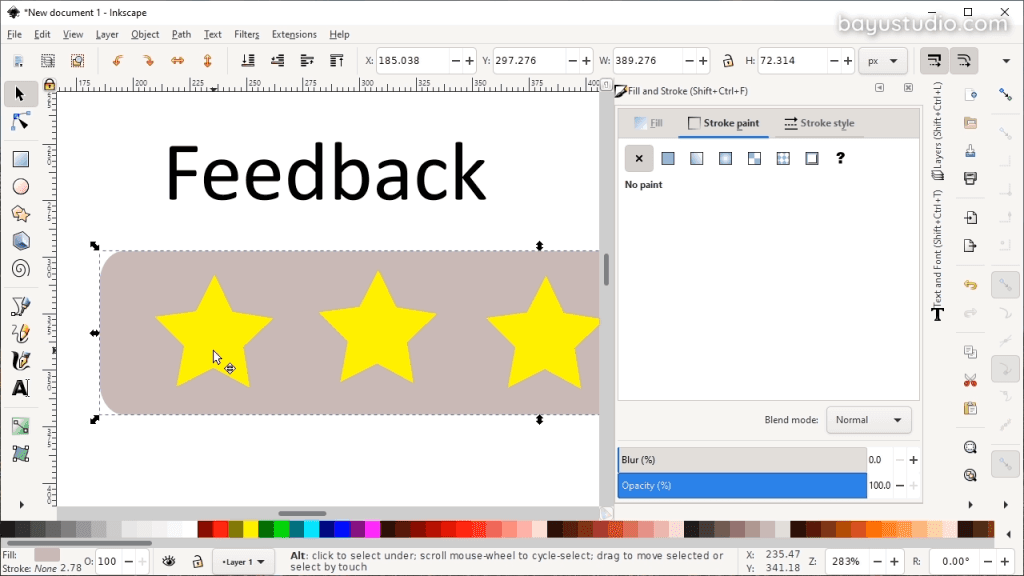
Lalu untuk memilih objek yang nggak kelihatan atau terletak bawah, dapat dilakukan dengan menekan tombol Alt+click. Kalau kita klik Alt-click, dia akan menggilir objek semakin ke bawah yang lagi ada di posisi mouse kita. Seperti pada bintang yang ada di gambar di bawah ini, bila di klik akan memilih bintang, lalu kita tekan Alt+click maka akan memilih yang dibawahnya (background bintang). Jadi kalau sewaktu-waktu ada objek yang sembunyi dibawah, kita juga bisa pilih pakai cara itu.

Kalau di aplikasi vektor ini, menurut saya tools utama untuk menggambar adalah pen tool. Dengan pen tool ini kita bisa membuat garis sesuka kita, bisa polygon ataupun lengkungan. Pemakaian pen tool ini akan lebih lanjut dibahas di part tutorial Inkscape selanjutnya.
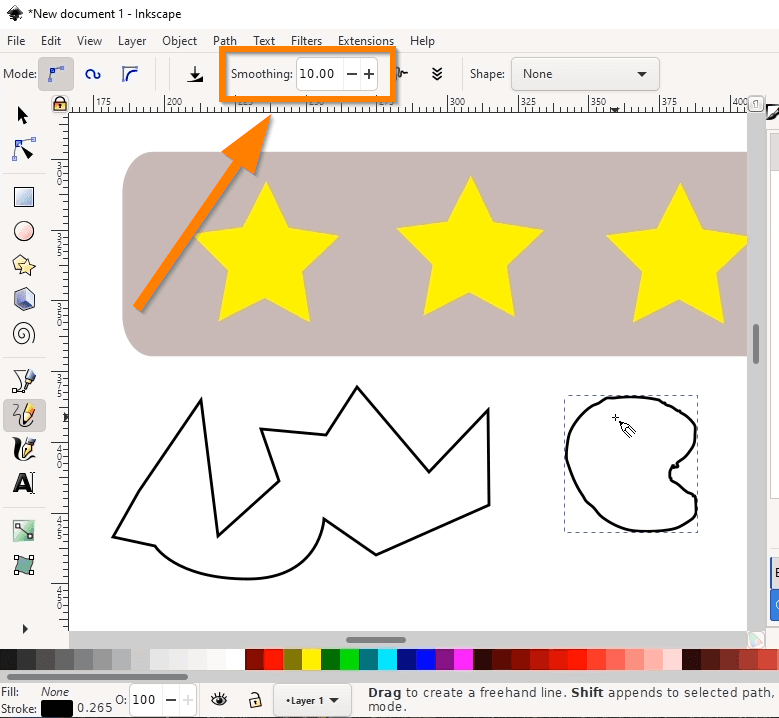
Kemudian juga ada tool freehand, untuk menggambar sesuka kita. Jadi freehand ini akan mengikuti arah pointer mouse kita. Bila kita ingin menggambar dengan tool freehand dengan lebih halus, bisa kita atur tingkat smoothing-nya.

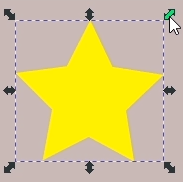
Lalu kembali lagi ke selection tool. Bila kita klik sekali, akan menselect object, lalu kalau kita drag, kita bisa menggeser-geser posisi dari objek itu. Kemudian saat kita memilih objek, ada transform handle di tiap-tiap sudutnya. Handel ini untuk mengatur atau mengubah ukuran objek.
Kalau kita klik dan drag di handel-nya maka akan mengubah ukuran dari objek.

Bentuk bintang ini mungkin tidak akan proporsional lagi kalau hanya kita klik dan drag handle-nya. Kalau anda ingin mempertahankan proporsi, maka tahan control lalu drag. Jadi bentuknya akan tetap, walaupun ukurannya berubah.
Kemudian, kalau kita klik sekali lagi pada objek bintang ini, maka transform handle-nya akan berubah jadi rotasi. Di sini kita bisa merotasi atau memutar objek bintang. Dan kalau kita tahan kontrol, maka objeknya akan berputar tiap sudut tertentu (setiap 15 derajat).
Jadi untuk selection tool, klik sekali untuk memunculkan transform handle, untuk menggeser dan merubah skala (scale). Dan kalau kita klik sekali lagi, akan menjadi rotation handle.
Sekarang kita bahas yang tool edit path. Pada dasarnya, tool ini digunakan untuk mengedit handle-handle dari objek yang dipilih. Misalnya, untuk objek kotak memiliki dua handle, yaitu untuk merubah ukuran dan untuk mengubah radius dari sudut. Sedangkan untuk path bebas, maka kita bisa mengubah individual node di sini.
Anatomi objek vektor
Jadi kita akan membahas tentang anatomi atau bagian-bagian dari vektor. Biasanya di semua aplikasi vektor lain, anatominya mirip ya.
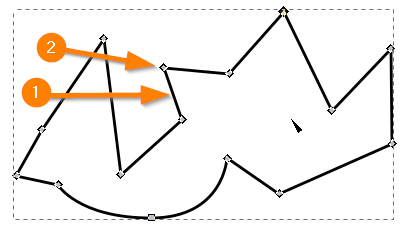
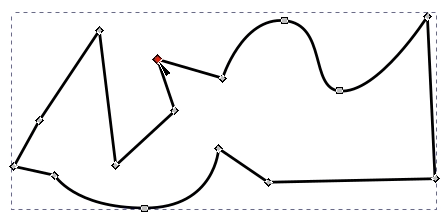
Sesuai yang kita bahas tadi kalau kita gunakan tool edit path, maka akan memilih bagian-bagian dari objek itu. Dari sini akan kelihatan, anatomi dari vektor, yang terdiri dari line atau garis (nomor 1), kemudian ada titik-titik yang merupakan nodes atau simpul atau point (nomor 2).

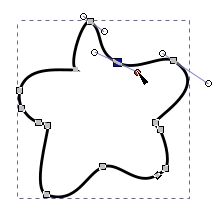
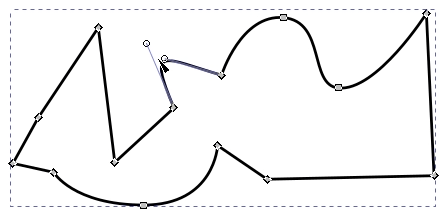
Pada nodes yang berbentuk lengkungan atau kurva, di nodes-nya ada handle tambahan (Bezier), seperti pada gambar di bawah ini.

Sedangkan untuk nodes yang siku, tidak ada handle tambahannya. Nanti bisa juga kita konversi antara siku dan lengkungan, tapi bakal kita bahas nanti, jangan khawatir. Nanti kita bahas ketika mempelajari tentang menggambar.
Oke jadi, inti dari aplikasi vektor, yang membedakan dengan bitmap, adalah penggunaan kurva atau shape yang disusun-susun, dan bisa kita ubah ukurannya sesuka kita. Kita bisa edit, dan walaupun kita zoom, kualitasnya bakal tetap. Tapi bentuknya bakal semakin seperti kartun yang sederhana. Bukan seperti foto realistik.
Kemudian tiap-tiap node bisa kita select (dengan tool edit path), dan bisa kita geser-geser. Untuk memilih banyak nodes, kita bisa click+drag.
Dan kalau kita geser berarti beberapa nodes yang dipilih akan ikut bergeser.
Sama halnya dengan memilih objek. Bila kita ingin memilih banyak objek, maka bisa kita drag and drop juga. Objek yang berada di dalam kotak yang kita klik +drag akan terjaring dan akan terselect.
Untuk memilih banyak objek ini juga bisa pakai shortcut. Kalau kita klik satu objek, lalu kita klik objek lain dengan menekan shift+ klik maka akan menambah objek yang diselect. Kalau kita mau menghapus selection, kita klik saja bidang kosong.
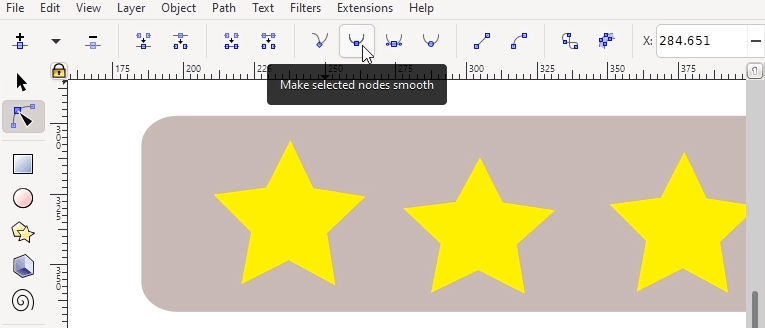
Kemudian, saat kita pilih tool edit nodes, ada tools-tools yang bersesuaian di control bar. Kita bisa tahu tool ini tentang apa, dengan cara meng-hover pointer mouse ke atas tool yang ingin diketahui.

Kemudian kita juga bisa delete node dengan cara tekan tombol Del. Nah, enaknya Inskcape ini, kalau kita delete node, dia akan berusaha menyesuaikan bentuk awal, atau menjadi halus. Untuk mengubahnya menjadi tajam lagi, kita bisa pakai tools yang ada pada control bar. Nanti akan kita bahas lebih detail lagi.


Inkscape ini terkenal akan kemudahan menggambar. Kalau kita klik line terus drag, line ini akan ketarik cara alami sehingga menjadi melengkung.
Ini akan kita bahas sekilas aja dulu, untuk lebih detailnya nanti akan kita bahas di bab menggambar. Jadi ikuti saja di seri tutorial selanjutnya.