Bisakah Inkscape menjadi aplikasi vektor pelengkap untuk ditandemkan dengan Photoshop? Seberapa bagus integrasinya? Di bagian pertama seri artikel ini, mari kita temukan cara untuk mengkonversi format Inkscape SVG ke Photoshop PSD yang masih mempertahankan obyek vektornya (dimana shapes, layer, dll masi bisa diedit). Kita akan pakai Photopea sebagai konverter, lalu mengecek kompatibilitas, limitasi serta solusi untuk mengakalinya.
Versi Video
Article ini juga tersedia dalam bentuk video berbahasa Indonesia.
Mengapa Pake Photoshop?
Kita tahu ada banyak aplikasi image editing, misalnya Affinity Photo, Gimp, Krita, Corel Photo Paint, dll. Walaupun begitu, Adobe Photoshop udah jadi semacam standar industri di bidang ini sejak dahulu. Jadi Seringkali kita dihadapkan dengan kondisi di lapangan, dimana bos, klien, teman ato rekan kerja meminta desain kita dalam format PSD atau format photoshop, untuk diproses lebih lanjut dalam workflownya photoshop.
Kemampuan Vektor Photoshop
Photoshop, Sesuai namanya ada embel2 photo, adalah image editor yang kira2 berhubungan dengan fotografi, dan berbasis bitmap alias raster. Namun Photoshop saat ini adalah editor serbaguna serba-bisa. yang juga punya fitur vektor juga. Walaupun terbatas.
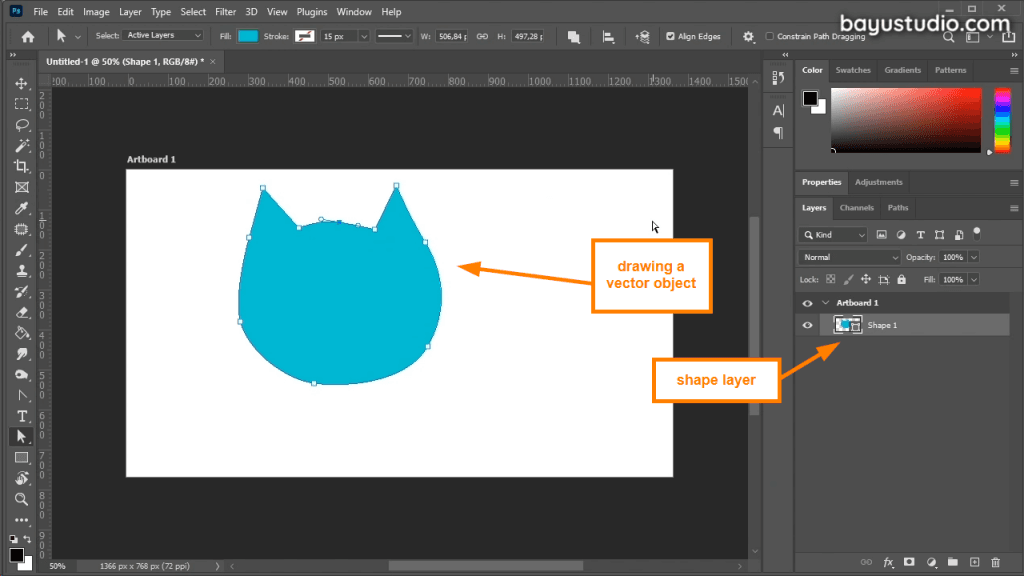
Di Photoshop kita bisa bikin obyek vektor melalui shape layer. Disini kita bisa membuat dan memanipulasi obyek2 vektor.
Fitur Vektor di Photoshop tentu saja tidak selengkap aplikasi vektor dedicated kyk illustrator, coreldraw dan inkscape.
Untuk urusan vektor, Pasangan alami adobe photoshop biasanya adalah adobe illustrator, karena sama2 produk adobe.

Lalu gimana kalo kita ga punya Illustrator, atau lebih prefer inkscape untuk vector editor? Bisakah kedua aplikasi ini berteman baik?

Topik Integrasi Inkscape dan Photoshop ini akan kita bagi menjadi beberapa bagian. Di bagian pertama ini tentang konversi desain inkscape ke photoshop, yang sebisa mungkin masi mempertahankan vektor shapes, layer dan obyek lainnya. jadi masi bisa diedit di photoshop.
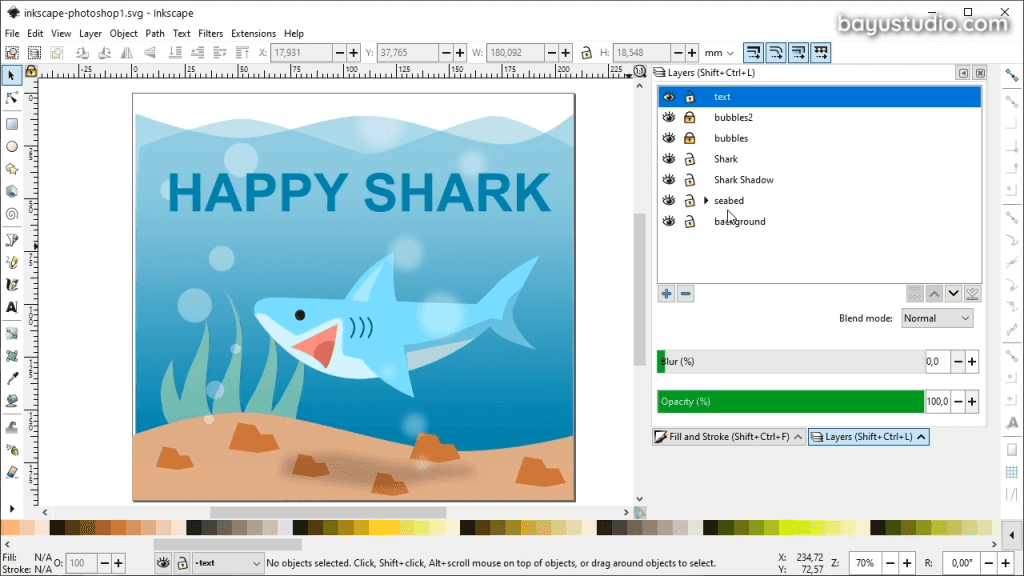
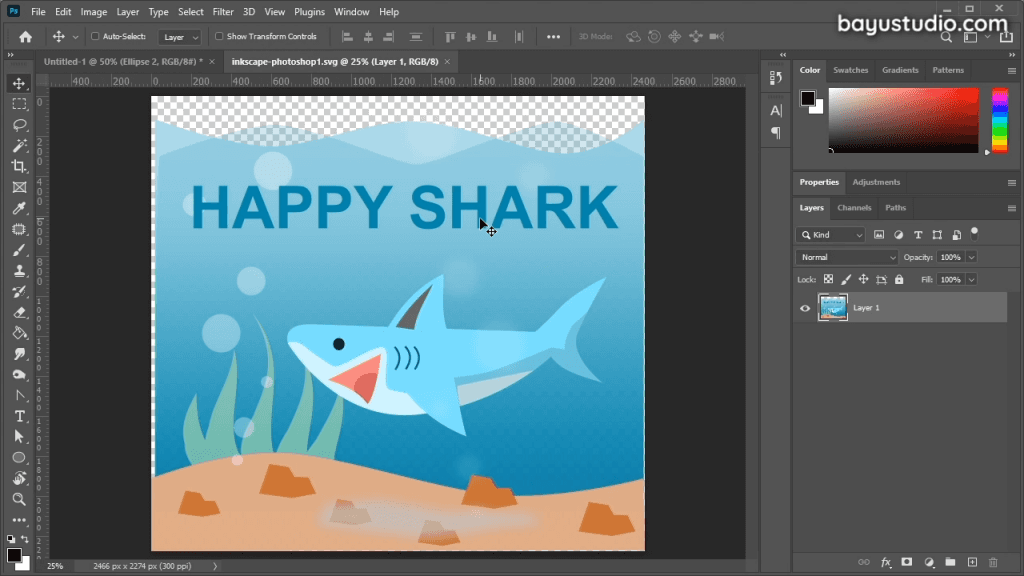
Sebagai contoh dokumen, disini kita akan pake gambar Happy Shark yang dibikin pada salah satu video tutorial kami sebelumnya.
Download the example file here
Gambar ini cukup sederhana namun memiliki beberapa layer, selain itu juga ada gradien dan blending mode, cocok lah untuk percobaan. Kita akan mengkonversi dokumen ini ke format Photoshop dengan tetap mempertahankan shape, layer, teks, blending dan fitur vektor lainnya.
Apakah Photoshop support SVG?
Inkscape pake format SVG, dan Photoshop support file SVG standard. Jadi cara paling sederhana adalah kita bisa buka langsung file svg kita di photoshop. Namun ternyata Jika kita pake cara ini, maka Photoshop akan mengkonversi desain kita ke dalam format bitmap/raster, alias gambarnya diflatten semua ke 1 layer. yang tentunya ga editable lagi, karena informasi data2 vektornya ilang semua.


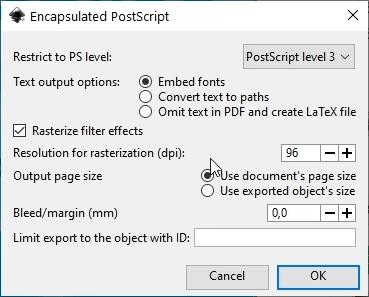
Gimana dengan format standar lainnya, kayak EPS atau PDF? Bisakah Photoshop membuakanya? Dari pengamatan kami, ternyata sama aja ama SVG. Photoshop bisa buka, tapi rasterized ke 1 layer bitmap, yang artinya ga “editable” lagi.
Tool untuk mengkonversi Inkscape SVG ke PSD
Adakah aplikasi yang bisa mengkonversi obyek2 Inkscape seperti shape, layer, dan lain2nya ke photoshop? Ternyata, ada. bahkan gratis.
Photopea bisa.
Photopea adalah image editor online yang berasa mirip banget ama photoshop. Bukan Cuma tampilan doang tapi juga fungsionalitasnya. Photopea support file PSD dan Inkscape SVG, Keren banget.
Karena berapa online app, Untuk make photopea ga butuh install, tinggal pake browser kunjungi photopea.com.
Photopea bisa membaca format SVG nya Inkscape dan tetap mempertahankan shape vektor, layer, group, blending mode, teks, dll. Jadi photopea bisa jadi jembatan integrasi antara Inkscape & Photoshop.
Mari mencoba Photopea
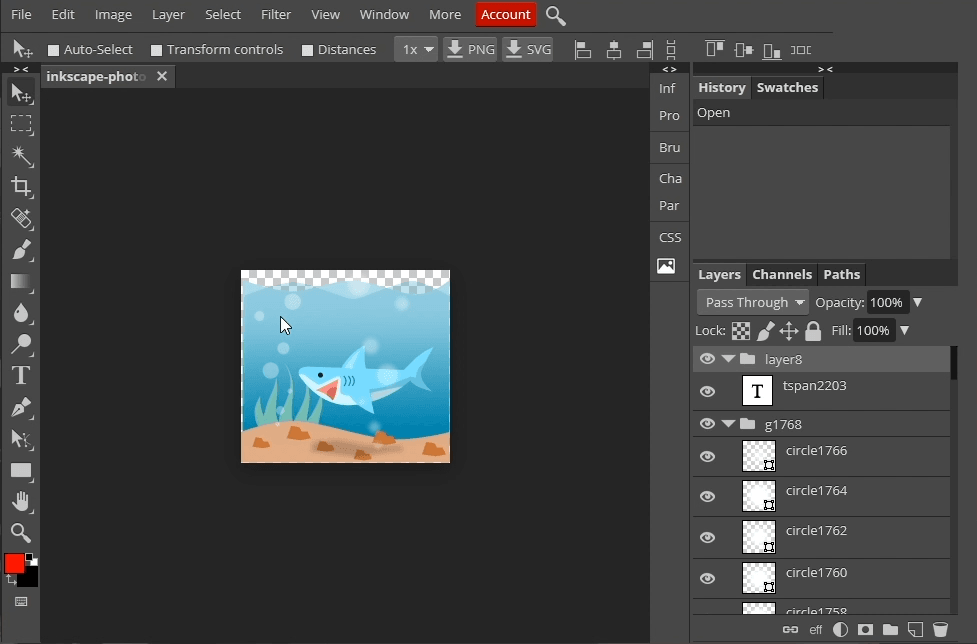
Buka desain inkscape SVG kita.
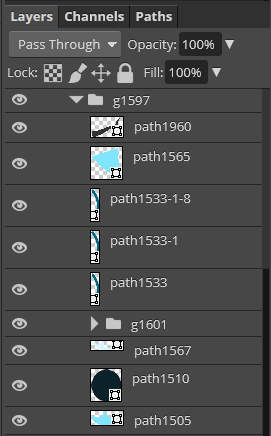
Perhatikan bahwa layer dan objeknya masih ada! Meskipun penamaan layernya berubah, setidaknya data layer masi dipertahankan dan vector pathnya masih bisa diedit.
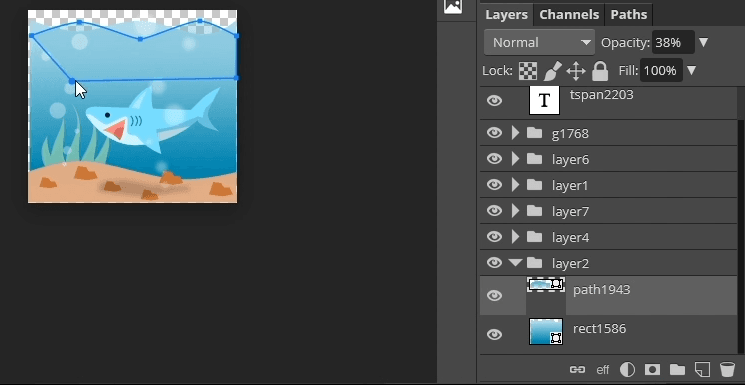
Coba pake direct selection tool, kita bisa edit pathnya, sama kayak di Photoshop.
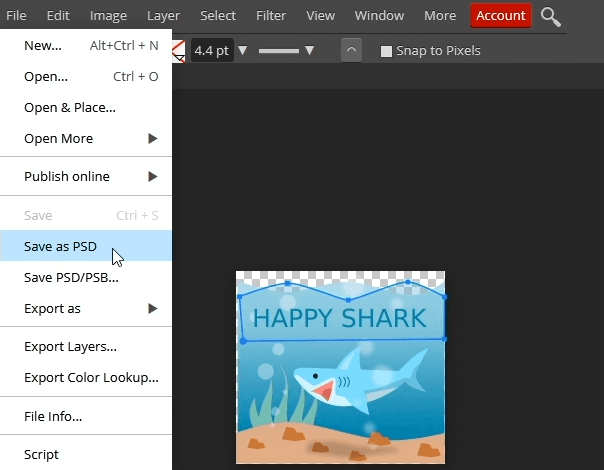
Save ke PSD (Lewat menu File – Save as PSD).
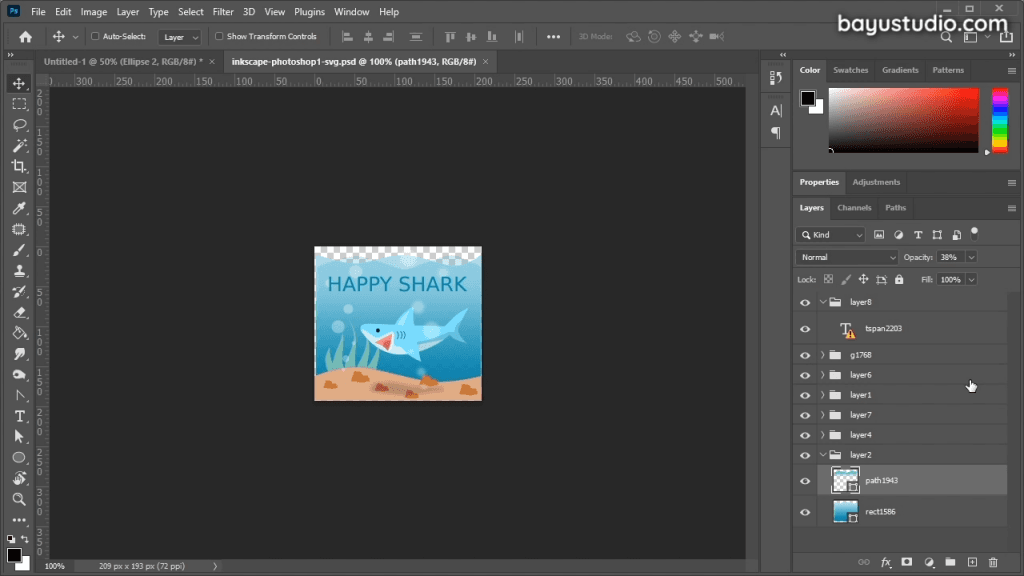
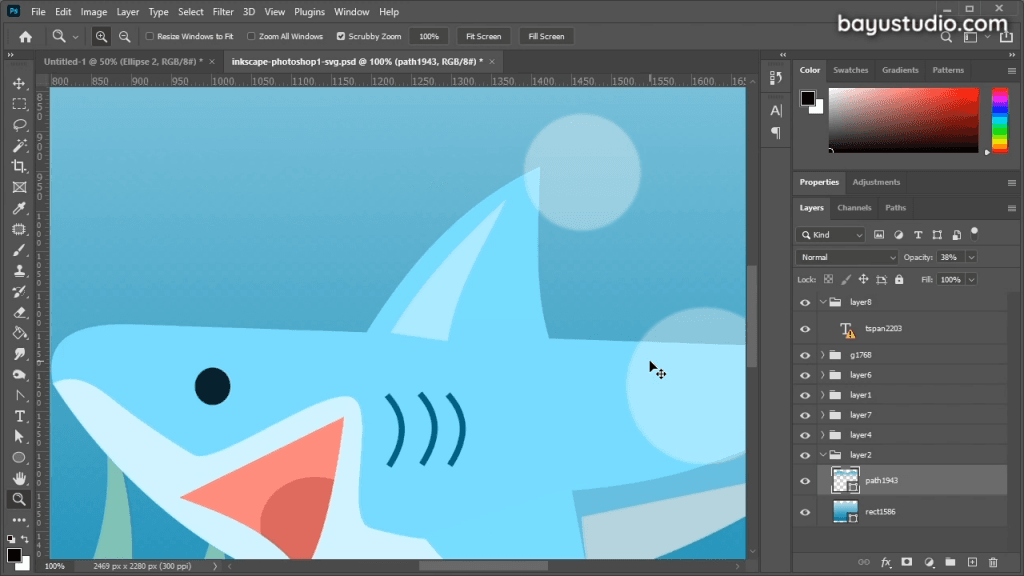
Mari kita coba buka PSD nya di Photoshop.
Masi jalan. Struktur dokumen PSD nya masi sama seperti yang kita lihat di Photopea. Dan path & layernya masi editable. Keren!
Mengecek Keterbatasannya
Tapi tentu saja tidak sempurna. Ada keterbatasan. Dari yang kami perhatikan, ada masalah kompatibilitas. Beberapa fitur Inkscape ga jalan, dan beberapa lainnya hanya separo jalan.
Masalah kompatibilitas ini tentunya tidak terelakkan dan bisa dipahami ya. Kerena disini kita bekerja dengan aplikasi yang berbeda dalam format yang berbeda.
Sejauh ini, kami belum dapat menemukan dokumentasi yang jelas tentang tentang kompatibilitas. Jadi, kami melakukan eksperimen kecil-kecilan untuk melihat apa aja yang berhasil dikonversi dan yang engga, serta mencoba menemukan solusi untuk ngakalinnya.
Kira-kira gini hasilnya:
Ukuran Dimensi Dokumen nya Berubah
Pertama-tama masalah dimensi dan unit. Ukuran PSD nya berubah, jadi mengecil dibanding dokumen aslinya di Inkscape.
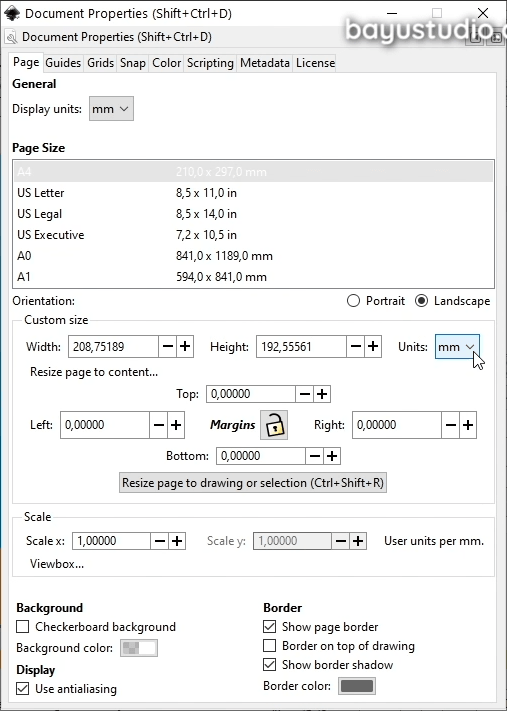
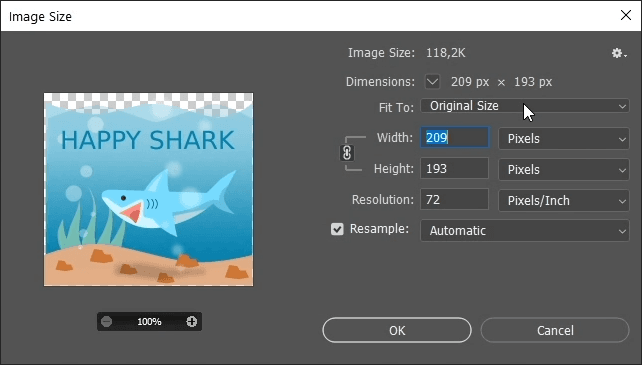
Dalam dokumen kami, unit tampilan default menggunakan mm, lebar 209 mm, dan tinggi 193 mm (jika dibulatkan). Sedangkan di Photoshop, ukurannya jadi lebar 209 px dan tinggi 193 px. Perhatikan bahwa angkanya tetap sama, namun unitnya berubah dari mm menjadi piksel.
Walaupun di Inkscape kami udah coba ubah unitnya ke pixel, namun sama aja hasilnya. Tetap ukuran dalam mm diubah ke pixel.
Solusi mengatasi ukuran dokumen
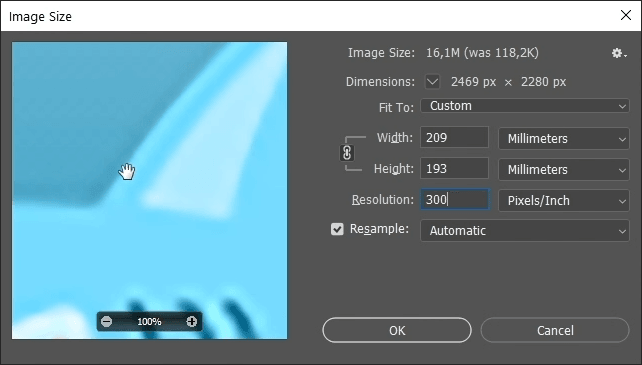
Untuk mengatasi masalah tersebut, kita bisa mengubah ukuran dokumen di photoshop. Misalnya, cukup ganti lagi unitnya menjadi mm. Buat lebar dan tingginya sama 209×193 mm. Dengan resolusi 300 dpi.
Saat ngeresize, Ketika dipreview, gambarnya tampak ngeblur. Jangan khawatir, ntar hasilnya bakal tajem & halus kok, karena berupa vektor.
Fitur Vektor Inkscape yang Disupport
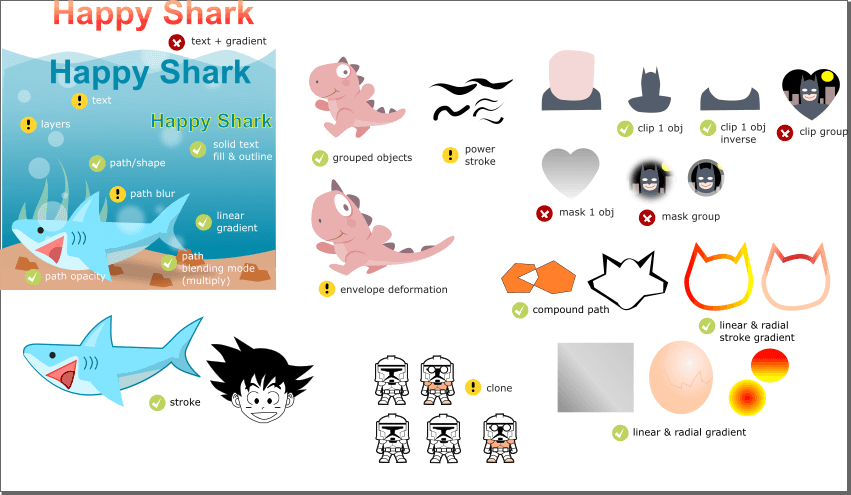
Untuk menguji kompatibilitas, kami menyiapkan dokumen test dengan menggunakan berbagai fitur dasar di Inkscape, termasuk beberapa yang advanced seperti mesh gradient, kliping, masking, kloning, dll.
Mari kita coba seberapa jauh bisa dikonversi ke PSD ama Photopea.
Memang test dokumen kita ga mengkover seluruh fitur Inkscape, disini kita cuma mencoba yang umum-umum aja.
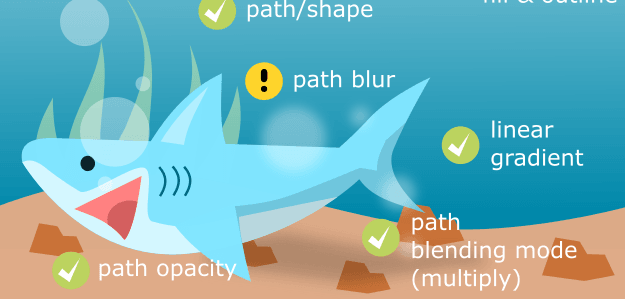
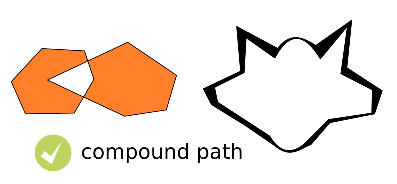
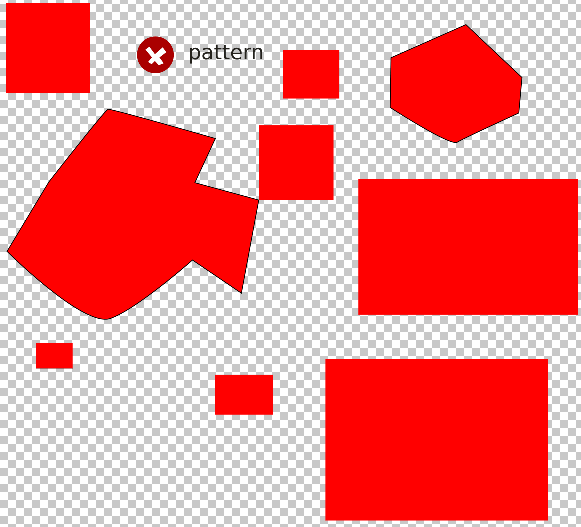
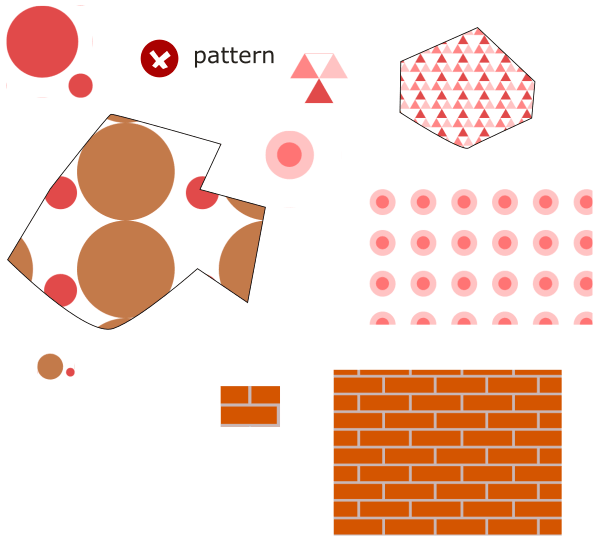
Bagian kiri adalah hasil konversi Photopea, kanan adalah yang original di Inkscape. Untuk menandai, ada tanda centang hijau artinya jalan, yang kuning jalan tapi ga sempurna, dan yang merah ga jalan sama sekali.
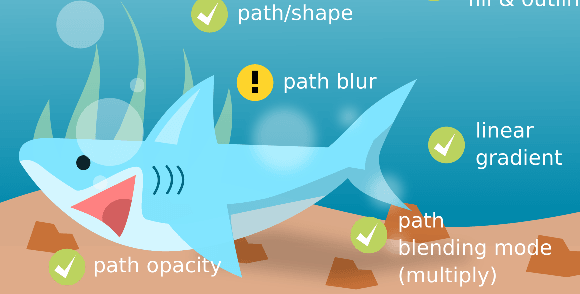
Path/Shapes
Path dan shapes masi utuh. Solid fill dan solid stroke jalan. Kita bisa mengeditnya pake direct selection tool.
Kadang-kadang kami ada issue ama ketebalan line yang berubah, terutama setelah dokumennya diresize.
Path opacity jalan (perhatikan gambar gelembung). group opacity juga jalan.
Untuk Path blur, masi jalan. Tapi kami ga tau cara mengedit blur radisunya, soalnya di PSD kita cuma bisa edit warna & opacitynya?
Untuk path blending mode, kami cuma coba yang multiply dan jalan. Tebakan kami mungkin blending mode umum yang lain juga jalan2 aja, walau kami belum nyoba.
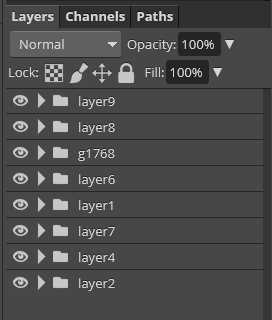
Layers
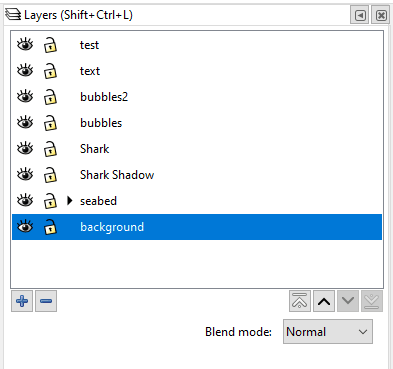
Top-level layer masi utuh, tapi penamaannya berubah. Pada dokumen Inkscape, layernya punya nama jelas kayak seabed , shark , bubble, etc. Sedangkan pada Photopea, berubah jadi name generic layer1, layer2, and kadang-kadang dinamai ama group id.
Jadi kita kudu merename lagi layernya supaya rapi.
Group
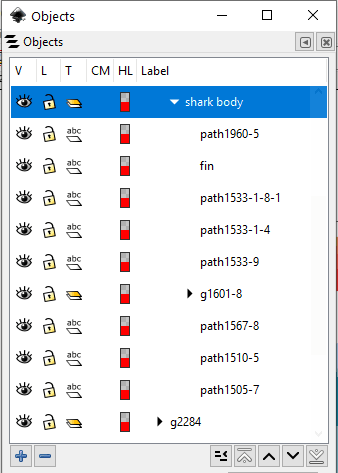
Inkscape grouping terkonversi ke layers grouping. Mantap. Perhatikan contoh layer shark body diatas. Group dan and sub-group menjadi layer and sub-layer. Hirarki group masi sama persis ama di Inkscape.
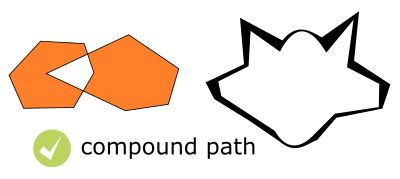
Compound Path
Compound paths jalan dan editable.
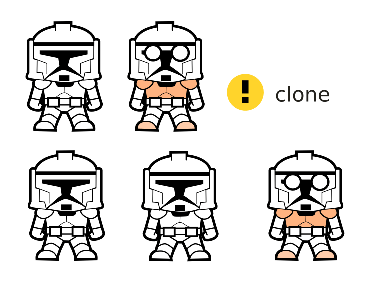
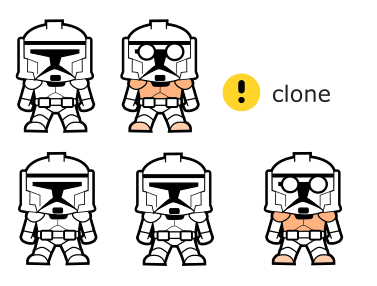
Clone
Kloning jalan, namun hasilnya berubah jadi obyek-obyek terpisah. Jadi cloned objects semacam diduplikat, dan independen, ga merefer ke induknya lagi.
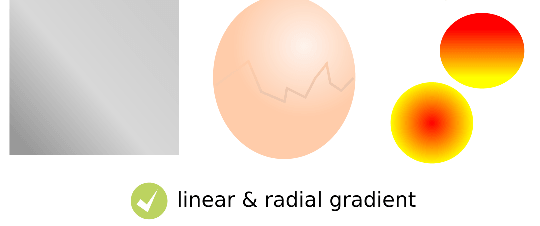
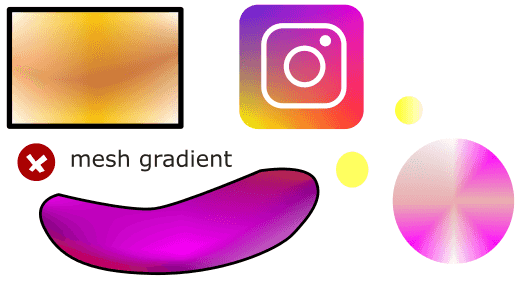
Gradients
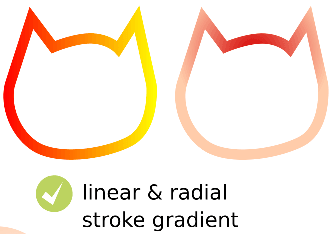
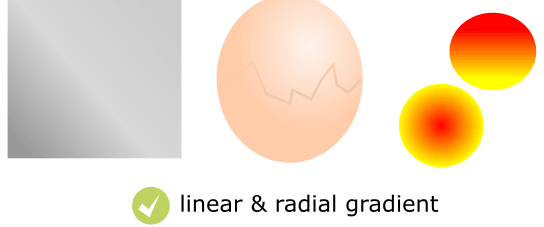
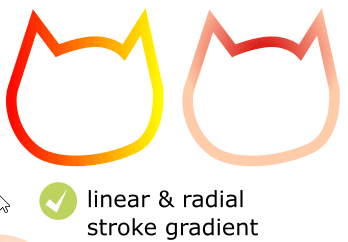
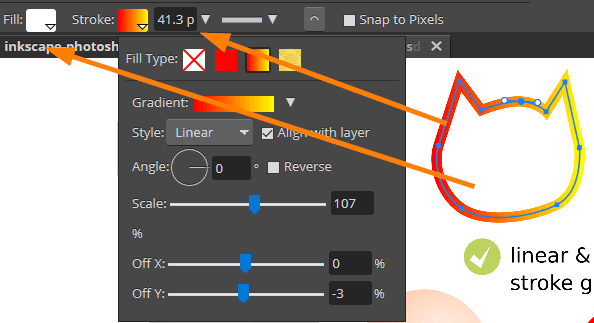
Gradien linear dan radial jalan.
line gradient juga jalan..

Fill & stroke nya editable seperti halnya vector shape pada umumnya.
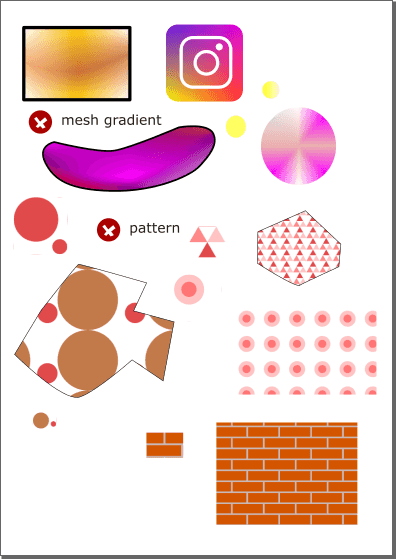
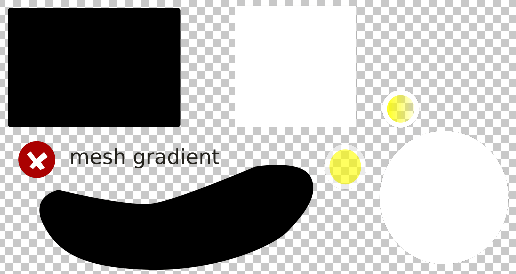
Mesh Gradient
Mesh gradient adalah fitur spesial Inkscape, dan kami ga berharap bakal jalan. Dan memang terbukti ga jalan.
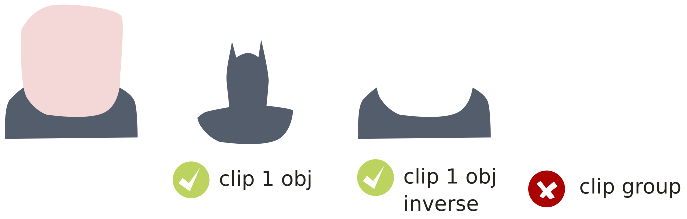
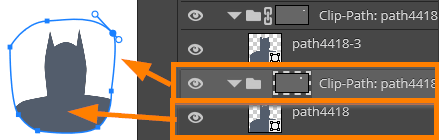
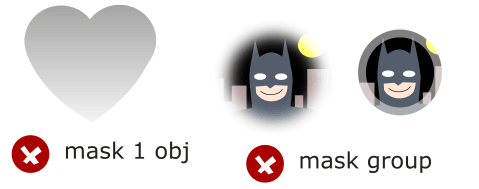
Clipping
Clipping path jalan kalo pada single path. Clip inverse juga jalan. Gambar di kiri adalah keadaan sebelum diklip. Clipping pada group ga jalan.
Pada hasil PSD, clip path juga editable.
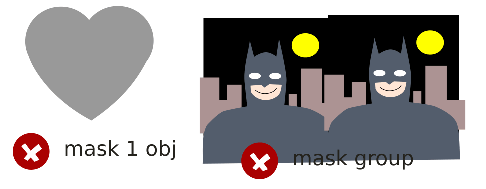
Masking
Masking ga jalan sama sekali, baik pada single path maupun group object.
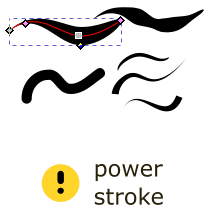
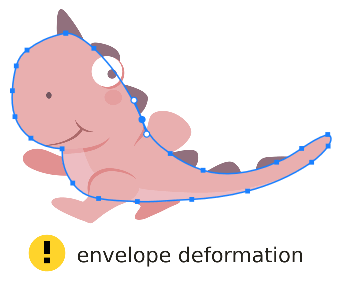
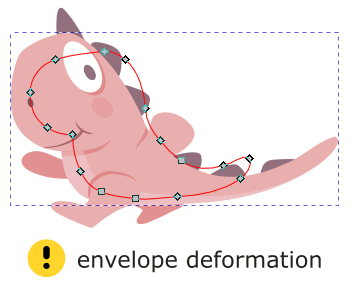
Path Effects
Kami cuma coba power stroke ama envelope deformation. Path effect adalah fitur spesial inkscape yang memungkinkan operasi non destruktif pada obyek. Dan tentu aja kita ga memiliki fitur serupa di Photopea/PSD. Namun hasil konversinya bagus. Di Photopea kita mendapatkan hasil efeknya. Jadi intinya kita dapet gambar yang sama persis.
Powerstroke terkonversi ke path regular. Kita dapet shape yang sama. Keren ya.
Sama halnya ama path efek lain yang kami coba, yaitu envelope deformation. Dikonversi ke path biasa dengan bentuk gambar yang sama. Kami belum nyoba path efek lainnya, namun tebakan kami si hasilnya bakal mirip.
Text & Fonts
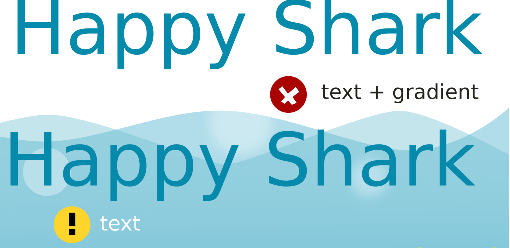
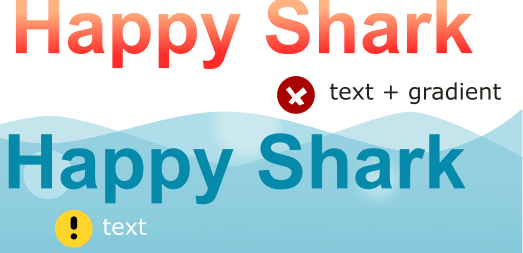
Teks masi jalan sebagai teks layer yang editable. Namun font nya berubah. Seperti gambar diatas, font nya harusnya bold, tapi di Photopea engga.
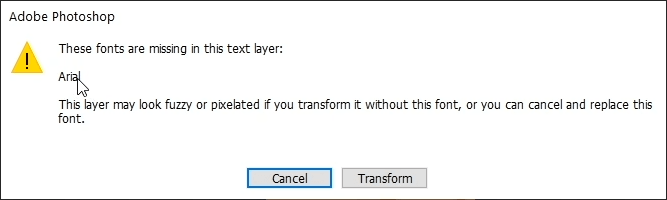
Masalah Missing Fonts
Meskipun cuma pake Arial, kami dapet warning missing font. Gatau kenapa. Tapi solusinya kita bisa cukup menggantinya ke font yang sesuai karena ini adalah editable text layer.
Pada teks, Warna solid jalan, tapi warna gradient ga jalan.
Text outline jalan, tapi ketebalannya beda. Mungkin gara=gara masalah perbedaan ukuran dokumen (sebelumnya kan resize).
Text outline jadi berupa layer effect stroke. Keren.
Patterns
Pattern ga jalan semua. Berubah jadi solid fill.
Ok mari kita rangkum untuk quick reference.
| Path/shape | Jalan untuk solid fill & stroke (kadang-kadang ada issue ama ketebalan line) |
| Path opacity | Jalan |
| Path blur | Jalan, tapi blur radiusnya tampak ga editable. (Terutama karena dokumen diresize, blur radiusnya juga berubah) |
| Path blending mode | Jalan (tapi kami cuma coba pada multiply) |
| Clone | Jalan. Kloningan dibikin sebagai obyek mandiri. |
| Layers | Jalan, tapi penamaannya berubah ke nama generik kayak layer1, layer2, layer3, etc. |
| Gradient | Jalan untuk linear & radial gradient, serta fill and stroke. Ga jalan untuk mesh gradient. |
| Compound paths | Jalan |
| Fill pattern | Ga jalan |
| Clip | Jalan pada single object Ga jalan pada grouped object |
| Masking | Ga jalan |
| Path Effects | Kami cuma coba Powerstroke dan Envelope deformation. Jalan. Berubah jadi path biasa |
| Group | Jalan dan berubah jadi layer group |
Masalah Broken PSD
Ada satu issue lagi. Terkadang hasil PSD dari Photopea ga bisa dibuka di Photoshop.
Ada pesan “program error”.

Pesan errornya ga informatif sama sekali, dan kami belum sempat menginvestigasi lebih dalam apa yang peyebab pastinya. Besar kemungkinan terjadi ketika kami menggunakan fitur SVG yang kompleks.
Jadi, penting diingat bahwa walaupun dokumennya bisa dibuka di Photopea, Anda harus memastikan bahwa hasil PSD dari Photopea bisa dibuka di Photoshop.
Mengatasi Masalah Kompatibilitas
Jadi dengan keterbatasan-keterbatasan yang diidentifikasi diatas, maka kita harus melakukan penyesuaian ketika mengkonversi format Inkscape ke Photoshop. Antara anda harus mensimpelkan desain Inkscape, atau mengedit hasil output PSD, atau keduanya.
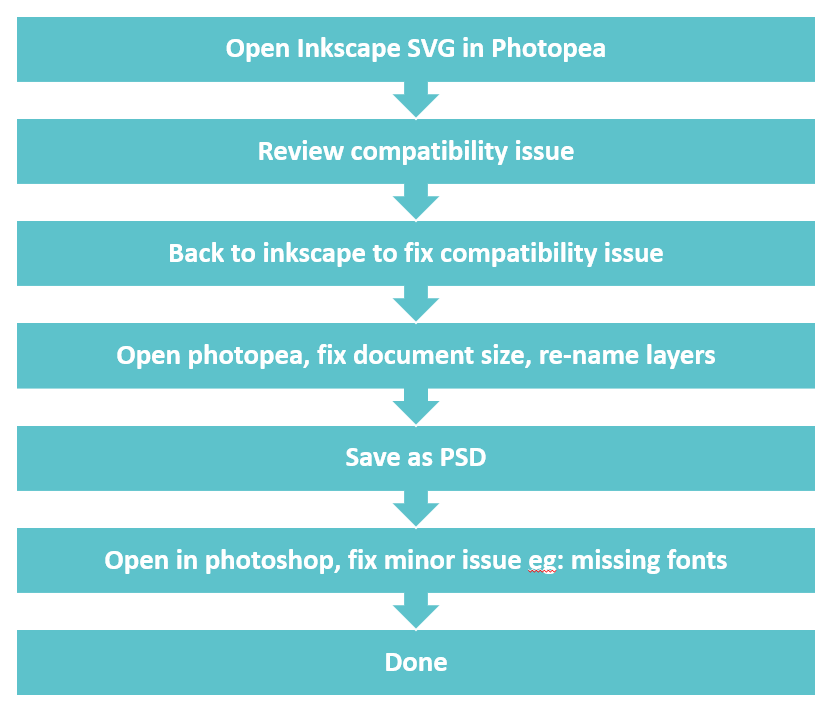
Kira-kira alurnya seperti ini

- Buka Inkscape SVG di Photopea
- Lalu cek apakah ada yang berubah, Apakah ada issue kompatibilitas. Misalnya masking, atau clipping group.
- Jika kita menemukan yang ga jalan, balik ke Inkscape dan perbaiki masalahnya, misalnya dengan menyederhanakan desain atau menghapus bagian yang tidak disupport.
- Lalu buka di Photopea lagi. Jika hasil konversi udah memuaskan, rapikan dengan merename layers dan perbaiki ukuran dokumen (lebar & tinggi nya).
- Lalu save ke PSD.
- Setelah itu jangan lupa coba buka dokumen di Photoshop. Setelah itu anda mungkin masih perlu melakukan beberapa penyesuaian (misalnya masalah font yang hilang)
Jadi demikianlah kira-kira sekilas tentang kompatibilitas Inkscape dan Photopea.
Menurut kami Photopea ini keren. Keterbatasan-keterbatasan yang ada kami kira masi wajar mengingat kita bekerja di apliaksi yang berbeda. Photopea membantu banget dalam proses konversi. Apalagi karena photoshop sendiri ga bisa melakukan ini .
Dan Bisa jadi di kemudian hari kompatibilitasnya lebih bagus. Karena photopea masi terus dikembangkan.
Nanti di artikel selanjutnya kita akan mencoba mengimpor gambar2 inkscape dalam Photoshop langsung sebagai smart objects. Stay tune!