Kalo anda memperhatikan berbagai web browser di desktop, chrome, edge, firefox, opera, dll, mereka mirip semua ya. Ada url bar, tombol back, next, bookmark, incognito mode, dll.. Namun ada kesamaan yang mo kita bahas sekarang, yaitu tabs.
Tahukah anda dahulu mereka ga pake tabs? Siapa yang duluan pake hingga hingga jadi UI browser wajib seperti sekarang? Sebenarnya apa sih tabbed document interface itu? Kita akan bahas dan flashback ke belakang, simak artikel ini.
Yup, tabs, sudah menjadi element user interface wajib di browser. Dengan tabs, kita bisa membuka berbagai website dalam 1 window dan berpindah2 diantaranya. Ctrl+T untuk membuka new tabs sudah jadi shortcut umum.
Bahkan mungkin anda berharap aplikasi lainnya juga memiliki tabs. Misalnya windows explorer, atau MS word, dll.
Jenis Interface
Di operating system berbasis grafis. Tiap aplikasi yang berjalan ditampilkan dalam kotak window atau jendela. Bahkan microsoft menamai operating systemnya dengan “windows”. Walaupun bukan mereka yg pertama memakai konsep ini. Mulai windows 95 ada yang namanya taskbar, dimana berupa bar yang menampilkan daftar windows dan untuk berpindah-pindah fokus antar mereka.
Konsep Dasar Single, Multiple dan Tabbed Document Interface
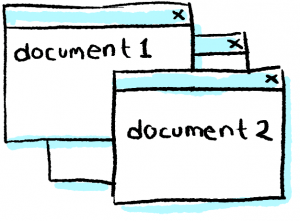
Mari kita bahas sejenak tipe-tipe interface yang berkaitan dengan ini (jangan bosen dulu ya). Jadi kalau menurut terminologi windows, jendela yang hanya bisa menampilkan 1 dokumen aja dinamakan SDI alias single document interface. Contohnya adalah notepad, ms paint, windows explorer. Di notepad, kita Cuma bisa bekerja dengan 1 file dokumen aja. Kalo ingin buka dokumen lain, harus buka window notepad lain. Dengan demikian ada 2 aplikasi notepad yang berjalan di taskbar windows kita.

Beberapa jenis aplikasi kadang dituntut untuk mampu untuk membuka beberapa dokumen secara bersamaan. Dan user harus berpindah2 dengan cepat antara mereka. Misalnya programmer yang bekerja dengan puluhan atau ratusan file code. Tentu merepotkan kan kalo tiap file musti dibuka di window yang terpisah.
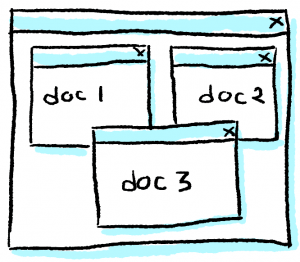
Untuk itu ada konsep yang namanya MDI atau multiple document interface, dimana 1 window bisa memiliki sub-window atau anak window. Window-window anak ini bisa disusun agar saling bertumpuk ato berjejer atau melantai, asal masi didalam window induk.

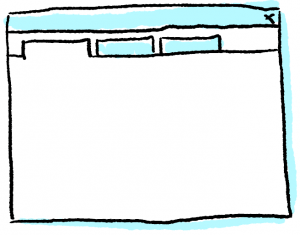
Kemudian ada TDI, tabbed document interface, sedikit mirip dengan MDI, dimana 1 window bisa membuka banyak dokumen, namun dinavigasi dengan tabs. Dan tiap dokumen tampilnya bergantian dan Sehingga user cukup fokus ke 1 dokumen dalam 1 waktu.

Jadi sebenarnya konsep tabs bukanlah hal istimewa yang muncul dalam dunia web browser, melainkan udah ada sebelumnya.
3 jenis interface diatas adalah bentuk yang mendasar, pada kenyataannya aplikasi modern mungkin menerapkan kombinasi dari berbagai tipe. Misalnya di Photoshop, dimana seperti MDI, namun tiap2 sub-window dalam window utama bisa digroup dalam bentuk tabs.

Di masa sekarang, tabs terbukti adalah elemen interface yang paling nyaman dan efektif di desktop browser. Lalu siapa yang pertama kali mengaplikasikannya ke browser.
Awalnya para browser pake SDI
Ketika www sedang mulai booming, ada masa2 browser wars jilid 1 (Macem perang dunia I aja ya :-p, seperti itulah media menyebutnya, browser wars),
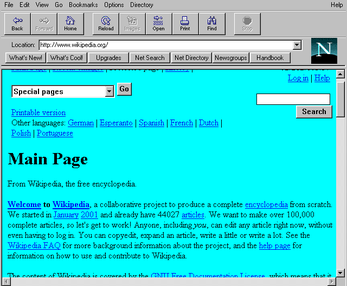
di masa itu ada 2 browser yang ketat bersaing yaitu netscape dan internet explorer. Mereka bukanlah browser pertama, namun 2 yang terbesar, dan semuanya memakai konsep SDI.

Jadi menjelajah 1 situs per window. Jadi Kalo misal membuka 5 situs berarti ada 5 window terbuka di desktop.
Opera
Di tengah-tengah para titan yang bersaing, terdapat browser2 kecil alternatif bermunculan juga. Sebagian menjadi cukup populer, Salah satunya adalah Opera. Browser dari norwegia. Secara pangsa pasar terbilang kecil, namun terus tumbuh dan memiliki fanbase yang kuat dan loyal.
Penulis adalah salah satu penggemar opera ketika itu. Karena memang enteng, cepat dan fiturnya banyak. Browser lain jadi berasa bloated. Walaupun saya akui memang kadang ada situs yang ga tampil sempurna di opera.
Dari awal kepopulerannya, browser ini udah menerapkan MDI. Jadi bisa menjelajah banyak situs dalam 1 window. Dengan manajemen sub-window ala MDI, Kita bisa dengan flexibel numpuk beberapa window, nyusun berjejer, lantai, dll.
Apakah Opera yang pertama kali memakai tabs?
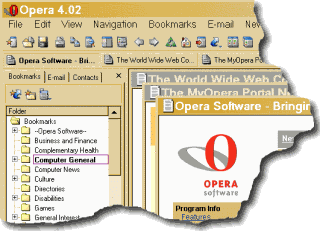
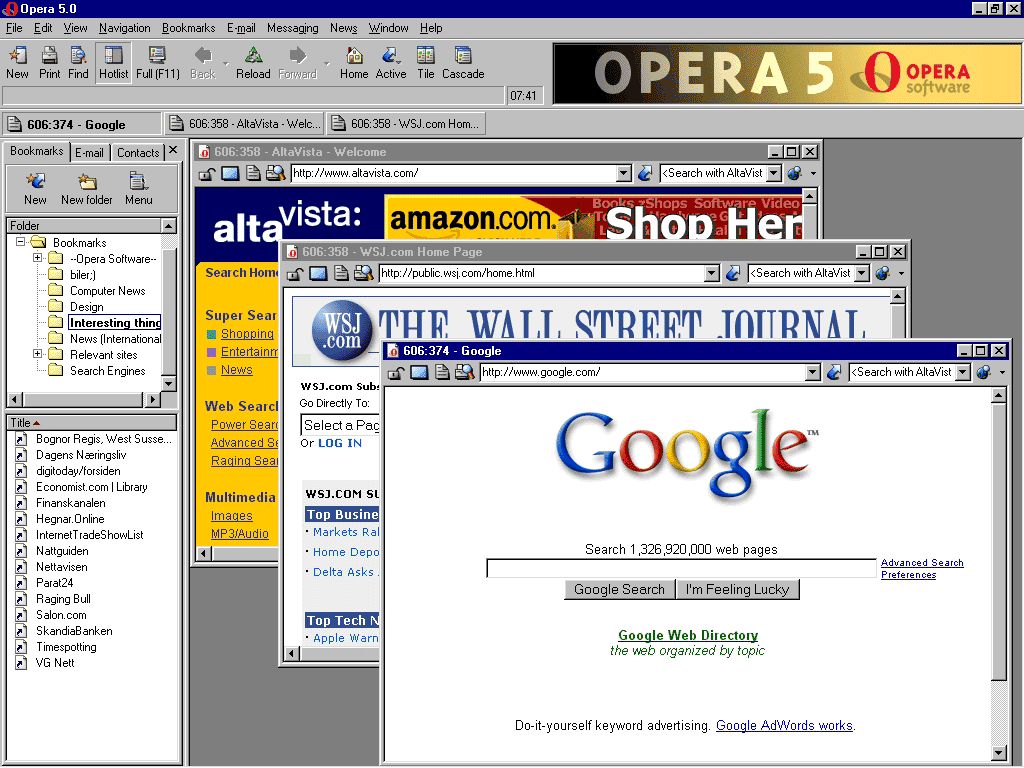
Saya lupa ya di versi berapa, sepertinya sejak versi 4, tahun 2000. opera tetap pake MDI, namun memiliki semacam task bar mandiri yang menampilkan daftar sub-window yang sedang terbuka.


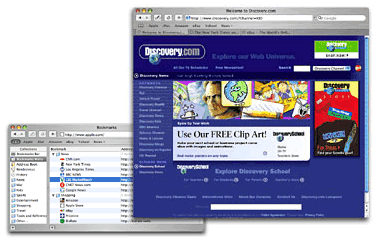
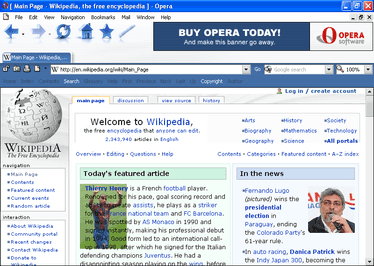
Di 2 screenshot opera versi 4 & 5 diatas, ia terlihat masi menganut MDI murni. perhatikan di bagian atas ada bar yang menampilkan situs-situs yang sedang terbuka, Dengan itu kita bisa dengan mudah dan cepat berpindah-pindah antar anak window. Wah mirip tabs ya.
Jadi apakah itu beneran tabs? Ada banyak pendapat. Sebagian berpendapat ya itulah tabs. Sebagian berkata itu bukanlah tabbed user interface sejati, karena berbeda dengan tabs yang sekarang kita kenal.
Pada dasarnya ia masi pake MDI namun menambahkan elemen “fake tabs” yang mirip tabs untuk mempermudah menavigasi window.
Trivia: Perhatikan ada iklan banner gede di bagian atas kanan? Yup pada masa itu cukup lazim browser menggunakan ads di versi gratisnya.
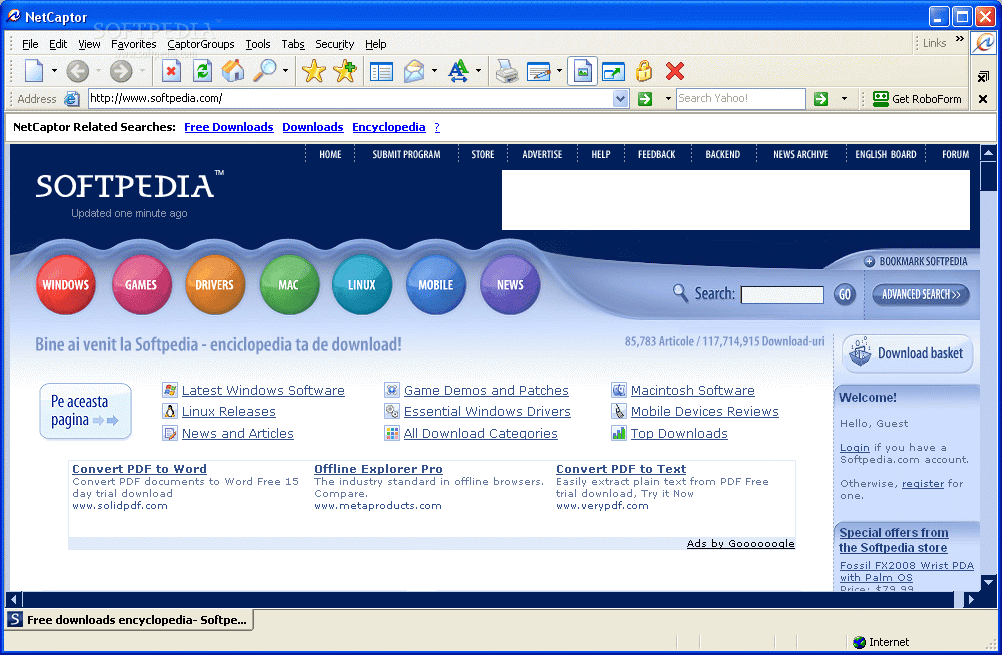
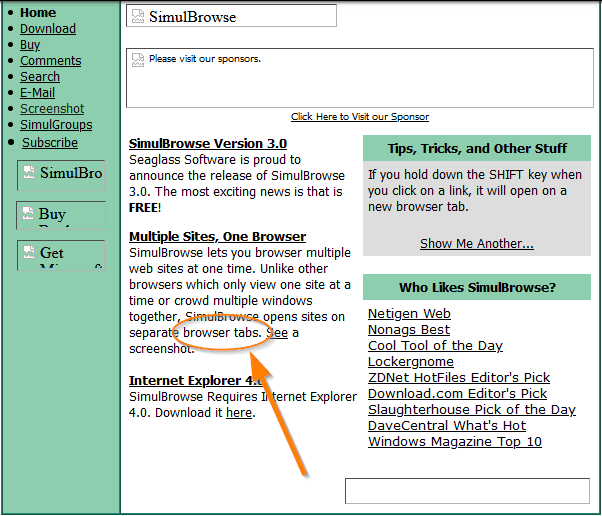
Simulbrowse/Netcaptor, browser pertama yang menerapkan tabs
Jika kita tahu Opera 4.0 meng-enhance MDI hingga memiliki sesuatu yang mirip tabs, Mari mundur ke beberapa tahun sebelumnya.
Di windows, Internet explorer adalah rajanya browser. penguasa pasar. Internet Explorer bukan sekedar aplikasi biasa yang berdiri sendiri, namun terintegrasi cukup kuat dengan windows. Enginenya IE bukan cuma dipake untuk browsing web, namun juga untuk hal lain semisal help system.
Seperti halnya elemen2 native user interface kyk buttons, text fields, radio button, checkbox, Engine IE semacam jadi elemen sendiri yang bisa dipasang dimana-mana. Elemen ini dikenal dengan nama Internet Explorer Layout Engine atau MSHTML.
Dengan koding pake kayak visual basic, ato delphi kita bisa mengembed IE browser engine ke aplikasi kita. Kita jadi bisa membangun browser sendiri.
Maka menjamurlah berbagai aplikasi browser baru yang ditenagai oleh IE engine. Karena mereka ga membuat engine sendiri melainkan hanya membungkusnya, maka Browser jenis ini dikenal dengan sebutan Internet Explorer Shell. Contoh yang masi populer sampe sekarang misalnya Maxthon dan AvantBrowser.
Walaupun enginenya nebeng powered by IE. Namun mereka meng-enhance pengalaman menjelajah web. Sehingga Banyak inovasi baru diperkenalkan disini yang akhirnya nantinya diadopsi pembuat browser utama dan jadi mainstream.
Salah satunya adalah tabs, yang tercatat awalnya dipakai oleh NetCaptor.
Di artikel ini https://www.buzzfeednews.com/article/josephbernstein/meet-the-man-who-invented-tabs
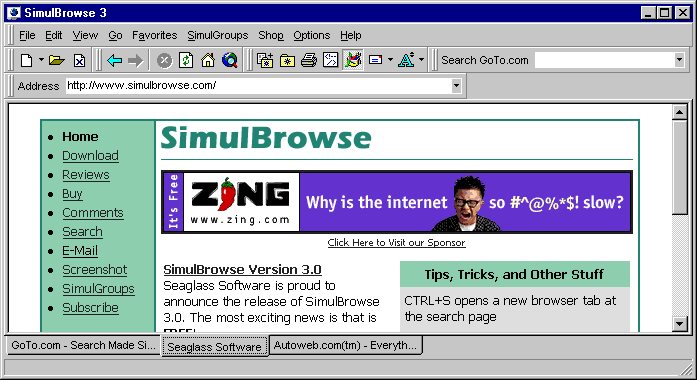
NetCaptor Awalnya bernama Simulbrowse, Dikembangkan sejak 1997, sedari awal dibuat menngunakan konsep tabbed browsing interface. Yang dipercaya banyak pihak paling mendekati tabs jaman sekarang.



Maka Simulbrowe/Netcaptor banyak dianggap sebagai browser pertama yang memperkenalkan tabs dan mekanisme tabbed browsing seperti yang kita kenal sekarang.
Tabs di browser mainstream
Dalam perjalanannya ternyata tabs disukai user dan secara alami menjadi “standard” dalam interface web browser. Selain bikin tabs, kita juga bisa bikin window baru. Jadi sekarang ketika mau buka web baru, ada pilihan ‘new window’ dan ‘new tabs’, menjadikan kita semakin fleksibel dalam mengatur sesi browsing kita.
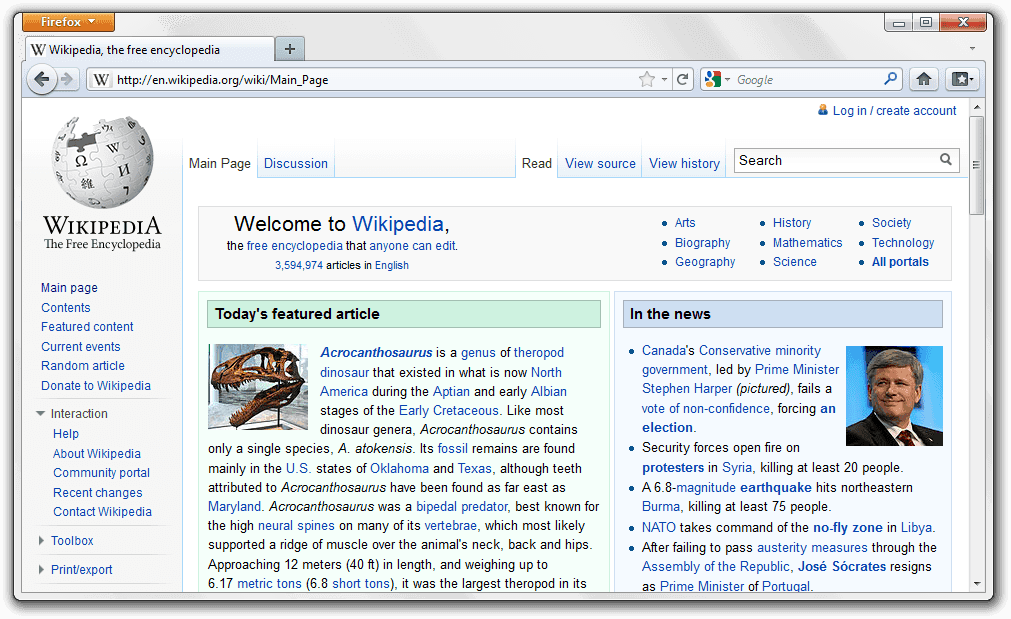
Firefox
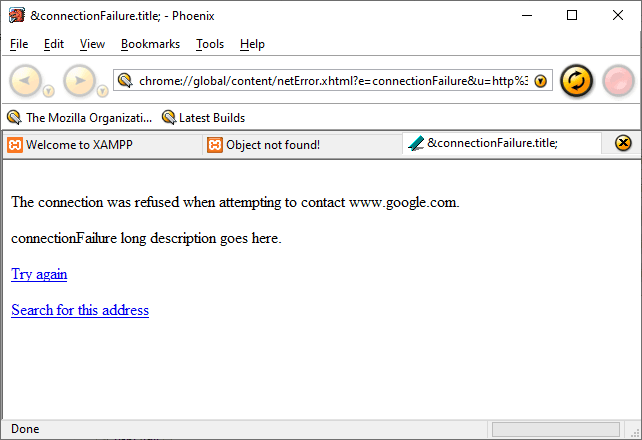
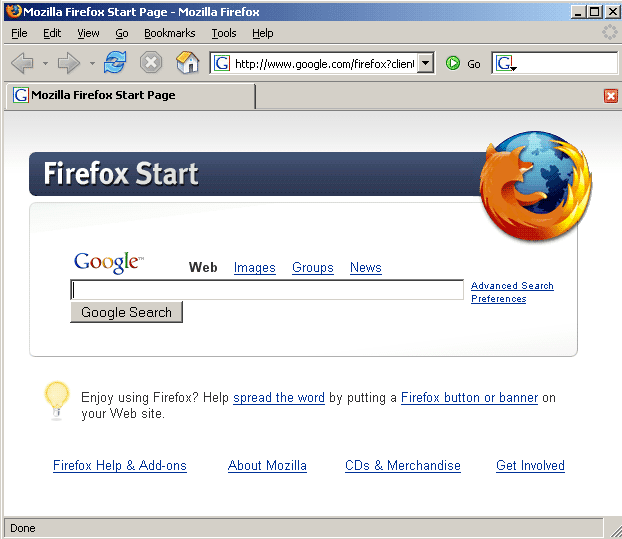
Firefox memiliki sejarah yang berakar dari Netscape, sejak kalah dari Internet Explorer dan tersingkir dari persaingan, Netscape mengopen sourcekan Netscape dan mendirikan Mozilla. Produk pertama mereka adalah Phoenix browser yang nantinya bakal kita kenal dengan Firefox. Di tahun 2002, Sejak versi 0.1 Phoenix sudah mengimplementasikan tabbed browsing interface.

Internet Explorer/Edge
IE adalah raja browser dahulu yang pangsa pasarnya tinggi banget, dikarenakan seiring dengan dominasi Windows OS. Ia memiliki tabbed browsing sejak versi 7, yang diluncurkan tahun 2006. Cukup telat karena ketika itu tabs udah populer. Versi-versi berikutnya hingga penggantinya bernama Microsoft Edge semua memiliki tabs.

Google Chrome
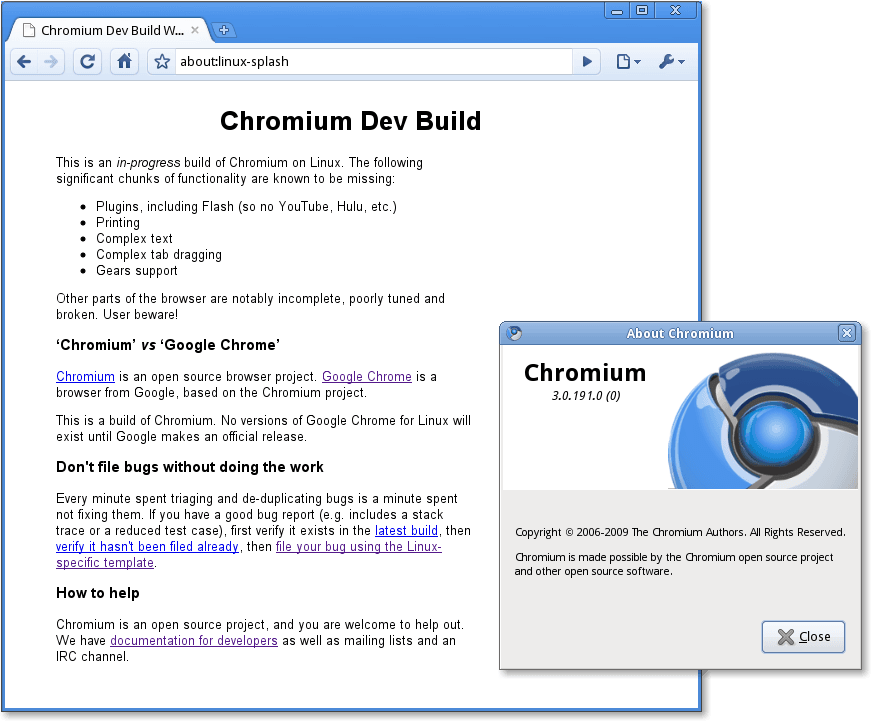
Sejak dirilis di tahun 2008, Chrome udah menerapkan tampilan minimalis dengan tabbed interface, mirip seperti chrome yang kita kenal sekarang.

Safari
Safari diluncurkan tahun 2003 berbasis KHTML dari proyek KDE. Sejak versi 1.0 sudah menggunakan tabs.

Opera
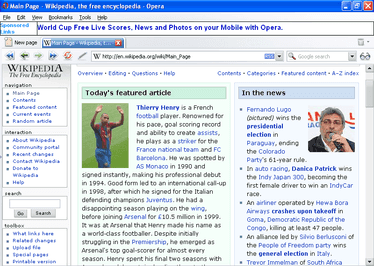
Balik lagi ke Opera, Opera yang tadinya masi diperdebatkan apakah tabs sejati atau tabs-like, akhirnya menggunakan tabs yang makin mirip tabs kita kenal sekarang sejak versi 7 di tahun 2003

Perbedaan posisi tabs
Ada hal Menarik lainnya, Kalo kita perhatikan screenshot2 diatas, posisi tab seringkali berbeda2 ya. Ada yang di bawah, diatas, sebelum url bar, setelah url bar.
Bagaimana menurut anda yang paling bener?
Opera 8 di tahun 2005, menempatkan url bar beserta tombol back, next, home, dll dibawah tabs.

Hal ini sempet jadi perdebatan sendiri, salah satunya ketika Firefox versi 4 memindah posisi tabs


Baru pada versi 4 di tahun 2011, posisi tabs jadi “bener”
Ada videonya juga kalo berminat Why Tabs are on Top in Firefox 4
Menurut penulis pribadi, memang logicalnya tabs ada di paling atas, karena url bar adalah bagian dari masing-masing tab.
Perkembangan Tabs
Tabs berkembang terus ya. Inovasi baru terus diperkenalkan ama produsen browser, baik built in maupun lewat plugin. Contohnya pada Chrome, sekarang tabs bisa digrouping.

Tabs juga bisa di pin, sehingga gampang diakses. Contohnya di Firefox

Karena browser sifatnya extensibel dengan add-ons, kita juga bisa mengenhance tabs, misalnya Tree Style tabs di Firefox yang jadi favorit saya. Dengan ini, selain tabs ditampilkan vertikal, juga mensupport nested sub-tabs. Tiap kali anda membuka link dengan ‘open in new tab’, maka tab baru menjadi sub-tab. Selain itu kita juga bisa mengorganisasikannya secara manual.

Demikianlah seputar tentang tabs, walaupun sepele ternyata menarik juga ya.
Sumber:
- https://allthatiswrong.wordpress.com/2011/01/14/opera-did-not-invent-tabbed-browsing/
- https://www.buzzfeednews.com/article/josephbernstein/meet-the-man-who-invented-tabs
- https://en.wikipedia.org/wiki/Multiple-document_interface
- https://www.makeuseof.com/tag/which-browser-invented-tabs-3-common-myths-debunked/
- https://en.wikipedia.org/wiki/History_of_the_Opera_web_browser
- https://en.wikipedia.org/wiki/NetCaptor
- https://en.wikipedia.org/wiki/Internet_Explorer_shell
- https://www.complex.com/pop-culture/2013/12/evolution-of-tabs-web-browser-internet
- https://ajstiles.wordpress.com/2005/02/11/tabbed_browser_/