Sebelum kita menuju topik lebih lanjut tentang desain grafis ataupun pengolahan citra digital, mari kita membahas tentang hal mendasar yang perlu diketahui. Yaitu, terdapat 2 jenis gambar digital. Vektor dan raster (alias bitmap).
Vektor dan raster masing-masing memiliki porsi dan penggunaan sendiri, mereka juga bisa saling melengkapi, dan kadang juga bisa jadi saingan.
Yuk, kita bahas satu per satu.
Raster
Raster adalah jenis gambar digital yang paling umum, karena akrab di kehidupan sehari-hari, yaitu: foto digital.
Jika anda mengambil foto pakai kamera digital dan smartphone, lalu upload foto tersebut ke instagram, atau share melalu messaging, biasanya file tersebut berformat JPG, yang bisa diindikasikan dari nama file-nya, misal DSC123.jpg. Nah jpg ini sebenarnya adalah salah satu format jenis raster yang terpopuler.

Image by Free-Photos from Pixabay
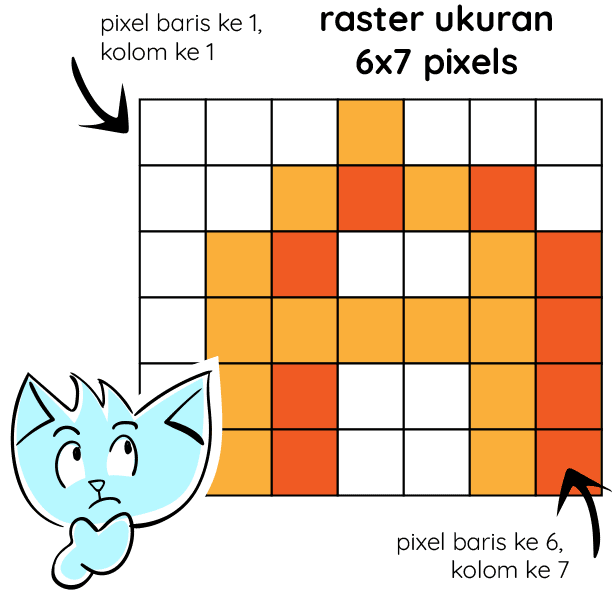
Raster adalah jenis gambar digital yang merepresentasikan gambar sebagai susunan titik-titik atau matriks. Tiap titik disebut pixel sebagai elemen terkecil yang menyusun gambar. Pada gambar hitam-putih, pixel hanya bisa berwarna hitam atau putih. Sedangkan pada gambar berwarna, tiap-tiap pixel memiliki warna. Kira-kira seperti ini:

Jadi file gambar disimpan sebagai data matriks. Makin besar gambarnya, makin besar grid matriksnya. Otomatis makin banyak data yang disimpan dan makin besar ukuran filenya. Jadi file gambar dengan ukuran 18 megapixel, berukuran lebih besar dari file gambar berukuran 5 megapixel. Karena dimensinya berbeda. Lebih lanjut nanti kita bahas di bawah.
Vektor
Pada gambar yang berjenis vektor, gambar didefinisikan dalam bentuk data informasi. Jadi gini, misalkan ada file gambar segitiga, maka datanya kira-kira seperti ini:
- koordinat tiap-tiap titik yang membentuk segitiga
- informasi garisnya, yaitu warna, ketebalan, jenis (garis solid, garis putus-putus)
- warna segitiga (warna solid, warna gradasi)
Jadi misalnya di sebelah gambar segitiga ada gambar lingkaran, maka ada data objek kedua berisi informasi koordinat pusat dari lingkaran, serta diameter, jenis garis dan warna.
Seperti itulah gambaran data dalam gambar vektor. Jadi bentuk-bentuk geometris, shape, titik-titik, ataupun kurva, bisa dirangkai menjadi bentuk yang kompleks.
Format vektor jenis ini sangat mudah untuk diedit. Misalnya desainer yang menggambar logo bisa dengan mudah merubah warna bagian tertentu, merubah shapenya, membengkokkan garis, dll.
Dan dengan karakteristik seperti ini, format vektor cocok untuk gambar yang non realistis/ non foto. Umumnya untuk pembuatan logo, layout, ilustrasi, infografis, peta, kartun, dll.
Seperti ini:

Image by Free-Photos from Pixabay. Logo hak cipta perusahaan masing-masing.

Image by OpenClipart-Vectors from Pixabay
Format vektor juga bisa membuat gambar yang mendekati realistis, namun dengan rangakaian shape yang pastinya sangat kompleks.
Kalau menggunakan vektor, desainer tidak perlu lagi bingung dengan yang namanya ukuran gambar. Karena dengan vektor, bisa di-scale sampai berapapun besarnya tanpa kehilangan kualitas. Karena yang terkandung di dalamnya bukan data titik-titik warna, melainkan data-data garis, kurva, bentuk, dll.
Contoh lain penerapan vektor yang umum adalah font. Font modern di komputer berbasis data vektor. Jadi misalnya anda mengetik di Microsoft Word menggunakan font arial, ukuran font bisa diubah-ubah sekehendak hati tanpa kehilangan kualitasnya.
Jadi kalau gambar vektor, mau dicetak di kartu nama kecil, ukuran A4, bahkan ukuran spanduk segede gaban juga gambar atau teksnya tetap tajam dan mulus.
Lebih detail simak penjelasan di bawah.
Bedanya raster & vektor ketika di zoom
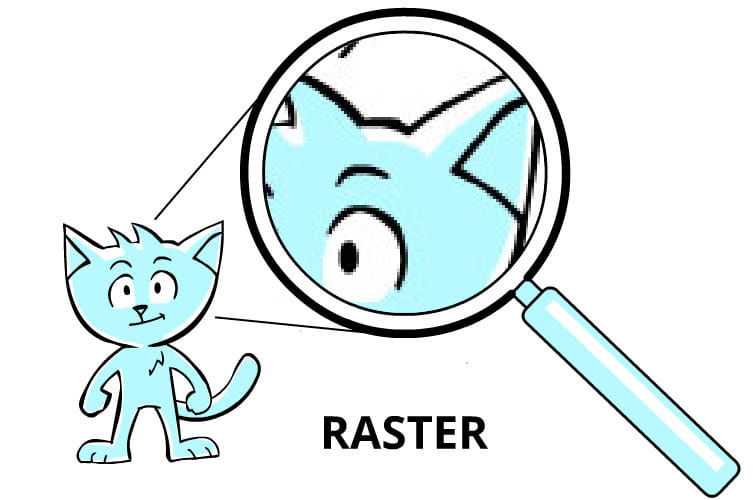
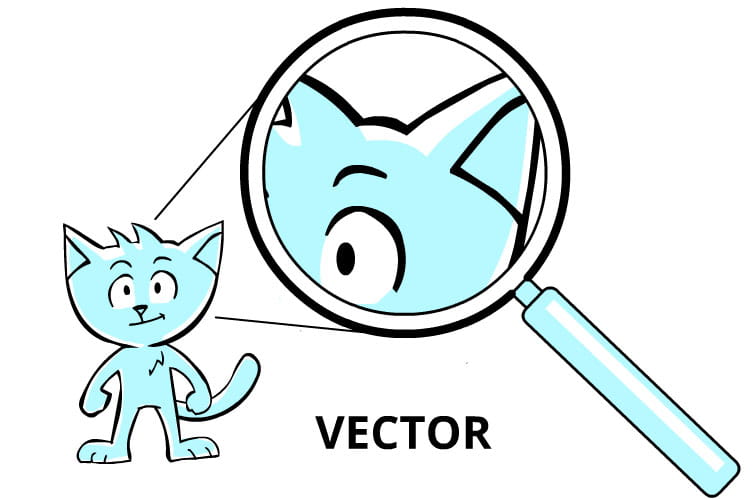
Bila ada gambar vektor dan raster, dengan dimensi yang sama, ketika diperbesar, barulah kelihatan bedanya. Raster akan terlihat susunan pixel-pixelnya. Sedangkan vektor, sama sekali tidak kehilangan kualitasnya. Masih sama halusnya.

Raster jika dizoom akan terlihat pixel kotak-kotak nya.

Sedangkan vector, diperbesar berapapun masih halus dan tajam.
Jadi cukup jelas kan dari definisi raster dan vektor diatas. Kita bisa simpulkan bahwa raster cocok untuk gambar detail rumit seperti foto atau painting. Sedangkan vektor cocok untuk logo, icon, ilustrasi, yang disusun dari shape-shape. Perbedaan paling jelas adalah ketika diperbesar.
Catatan: Ketika raster diperbesar, sebenarnya tidak selalu mengakibatkan efek kotak-kotak jaggy seperti contoh diatas. Ini karena seringkali software modern merender ulang gambar tersebut dengan menerapkan filter smoothing, demi mempertahankan kehalusannya. Hasilnya seperti efek blurry. Tapi tetap jelek dan tidak ideal. Contoh paling umum adalah di web browser seperti Firefox. Misalnya ada gambar sekecil ini:

Lalu kita zoom ekstrim jauh melebihi ukuran aslinya, maka akan ada efek smoothing. Ini bukanlah image aslinya, namun lebih ke kerjaan Firefox yang merendernya sedemikian rupa. Hasilnya seperti gambar di bawah.

Sedangkan jika tanpa smoothing seharusnya seperti gambar di bawah ini.

Terkadang, dengan pertimbangan seni, efek kotak-kotak seperti ini justru diharapkan. Misalnya dalam seni pixel art, untuk menampilkan kesan retro/jadul.
Ukuran file raster
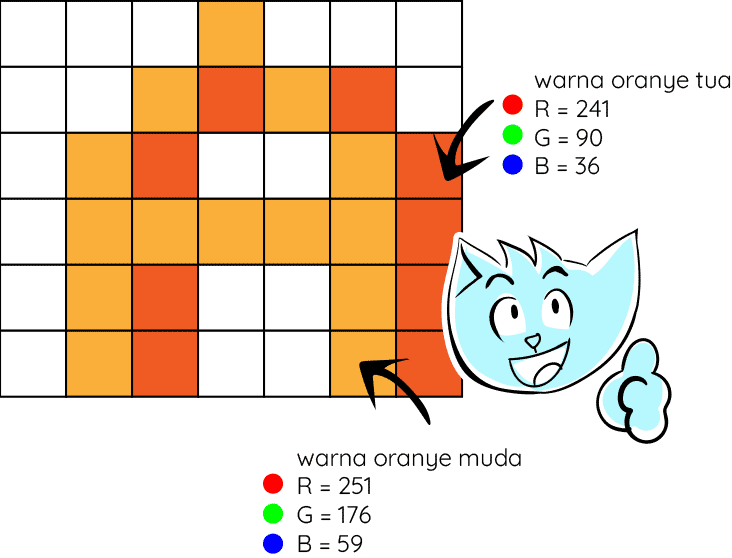
Seperti udah dibahas tadi, ukuran file raster akan membesar seiring dengan membesarnya ukuran gambar. Hitung-hitungan kasar aja, misalnya suatu gambar disimpan dalam format raster tertentu. Karena gambar ini berwarna, maka tiap titik pixelnya juga berwarna yang dibentuk dari gabungan tiga warna dasar R (red), G (green), B (blue). Jika masing-masing elemen warna berukuran 8bit, artinya secara digital, 1 elemen warna bisa mencakup 256 kemungkinan atau variasi.
Hal ini mirip dengan teknologi display/layar. Tiap pixel di layar terdiri dari 3 lampu R, G, B. Nilai 0 artinya mati, nilai 255 artinya menyala penuh. Misal suatu pixel bernilai R=255, G=0, B=0, maka lampu led berwarna merah akan menyala full, lampu hijau dan biru mati. Misal bernilai R=255, G=128, B=128, maka lampu merah menyala full, lampu hijau dan biru menyala 50%, dan akan menghasilkan warna pink.
Kalau contoh gambar di bawah, warna oranye muda adalah gabungan dari R= 251, G= 176 dan B= 59.

Jadi berapakah total variasi warna yang mungkin didapatkan dengan hitungan diatas?
256 x 256 x 256 = 16,78 juta warna! Itulah jumlah warna berbeda yang bisa dimiliki tiap 1 pixel.
Ukuran data yang dibutuhkan untuk menyimpan file gambar raster.
Karena 1 pixel berupa data RGB, yang tiap elemen warna 8bit, maka 1 pixel 8×3 = 24bit = 3 byte. Anggap ada foto 18 megapixel, dari namanya berarti ada 18 juta pixel. Ketika dibuka ternyata ukuran gambarnya 5184 x 3456px, jadi secara teknis 17.9 megapixel, atau dibulatkan menjadi 18 megapixel (pembulatan seperti ini udh umum, termasuk ukuran storage seperti flashdisk, hdd, dll). Kemudian dikalikan 3byte per pixel = 53.7 megabyte! Wow untuk 1 foto butuh segitu gedenya? Yup. Jika foto disimpan sesuai rumus kasar diatas. Bahkan harusnya lebih, karena ada data-data tambahan atau metadata.
Ah perasaan biasanya ukuran file foto ga segitu?
Benar sekali, biasanya jauh lebih kecil. Karena ada yang namanya teknologi kompresi. Biasanya gambar disimpan dalam format yang terkompresi alias sudah dimampatkan. Jadi rumus diatas berlaku dalam keadaan tanpa kompresi. Salah satu jenis format populer yang mendekati teori seperti diatas adalah BMP. Format jadul ini ada sejak jaman Windows jadul. Format ini sederhana dan menyimpan data dalam keadaan mentah.
Format modern biasanya memakai kompresi. Jadi tentu ukurannya mengecil. Yang paling umum adalah JPG atau JPEG. Dimana ukuran gambar 5184 x 3456px bisa disimpan dalam ukuran 2MB saja. Hal ini dilakukan dengan algoritma canggih dengan mengurangi informasi data dan kualitas foto, namun tidak kasat mata manusia. Mungkin lain kali kita bahas artikel khusus tentang kompresi gambar. Jadi stay tuned yaa.
Walau raster juga bisa disimpan dalam ukuran kecil, namun dalam dunia desain dimana desainer harus mengedit gambar, maka file mentah/source yang dipakai juga musti tanpa (atau minim) kompresi. Mengapa? Karena file sumber harus mengandung data dengan kualitas setinggi mungkin. Jadi, walaupun tetap ada kompresi, jenis kompresi yang digunakan haruslah tidak mengurangi kualitas dan informasi data ( yang biasa dikenal dengan jenis kompresi lossless).
Karena besarnya file jenis ini, resource komputer yang dibutuhkan untuk menyunting gambar juga musti mumpuni. Misal di Photoshop, format gambar sumber yang digunakan adalah PSD (kepanjangan dari “Photoshop Document”). File PSD ini bisa mengandung susunan banyak layer-layer gambar, dengan itu ukuran file bisa jadi lebih besar bahkan berlipat-lipat dari gambar tunggal.
Di Photoshop, bagian pojok kiri bawah, terdapat status ukuran file. Yang kiri (57.1MB) adalah perkiraan jika layernya tunggal. Yang kanan (138.6MB) adalah perkiraan ukuran dokumen saat itu, dimana termasuk semua layer dan channel.

Ukuran file vektor
Karena sifatnya yang resolution-independent, alias tidak tergantung dimensi, maka walau diperbesar berapa kali lipat pun, ukurannya pun tetap sama (atau tidak berbeda jauh). Misalnya gambar ukuran 100x100px bisa diperbesar dua kali lipat menjadi 200x200px.
Wajar saja, karena yang berubah kira-kira hanya data dimensi atau kordinat saja. Ketika di-zoom pun, pada dasarnya tinggal dirender ulang pake skala yang baru.
Softwarenya
Software raster yang umum adalah software untuk mengolah foto, misalnya Adobe Photoshop, Corel Photopaint, Affinity Photo, Gimp, Lightroom, dll. Serta yang berfokus pada digital painting seperti Corel Painter, Krita, dll.
Kalau software vektor contoh programnya yang beken adalah Corel Draw, Adobe Illustrator, dan Inkscape.
Itulah contoh masing-masing software yang memiliki fokus utama ke raster dan vektor. Kenapa saya bilang fokus utama? Karena jaman sekarang, batasan-batasan itu semakin kabur. Kemampuan software-software itu sedikit overlap, misalnya Photoshop juga punya fasilitas editing vektor.
Di artikel lain saya akan membahas tentang penggunaan software-software tersebut. Juga tentang rekomendasi program gratis. Sekali lagi stay tuned dan bookmark ya. Hehe.
