Inkscape memiliki tampilan yang mudah untuk digunakan. Di tutorial part 2 ini kita akan mempelajari user interface (UI) Inkscape dan pengeksplorasian dasar seperti memakai shape tool, mengeset warna obyek, dan sebagainya. Silakan check videonya, atau baca versi tulisan di bawah ini.
Video Artikel
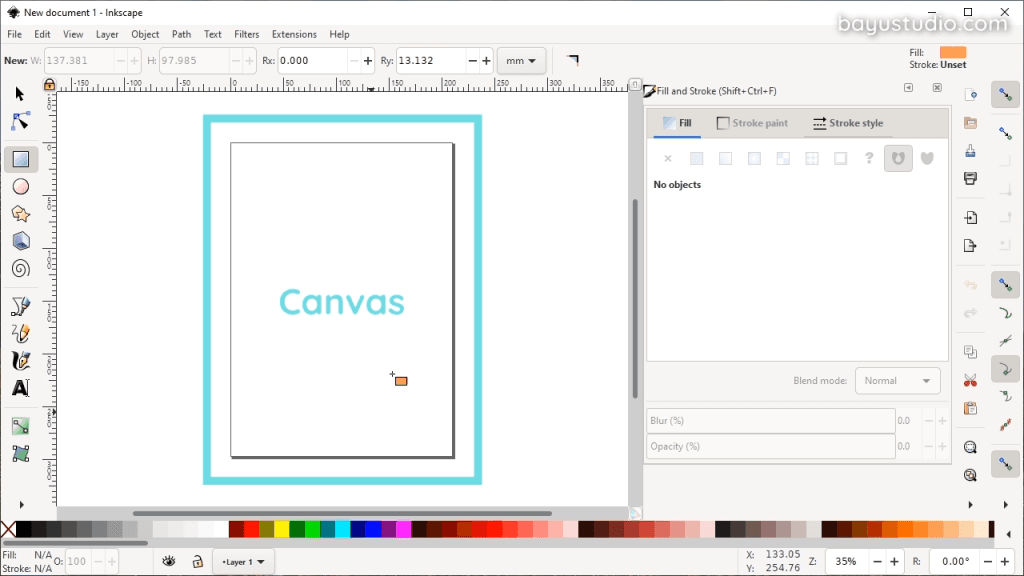
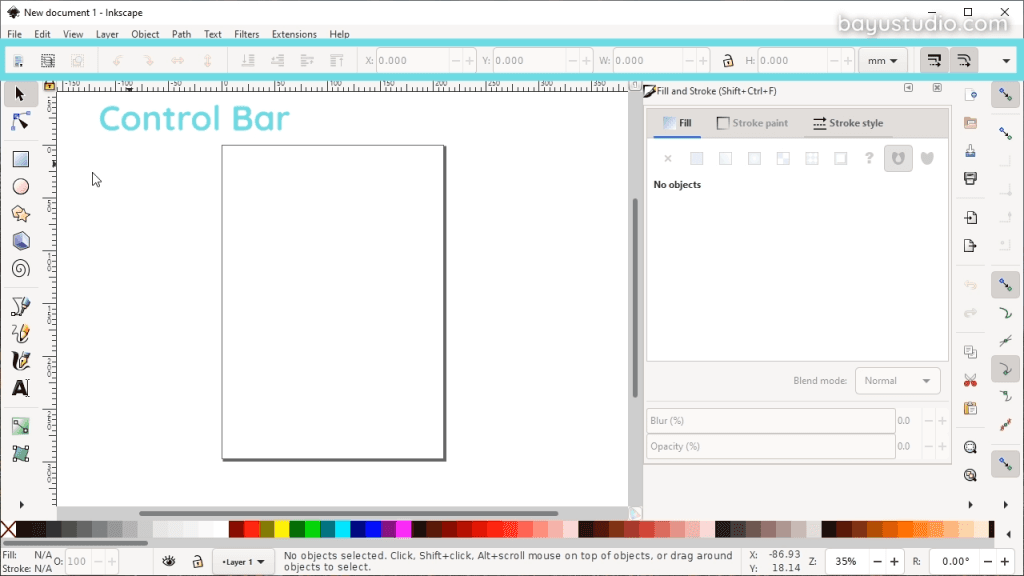
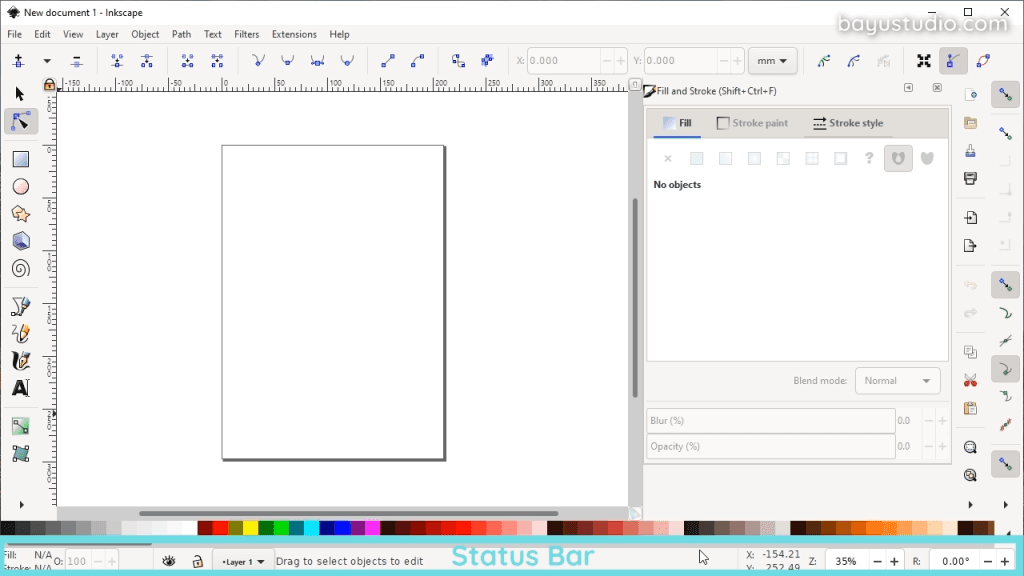
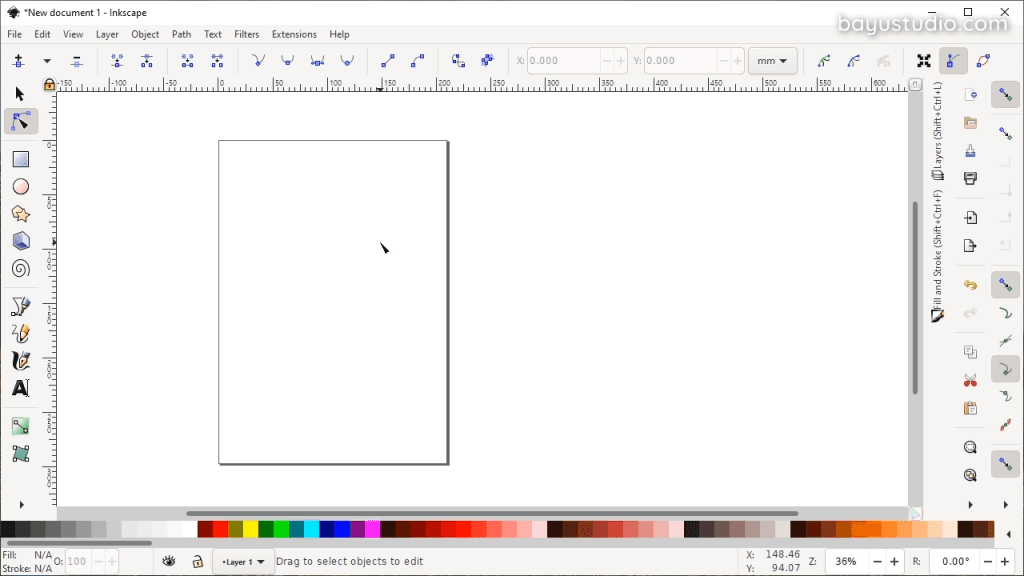
Oke, jadi mari kita bahas sekilas tentang UI atau user interface-nya Inkscape ini. Contoh yang ditampilkan disini adalah tampilan default Inkscape yang anda dapatkan ketika baru aja menginstall, jadi masih polos belum dikustomisasi. Inkscape yang dipakai adalah versi 1.0.
Jika anda mendapati tampilannya agak berbeda, maka bisa jadi versi nya beda, atau Inkscapenya sudah dikustomisasi. Tapi pada dasarnya tetep mirip kok.
Di sini yang paling utama adalah kanvas. Ini adalah bidang gambar yang kita pakai.

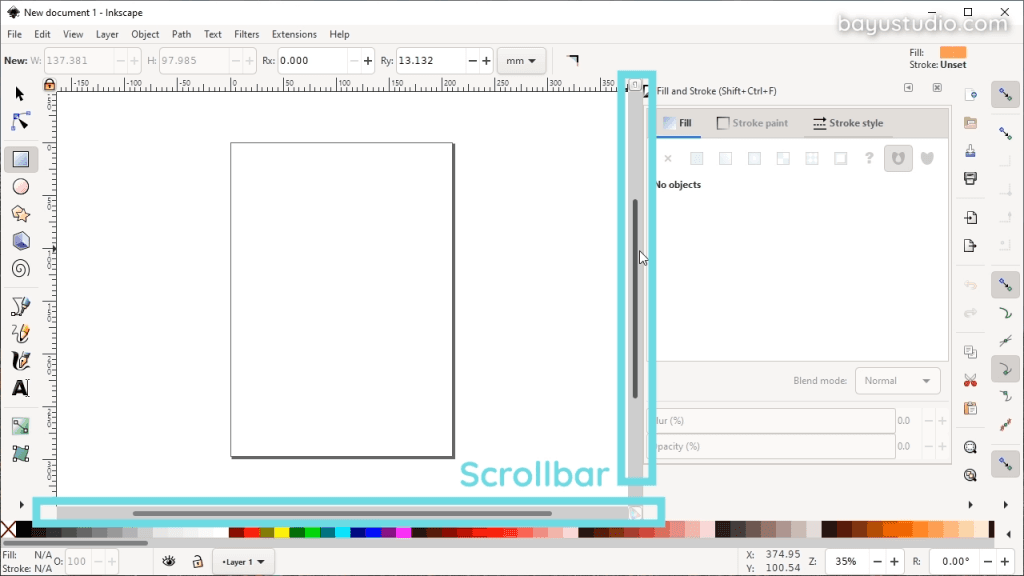
Kemudian ada scroll bar, untuk menggeser-geser posisi kanvas.

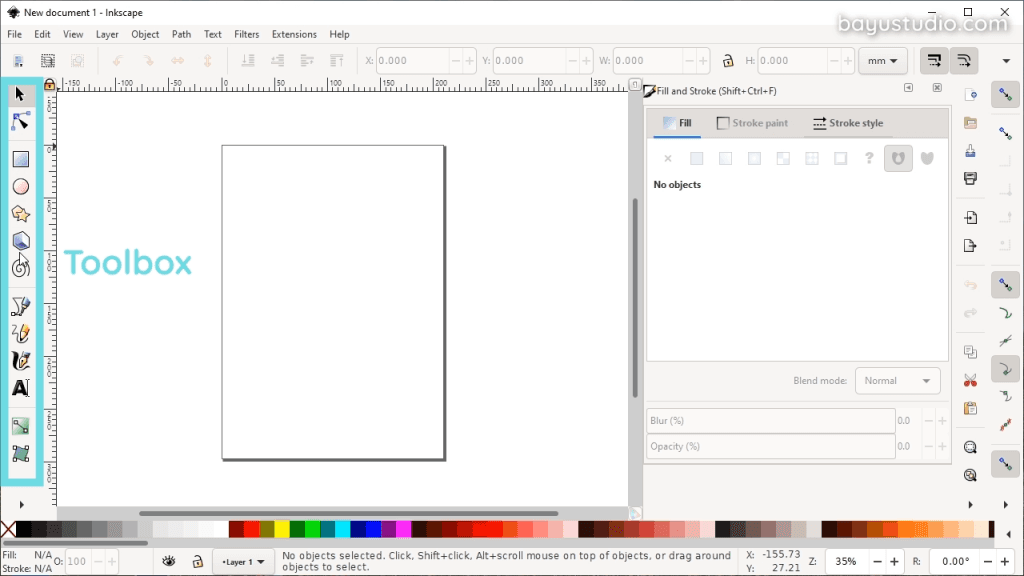
Kemudian di sebelah kiri ada toolbox. Yaitu berupa ikon-ikon tools yang dipakai untuk berbagai macam fungsi, misal untuk menggambar, untuk seleksi obyek, dan lain-lain.

Kemudian di sebelah atas, ada yang namanya Control Bar.

Control Bar bisa berubah-ubah tampilannya, karena konteksnya selalu mengikuti tools yang sedang aktif kita pilih.
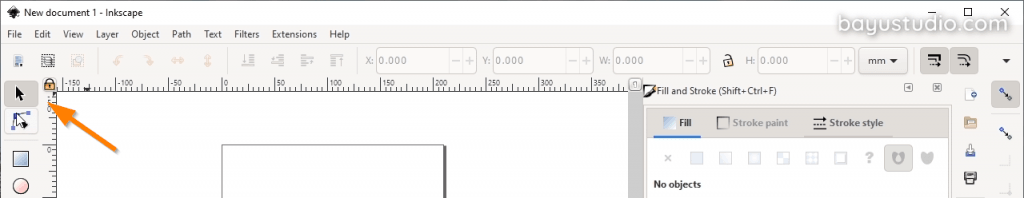
Jadi misalnya kita pilih selection, tampilannya seperti ini.

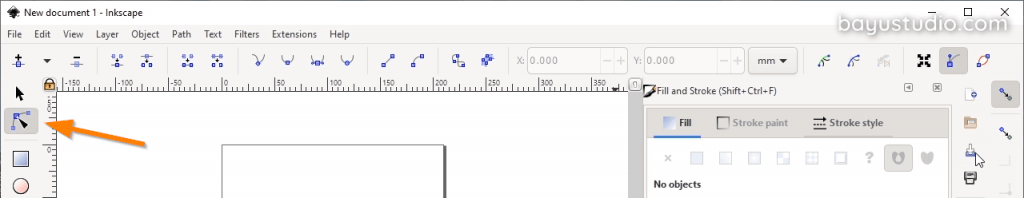
Lalu kalo kita pilih tool lain, misal Edit Path, maka control bar berubah pula mengikuti tools yang sedang aktif.

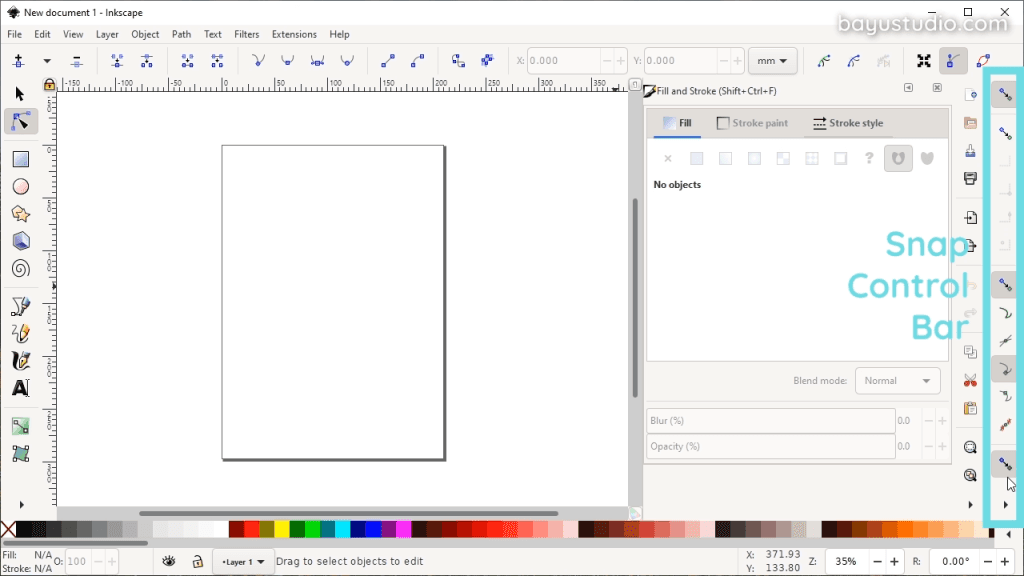
Lalu yang di sebelah kanan ini, ada Snap Control Bar gunanya untuk urusan snapping. Akan kita bahas nanti.

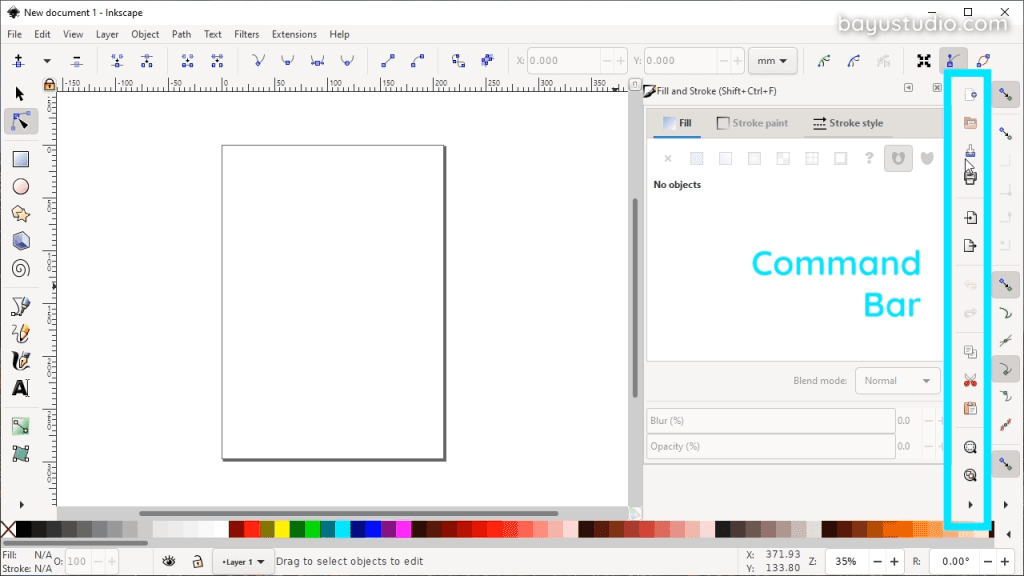
Lalu di sebelah kirinya ada Command Bar untuk perintah-perintah umum kayak save, open, cut copy, paste, open dialog dan lain sebagainya.

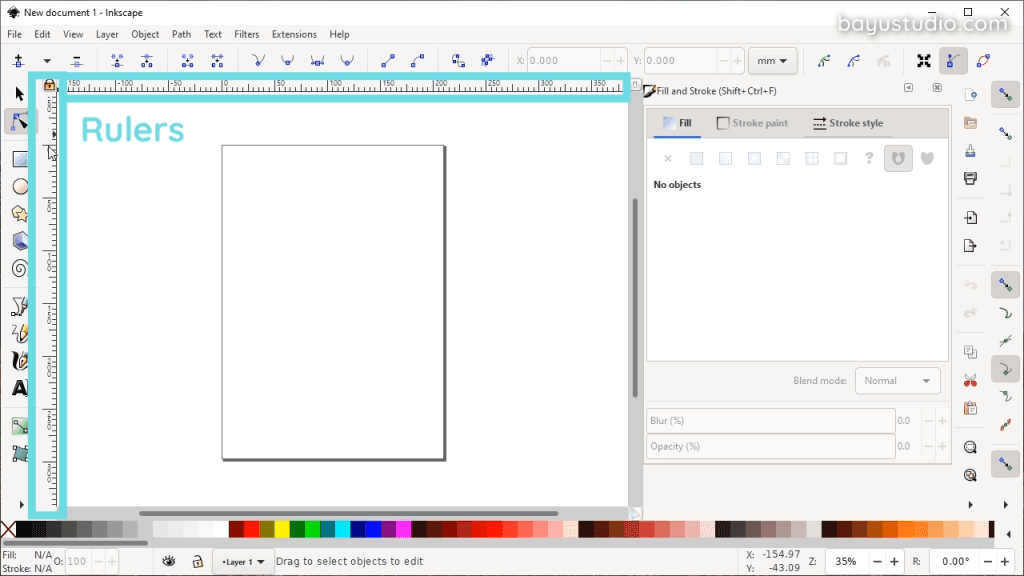
Terus di sini ada penggaris (rulers). Ada 2 di masing-masing sumbu, vertikal dan horizontal.

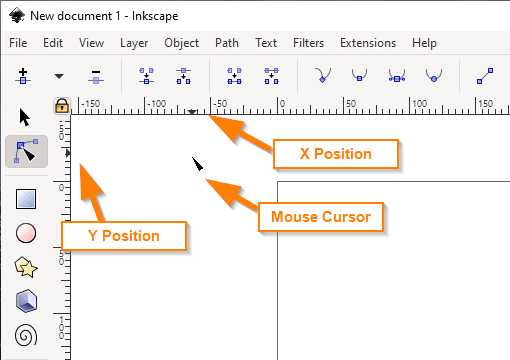
Kalau kita gerakkan mouse di kanvas, Di tiap-tiap penggaris sini ada indikator segitiga kecil yang selalu mengikuti posisi mouse, untuk menunjukkan koordinat kita ada di mana.

Penggaris bermanfaat bagi yang ingin menggambar dengan presisi. Nanti akan kita bahas di bab lain.
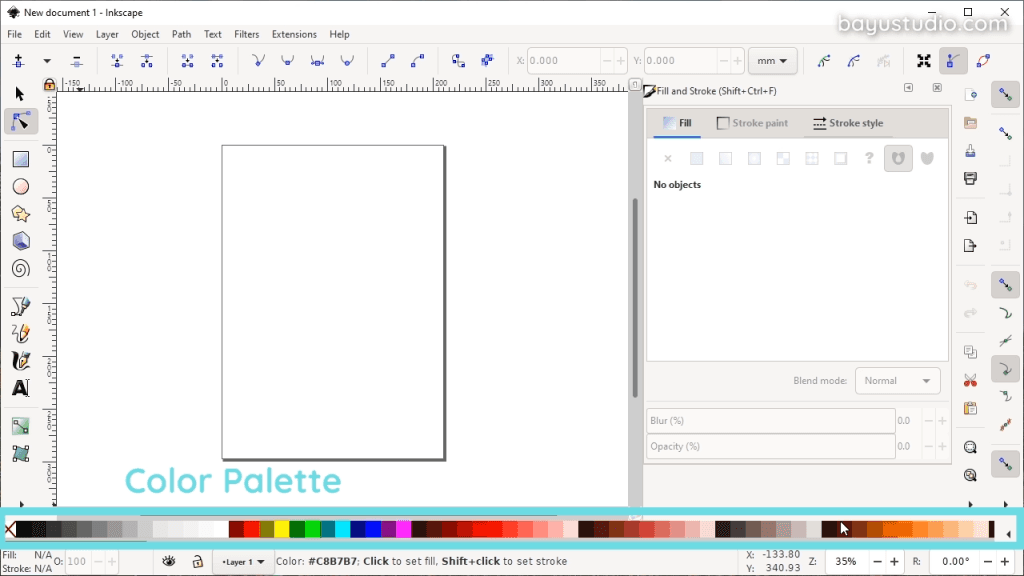
Kemudian, di bagian bawah ada color palette, berisi banyak warna, bisa discroll ke kanan dan kiri.

Ini semua adalah warna palette default yang disediakan oleh Inkscape, tentunya pilihan warna nggak terbatas yang ada di sini aja.
Kemudian di bawah sini ada status bar.

Jadi status bar gunanya untuk menunjukkan dan mengedit berbagai informasi penting yang berkaitan dengan keadaan saat itu, misal ada info layer apa yang sedang aktif, koordinat posisi mouse, ukuran zoom kanvas, dll.
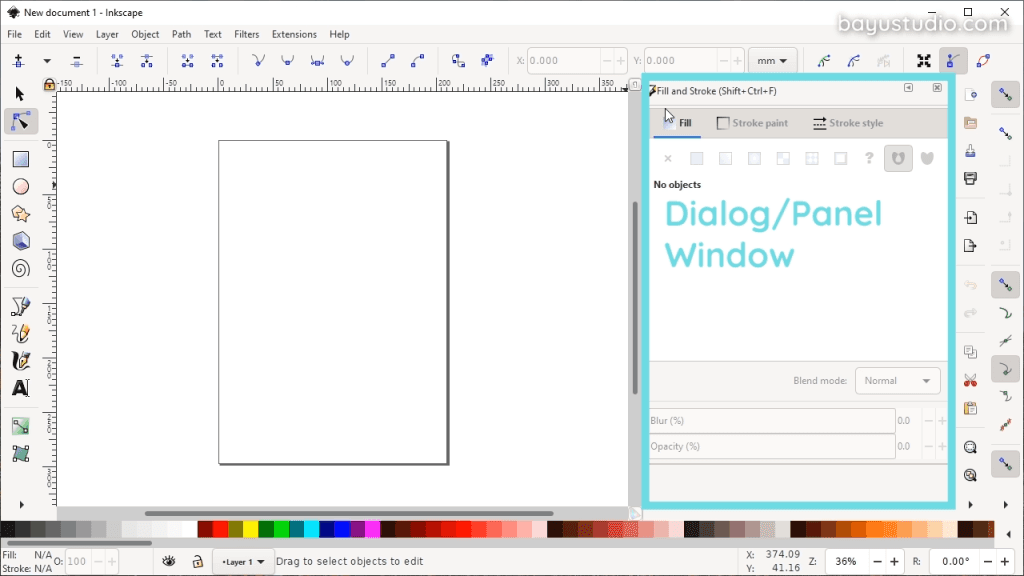
Kemudian ada di sebelah kanan ada dialog atau panel window.

Jadi di bagian ini bisa berisi berbagai panels.
Panel ada bermacam-macam, tergantung kegunaannya. Di gambar di atas kebetulan yang sedang tampil hanya panel fill and stroke (yang fungsinya untuk mengatur warna)
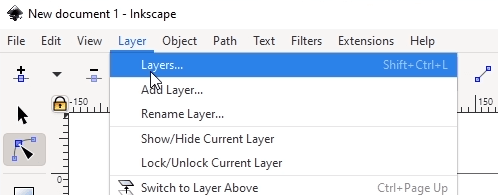
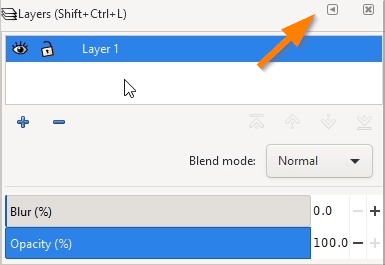
Kita bisa menambah panel lain, misalnya kita ingin memunculkan panel layer, melalui menu Layer > Layers.

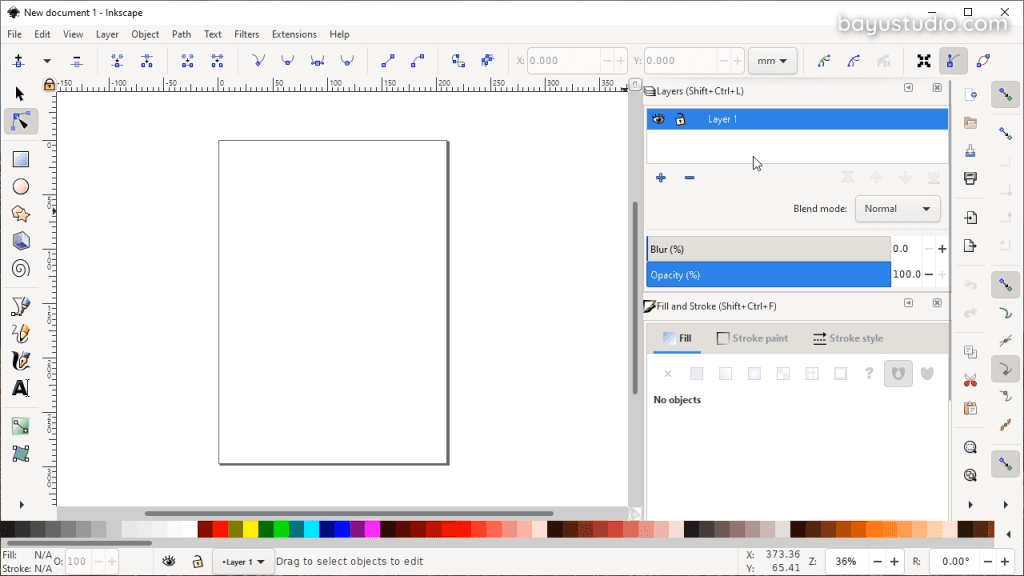
Maka akan muncul panel layer.

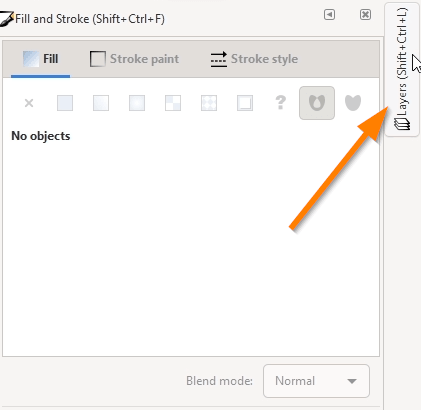
Panel dapat kita hide atau sembunyikan juga, melalui tombol di kanan atas di bagian bar judul panel. Maka panel layernya akan ‘melipat’.

Dengan ini panel akan tertutup sementara dengan tetap menampilkan judul & iconnya (vertikal). Jadi sewaktu-waktu bisa kita buka lagi dengan mengkliknya.

Bagi anda yang masih belajar, tidak perlu bingung dulu panel layer itu gunanya apa karena nanti kita bahas. Kali ini kita masi fokus ke panel sebagai bagian dari UI Inkscape.
Kita bisa melipat semua panels, jadi berguna untuk memperluas bagian kanvas. Terutama jika layar anda kecil.

Jadi tampilannya ini pada dasarnya sangat fleksibel. Anda bisa menumpuk banyak panels.
Lalu juga kalau misalnya kita ingin menutup (close) panel, misalnya panel yang jarang terpakai. Tinggal close aja pake tombol x di kanan atas. Nanti panel ini bakal hilang.

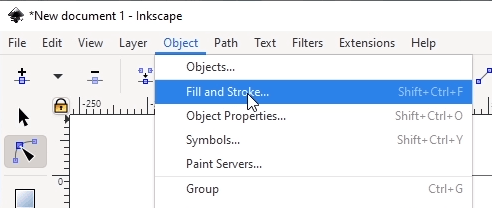
Panel bisa ditampilkan lagi lewat menu. Misalnya jika anda menutup panel Fill and Stroke. Maka bisa dimunculkan lagi lewat menu Object > Fill and Stroke…

Perhatikan di menu ada akhiran titik 3 …, berarti panel ini biasanya mengandung dialog/panel.
Jadi jangan khawatir jika nggak sengaja menutup panel tertentu. Kita bisa keluarkan lagi dengan cara tadi.
Jadi enaknya panel apa aja yang ditampilkan? Bebas, tergantung anda :-). Seiring dengan semakin sering make, biasanya lama-lama anda juga akan memiliki preferensi panel-panel favorit sendiri. Itulah enaknya Inkscape.
Kanvas
Sekarang mari kita bahas mulai dari tentang kanvas sebagai bidang gambar.
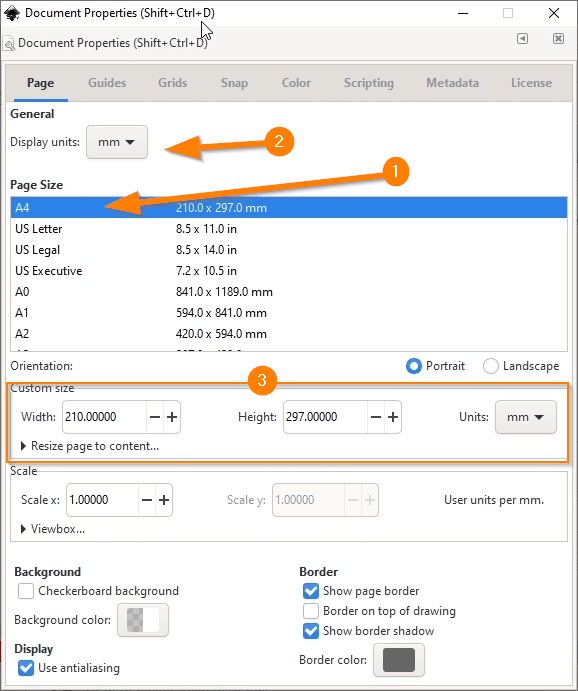
Untuk mengecek ukuran kanvas bisa melalui menu File > Document Properties.

Saat ini kanvas saya ternyata ukurannya A4 (Di bagian Page Size, nomer 1).
Disini juga ketahuan kalau unitnya pakai satuan mm (Display Units, nomer 2). Mengingat ini adalah dokumen default, bisa jadi settingan ini difokuskan untuk orientasi cetak mungkin ya.
Tapi kita bisa set ukurannya, bebas, kita bisa ubah berapa saja. Misalnya kita ingin fokus ke karya digital aja, bisa set display unitnya ke satuan pixel. Lalu ganti ukuran kanvasnya. Bisa melalui pilihan yang udah disedikan di (1), atau kalau mau custom juga bisa, tinggal diisi width dan height-nya di bagian (3).
Ukuran nggak masalah, bisa diganti-ganti belakangan kok, lewat menu ini. Untuk sekarang kita biarkan aja pakai ukuran A4.
Explorasi Awal
Nah setelah tahu posisi-posisi UI-nya (user interface) Inkscape ini mungkin anda ingin segera mulai eksperimen ya. Jadi untuk mempelajari aplikasi yang baru itu paling enak itu ya dicoba-coba aja.
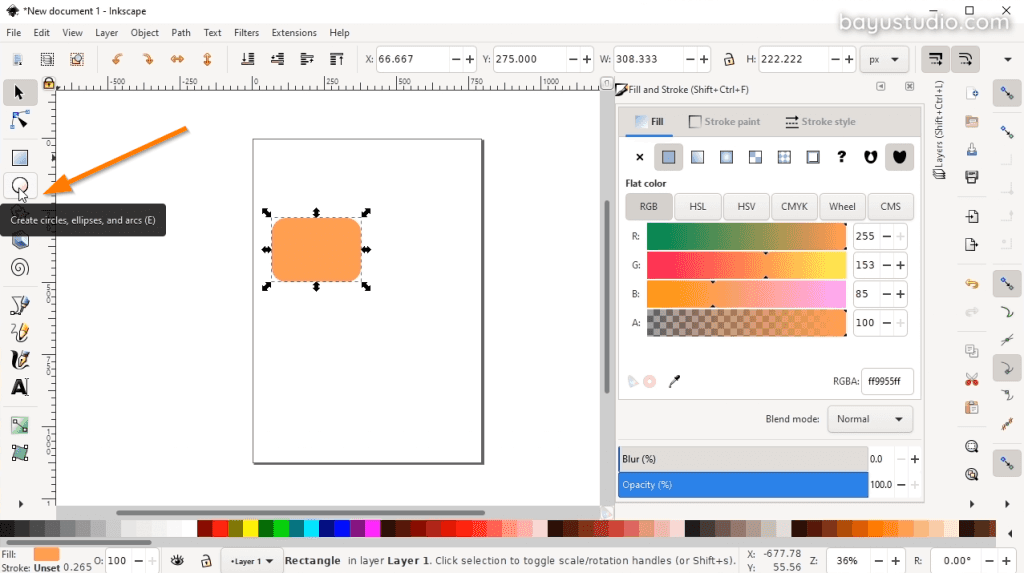
Nah, mungkin tampilan toolbox di sini sudah jelas ya. Kalau anda ingin membuat kotak, pilih tool kotak. Atau kalau anda ingin membuat lingkaran, pilih tool lingkaran. Jadi icon yang ada di tool box ini self deskriptif juga sih. Selain itu juga ada keterangannya saat mouse di-hover di atas icon.

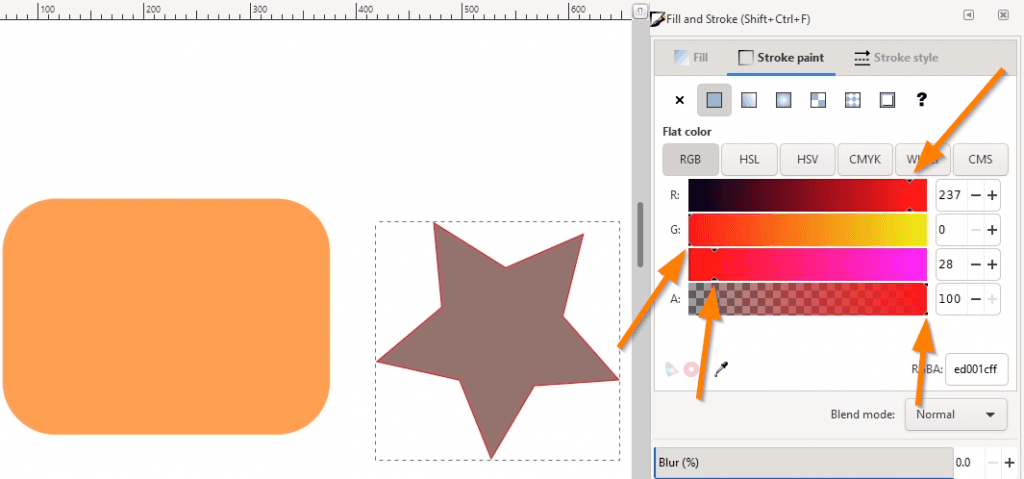
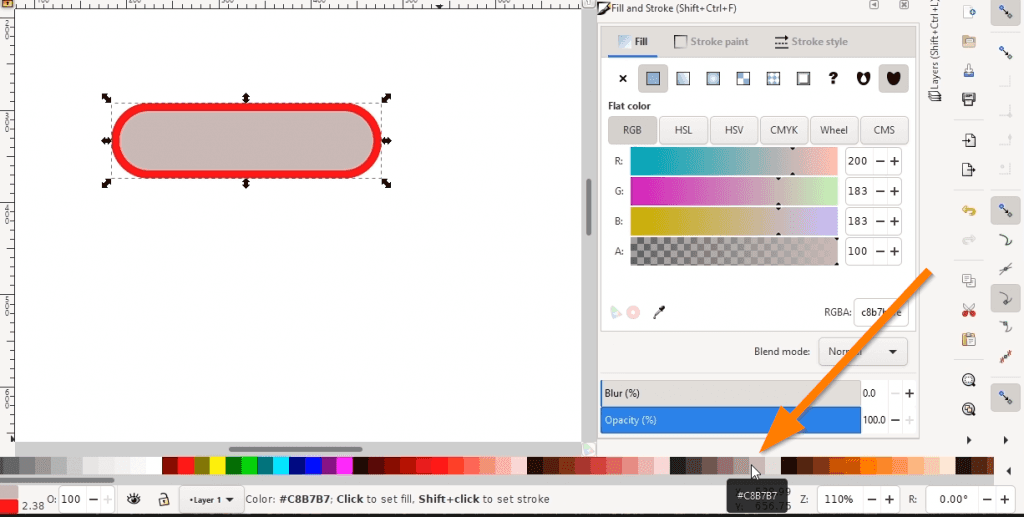
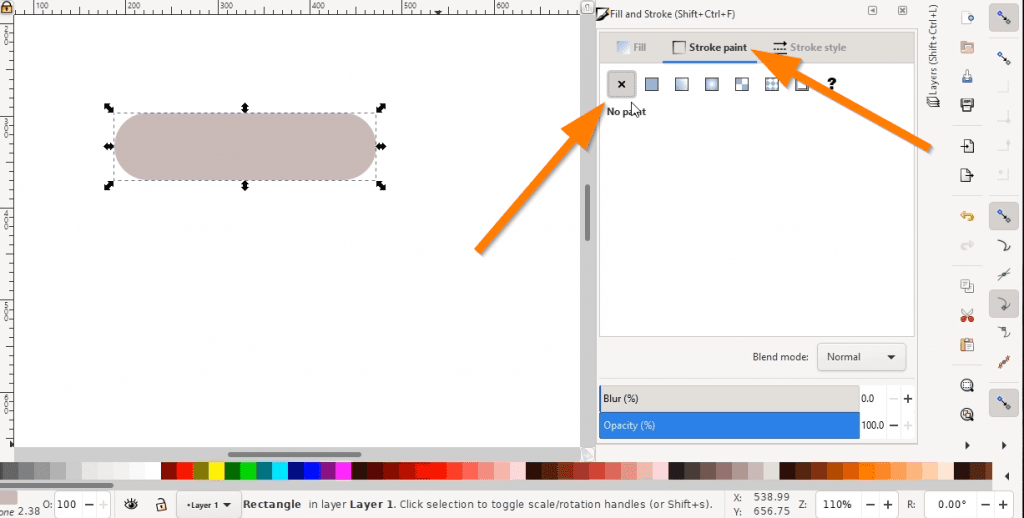
Terus kalau untuk mengubah warna dapat dilakukan di menu fill and stroke yang ada di panel kanan. Di sini ada beberapa tab yang dapat dipilih, yaitu fill, stroke, dan stroke style. Stroke adalah garis atau outline dari obyek. Sedangkan fill adalah warna dari obyeknya.

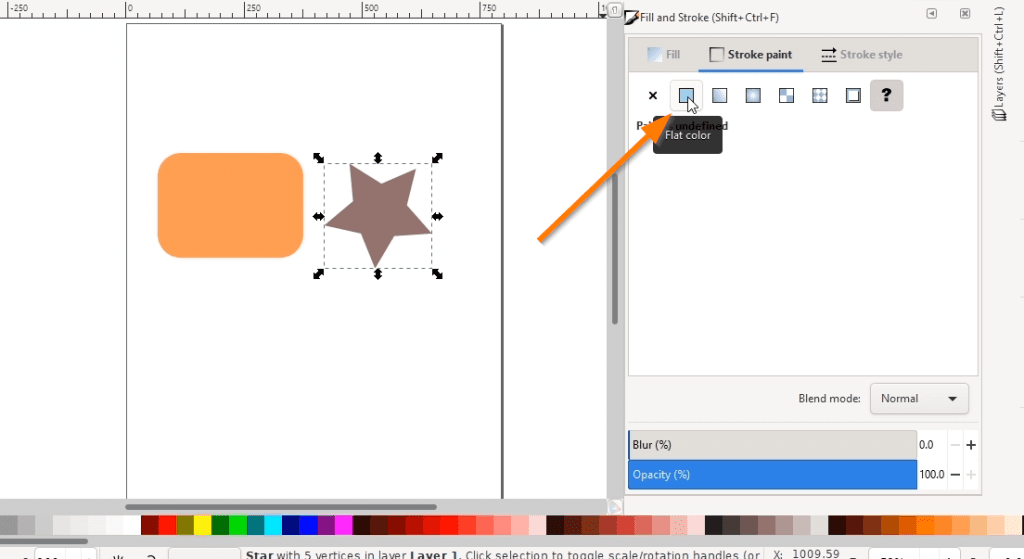
Bila fill atau stroke-nya bertanda silang, berarti fill atau stroke-nya none atau tidak ada. Untuk set warnanya bisa kita pilih yang flat color. Warna ini akan tergantung dari posisi pointer. Jadi kalau kita ingin warna merah, tinggal posisikan pointernya ke warna merah.
Jenis dari warna bisa kita pilih, seperti RGB, HSL, HSB, atau dari color wheel. Bila kita ingin pilih warna biru, pointer warna ini tinggal digeser saja. Intinya jenis-jenis warna ini hanya beda cara kita dalam memilih warna aja.

Lalu untuk warna RGB, terdiri dari elemen red, elemen green, elemen blue, dan elemen yang terakhir yaitu elemen alpha. Elemen alpha ini menentukan tingkat ke-transparan-an dari warna yang dipilih. Semakin kecil nilainya (bila pointer A nya kita geser ke kiri), maka warnanya akan semakin transparan.
Selain dari panel fill and stroke, kita juga bisa memilih warna lewat color pallete yang ada di bawah.
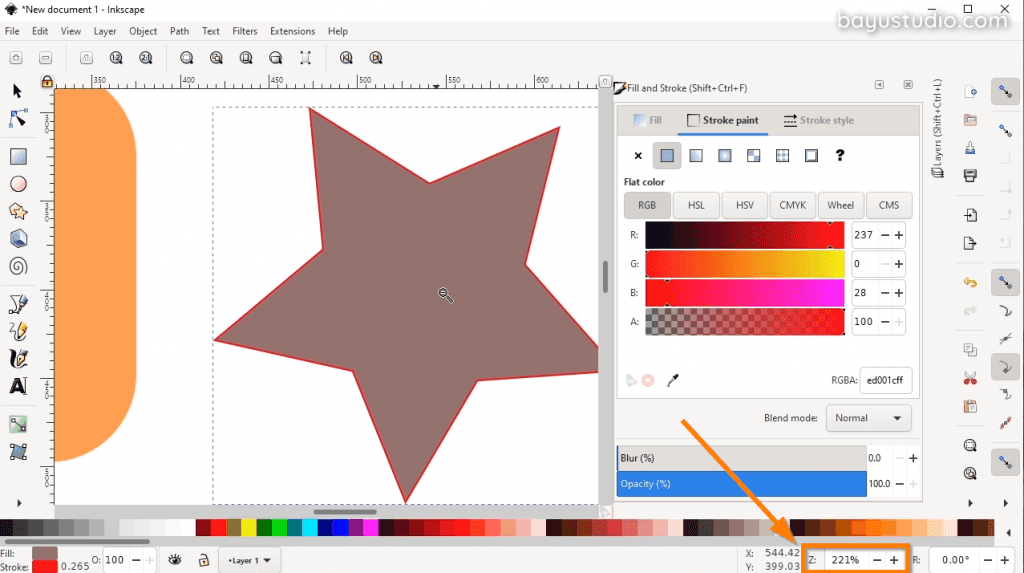
Selanjutnya kita bahas tentang zoom. Di sini ada beberapa cara untuk zoom, salah satu caranya zoom lewat status bar yang ada di bawah sini. Cara ini adalah cara yang paling jelas.

Selain cara tadi, juga ada cara zoom lewat tool bar. Lokasinya ada di bawah tool bar, atau bisa klik segitiga kecil untuk melihat pilihan tool lebih lengkap. Ketika tool zoom ini di klik, pointer mouse-nya akan berubah menjadi kaca pembesar.

Untuk cara pengoperasiannya, cukup jelas, keterangan pemakaiannya tertera di status bar. Keterangan seperti “Click or drag around an area to zoom in, shift-click to zoom out“. Jadi kita tahu kalau ingin zoom out maka tahan shift dan klik.
Keterangan di status bar ini sangat memudahkan kita dalam menggunkan Inkscape. Karena walaupun kita nggak hapal shortcut-nya, tapi kita tetap bisa pakai dan tetap produktif.
Itu salah satu enaknya menggunakan Inkscape. Karena enak dan mudah dipakai untuk pemula.
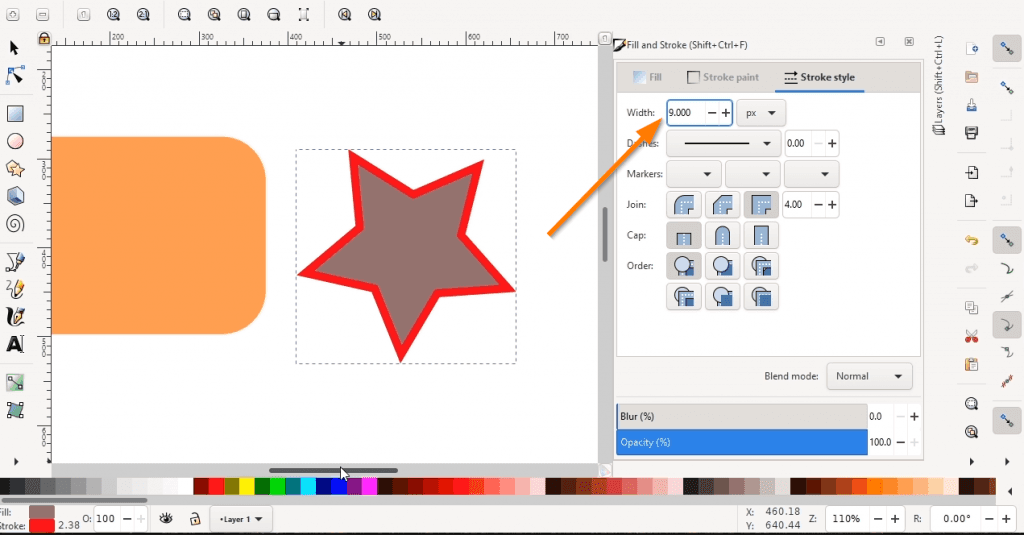
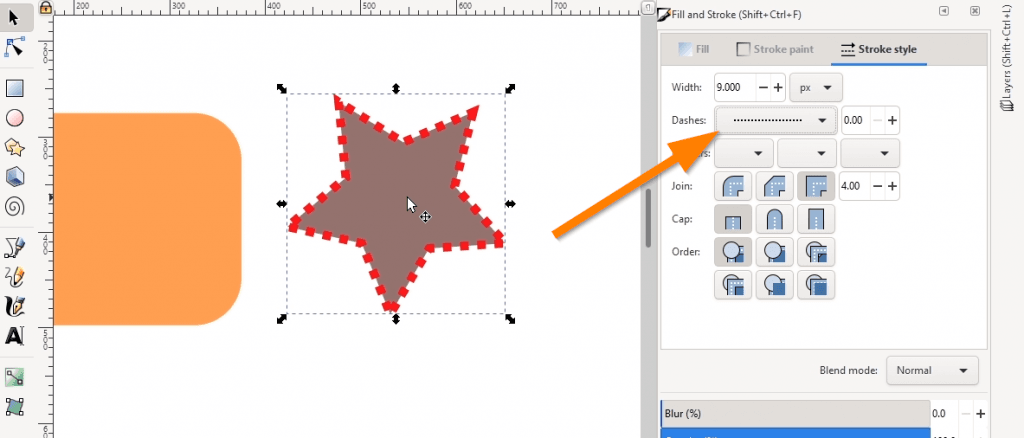
Kembali lagi ke stroke. Selain warna, kita juga bisa pilih stroke style disini. Besaran dan satuan dari stroke ini bisa kita pilih. Satuan ini bisa berupa pixel, milimeter, atau persen. Dan untuk besaran, semakin besar angkanya, maka akan semakin tebal stroke/garisnya.

Lalu bila kita tidak ingin garis solid, kita bisa set juga menjadi bentuk garis yang lain, seperti garis putus-putus, dengan memilih dashes-nya.

Sebagai catatan, Inkscape ini akan mengingat properti terakhir yang kita pakai. Misalnya terakhir kita set warna fill-nya coklat dan stroke-nya merah. Ketika kita bikin obyek baru, warna fill dan stroke-nya akan mengikuti yang terakhir dipilih. Garisnya akan berwarna merah, dan fill nya berwarna coklat.
Bila kita tidak ingin behaviour seperti ini, dapat dikustomisasi dengan mengubah di settingannya. Mungkin nggak dibahas sekarang, tapi intinya Inkscape ini sangat customizable.
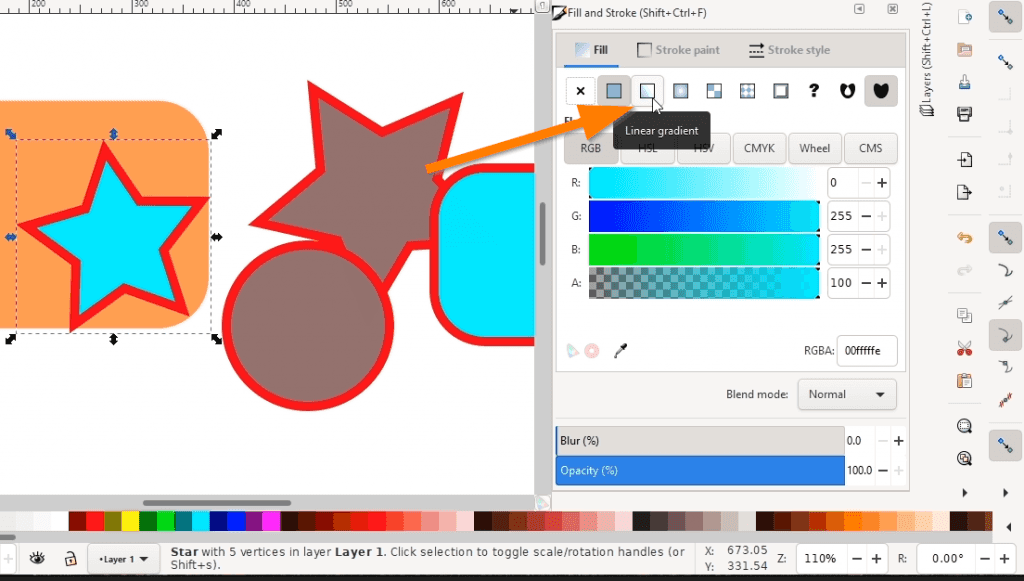
Sedikit kita bahas tentang warna gradien. Selain ada warna solid juga ada gradien. Jadi kalau kita klik, kita bisa set gradien-nya. Nanti akan muncul handle-nya, dan bisa kita set warna gradient nya.

Untuk pembahasan khusus tentang gradien akan dibahas dalam part selanjutnya. Jangan khawatir.
Eksplorasi Membuat Badge
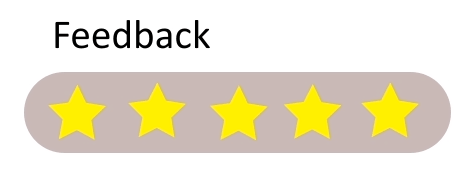
Sekarang mari kita coba membuat badge review seperti ini.

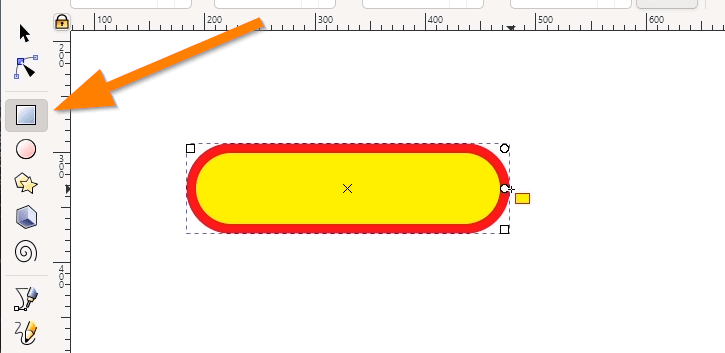
Hal pertama yang dilakukan adalah membuat kotaknya. Pilih tool kotak lalu buat obyeknya dengan cara klik dan drag mouse.

Lalu pilih warna abu-abu untuk fill-nya, dan tanpa stroke dengan cara menyilangnya.


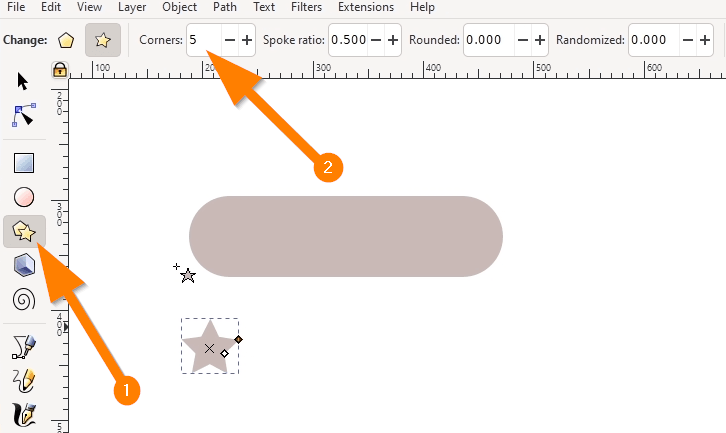
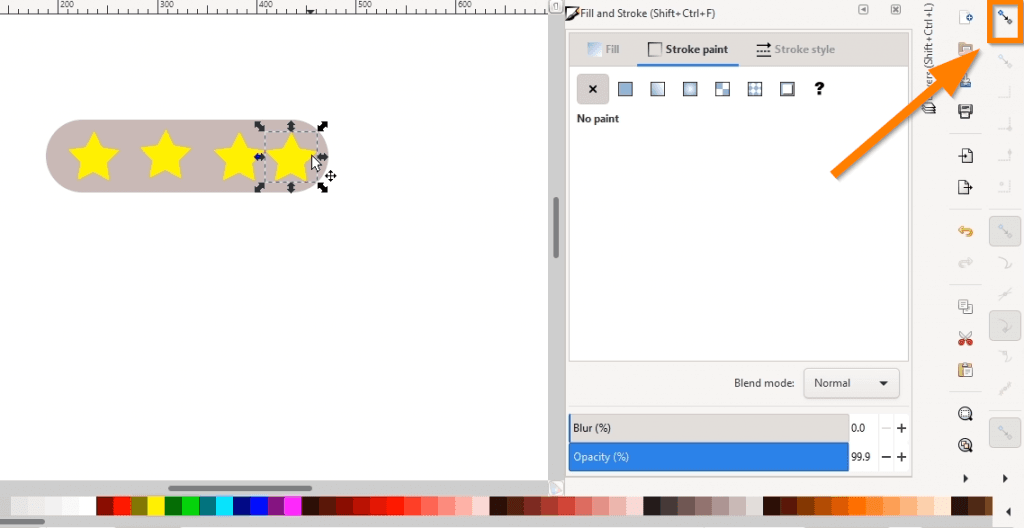
Kemudian kita bikin bintang sebanyak lima, dengan memilih tool bintang (nomer 1). Pastikan corner nya berjumlah 5 untuk membuat bintang dengan lima kaki (nomer 2).

Bila saat membuat obyek bintang, objeknya geser-geser sendiri atau nempel-nempel sendiri, itu karena snap-nya lagi aktif. Jadi snap itu sebenarnya mempermudah kita untuk untuk memposisikan obyek supaya akurat. Tapi adakalanya itu kita nggak butuh snap. Untuk mematikannya lewat sini snap control bar.

Snap secara default dalam kondisi aktif, dan dapat dimatikan di snap control bar.
Selanjutnya kita membuat teks dengan menggunakan text tool. Kita tulis “Feedback”.
Kalau kita pilih tools teks, seperti yang sudah dibahas tadi, konteks dari Control Bar-nya akan menyesuaikan dengan tools yang sedang dipakai. Jadi karena ini text, jadi ada pilihan font, ukuran dan sebagainya. Mari kita ganti fontnya menjadi Calibri. Dan font size nya 28. Bila kita ingin edit font-nya, kita klik dua kali.
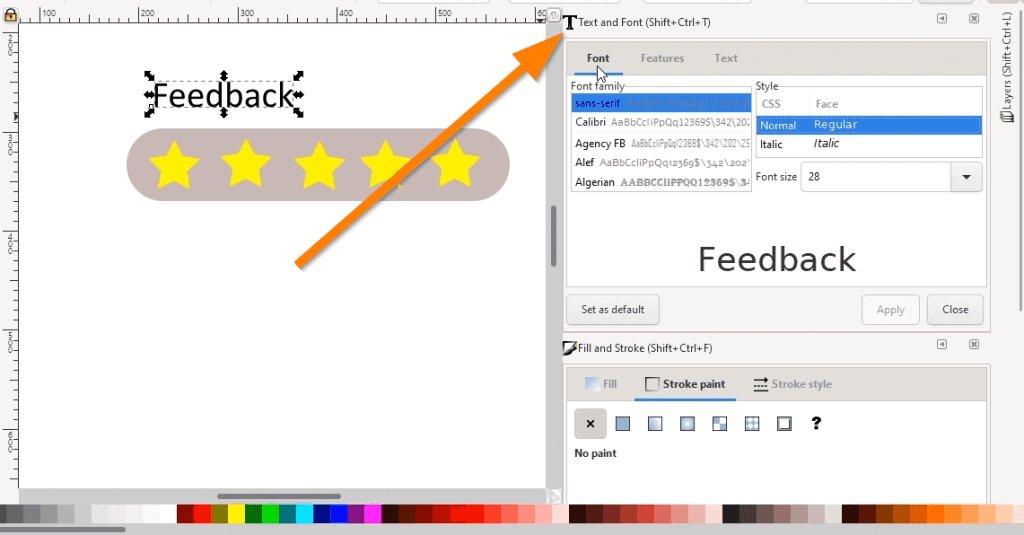
Bila kita ingin kendali lebih untuk font, maka bisa kita keluarkan dialog/panel font lewat Text > Text and font.

Jadilah obyek badge sederhana. Silakan untuk bereksplorasi lebih lanjut dengan Inkscape untuk lebih mengenal tampilan dan menu-menunya.
Selanjutnya, part 3, akan dibahas Navigasi Kanvas, Seleksi & Manipulasi Obyek dan Nodes Dasar