Kali ini kita bahas quick tutorial tentang Wick Editor. Secara nggak sengaja saya nemu situs ini dan ternyata bagus buat animasi. Situsnya ada di www.wickeditor.com.
Kalau menurut websitenya, Wick Editor adalah tools buat bikin games, animasi, and everything in between. Terus aplikasi ini juga free dan open source ya. Dan banyak pula yang membanding-bandingkannya dengan Flash. Karena itu kami juga penasaran untuk review dan mencobanya.
Dari penampilan webnya kelihatan kalau ditujukan buat pemula dan casual user ya. Ternyata Wick ini cukup sederhana dan mudah dipelajari. Artikel ini adalah quick tutorial praktis buat pemula untuk memperkenalkan tool ini dan mencoba berkreasi dengannya dengan membuat animasi sederhana. Karena ternyata cukup menyenangkan juga.
Nantinya jika anda suka dan ingin eksplor lebih jauh lagi, anda bisa utak atik lagi atau cek tutorial resminya yang ada di websitenya di bagian Learn. Ada reference dan tutorial video juga, cukup jelas dan menarik, dan lengkap. Dan ada forum diskusinya juga.
Kalau anda lebih suka tutorial lewat video, silakan lihat videonya di youtube channel kami, atau bisa langsung di klik di link video di bawah ini. Kalau misalnya nanti banyak peminat, mungkin kita bisa buat lagi sesi berkreasi dengan Wick Editor di channel ini.
Memulai Wick Editor
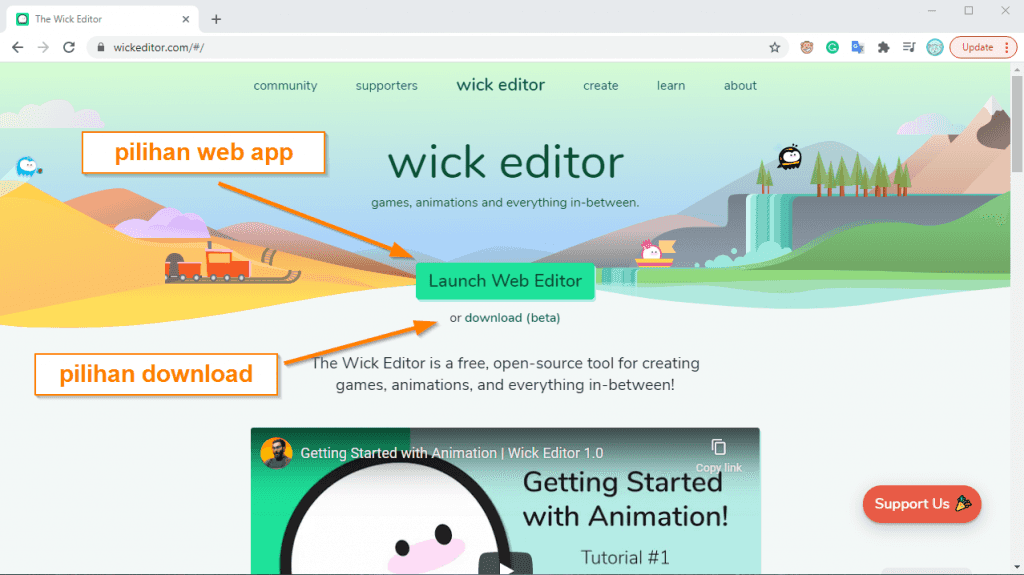
Wick ini aplikasi web, jadi cukup perlu browser aja. Langsung bisa pake, nggak perlu install. Nggak peduli anda pake OS apa aja, mau pake Windows, Linux, Mac, tablet, dll. Tapi kalau anda nggak ingin konek internet terus, juga tersedia versi offlinenya yang bisa di download dan di install kayak biasanya. Hanya saja, pada saat video ini dibuat, versi ini masih beta ya, atau masih tahap pengembangan. Jadi silakan dipantau terus aja.

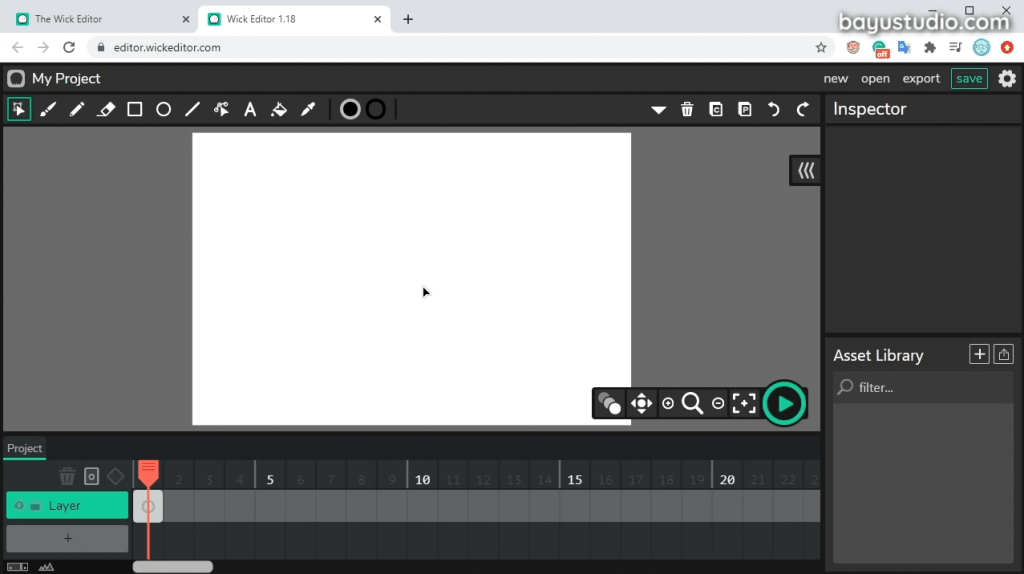
Di tutorial ini kita pakai versi onlinenya supaya nggak perlu install. Kita bisa jalankan langsung dengan memilih tombol Launch Web Editor. Nanti tab browser baru akan terbuka dan mengeload editornya. Dari tampilannya cukup meyakinkan, namun sederhana dan jauh dari kesan rumit.

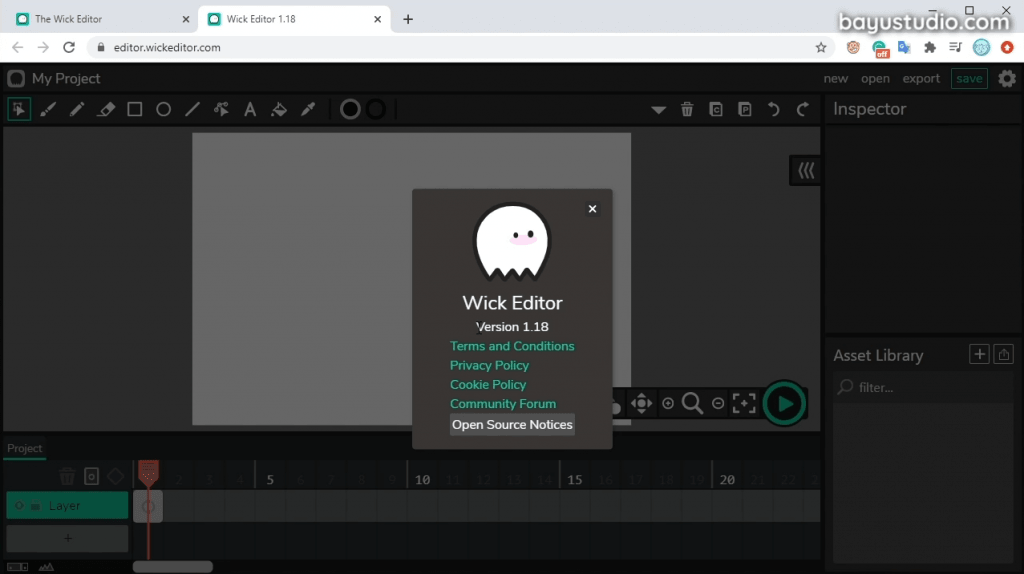
Wick ini masih terus dikembangkan ya. Jadi kalau tampilan saat anda coba sendiri mungkin beda dengan gambar diatas. Wajar aja. Namun fungsionalitas dasarnya saya kira akan tetap sama. Kalau ingin cek versinya, bisa klik di logo Wick di pojok kiri atas. Yang saya pakai saat ini adalah versi 1.18.

Banyak pihak yang membandingkan Wick Editor dengan Flash. Ingat Flash? Saat ini namanya Adobe Animate CC. Tapi Flash sempat populer sekali dan sempat jadi standar format multimedia de facto buat web di era akhir 1990an dan 2000an. Karena memungkinkan web yang tadinya cuma statis, jadi lebih interaktif dan penuh animasi.
Apakah Wick Editor ini menjadi penerus spiritual dari Flash? Menurut saya memang ada kemiripan dengan Flash versi lama dulu ya, dan ada potensi. Namun ini lebih sederhana dan user friendly banget. Walaupun fiturnya tampak terbatas, tapi bikin animasi di sini terlihat mudah dan menyenangkan.
Wick ini pada dasarnya program animasi berbasis vektor. Yang artinya kalau gambar di-zoom, kualitasnya akan tetap halus. Kita juga bisa menggambar pakai shape vektor primitif, seperti bentuk lingkaran, kotak, hingga bentuk bebas. Dan gambarnya bisa diedit semau kita tanpa mengurangi kualitas.
Namun walaupun ini aplikasi vektor, pemakaiannya agak mirip dengan image editor yang bukan vektor atau dengan kata lain image editor biasa. Soalnya kalau anda membayangkan vektor editor, mungkin ada kebayang kayak Inkscape, atau Corel Draw, atau Illustrator, yang biasanya pakai pen dan bezier tool (path demi path).
Disini Wick nggak seperti itu. Karena disini workflownya lebih ke menggambar bebas aja, kayak di Microsoft Paint. Pada dasarnya cukup mudah, jadi cukup menggambar bebas aja dengan pen. Lalu fill nya pake paint bucket. Kalau anda pernah pake Flash mungkin agak familiar dengan menggambar seperti ini. Jadi pemakaiannya semacam gabungan antara bitmap dan vector ya, dimana disini pemakaian stroke dan fill tuh kayak objek yang berbeda aja.
User Interface
Untuk UI nya, seperti dibilang tadi, cukup sederhana. Disini saya akan mengelompokan pembahasannya menjadi:
Tools
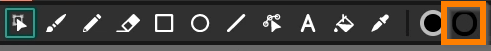
Untuk menggambar, toolnya ada di sebelah kiri. Lalu disebelah kanan, ada tombol-tombol option yang berubah sesuai konteks tool yang dipakai. Jadi kalau lagi pakai brush pilihan tombolnya akan berbeda dengan kalau kita lagi pakai pensil.


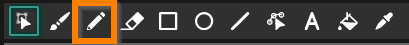
Tool menggambar
Cursor
Untuk memilih/menselect objek yang ada di kanvas.

Brush
Untuk menggambar dengan menggunakan shape langsung.

Jadi ini walaupun bentuknya mirip seperti garis, namun dia sebenarnya adalah shape. Jadi kalau kita tarik akan terlihat kalau ini adalah shape.


Lalu tool ini ada pengaturan untuk brush smoothing untuk memperhalus goresan brush kita.

Jika tangan anda getar atau goyang, atau saat menggambar goresannya nggak cepet, path yang dihasilkan akan nggak bagus. Jadi kita atur disini tingkatkan smoothingnya. Sehingga saat menggambar akan semacam diperlambat (ngelag) dan diperhalus sama Wick.
Lalu disini ada relative brush size. Jadi kalau tool ini aktif, ukuran brush akan tetap sama walaupun kita zoom in atau zoom out kanvasnya. Jadi kalau saya zoom in, nanti brushnya akan sesuai dengan ukuran layar, jadi kelihatan lebih kecil di kanvas.

Ini cocok kalau misalnya kita mau detailing ya. Kita sudah terpaku dengan ukuran brush dengan ukuran tertentu sehingga nggak perlu ganti-ganti. Kita tinggal zoom in/zoom out aja ukuran layarnya.
Lalu ada pula brush mode, ada pilihannya inside dan outside seperti di Flash.

Jadi kalau kita mau mewarnai shape, dan pilih yang inside, maka akan mengisi bagian dalam dari shape. Walaupun goresan kita bocor keluar dari shape, maka yang bocor ini akan nggak dihitung.
Sebaliknya kalau yang outside, hanya akan mewarnai bagian luar dari shape. Bagian yang di dalam nggak terisi.


Pencil
Untuk menggambar dengan menggunakan stroke atau line.

Jadi kalau kita tarik garisnya, garisnya akan bengkok (masih berupa line, bukan shape). Pencil ini cocok kalau kita menggambar bebas, dan akan semakin bagus kalau menggunakan tablet ya.

Eraser
Untuk menghapus line, shape, dan bentuk primitif lainnya.

Rectangle
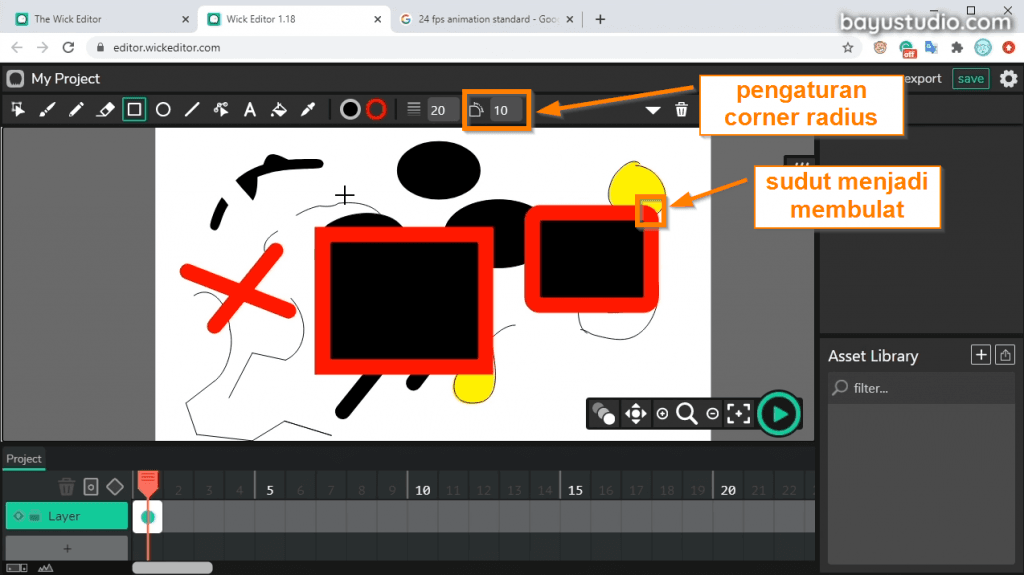
Untuk membuat kotak. Di tool ini terdapat pilihan stroke width untuk mengatur ketebalan garis, dan radius corner untuk mengatur kelengkungan sudut kotak.


Circle
Untuk membuat lingkaran/elips.

Line
Untuk membuat line/garis. Tool ini cocok kalau kita pakai mouse, untuk membuat garis-garis tegas, yang kemudian akan ditarik dengan path cursor (selanjutnya).

Path Cursor
Untuk mengedit bentuk yang sudah digambar. Bisa untuk membengkokan line maupun shape. Tool ini mirip-mirip dengan yang dimiliki Inkscape dan Flash ya.

Text
Untuk membuat teks.

Fill bucket
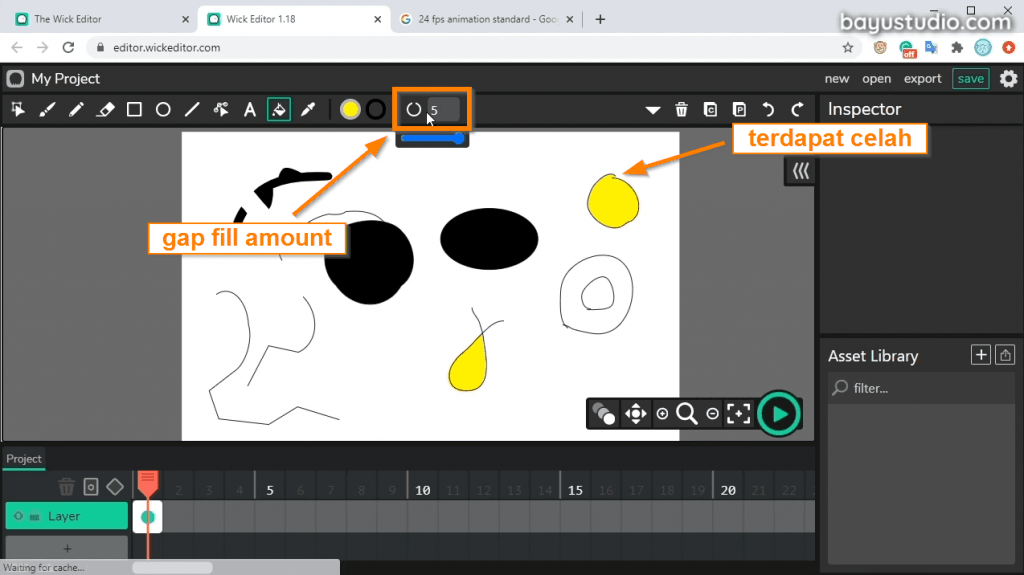
Untuk mengisi/mewarnai bidang. Misalnya kita punya bidang tertutup, kita bisa pilih warna, lalu kita isi dengan fill bucket.

Yang menarik, hasil pewarnaan ini akan membuat shape baru sehingga menjadi objek yang berbeda. Jadi kayak di Flash disini ya, dimana line sama fill nya dipisahkan.
Disini juga ada pilihan untuk toleransi jarak gapnya. Jadi kalau kurva anda terbuka sedikit, dan anda mau mewarnai bidang tersebut, maka anda bisa gedein nilai ini.

Kita bisa pakai shortcut di keyboard untuk memilih tools dengan cepat. Tombol yang harus ditekan untuk shortcut bisa kelihatan saat menghover pada tools yang diinginkan. Misalnya L untuk shortcut L, dan O untuk ellips.
Eye dropper
Untuk mengambil warna yang ada di kanvas. Yang menarik setelah kita mengambil warna, dia akan kembali ke tool yang kita pilih sebelumnya. Misalnya tadi kita pakai line, terus kita ambil warna dengan eye dropper, dia kembali lagi ke line tool.

Tool mewarnai
Fill color
Untuk mewarnai shape, bidang, atau area.

Stroke color
Untuk mewarnai garis/stroke. Kalau kita gambar obyek-obyek primitif, dengan menggunakan pencil, line, kotak, lingkaran, dll, kita bisa mendapatkan strokenya, sesuai dengan ukuran yang kita pilih.

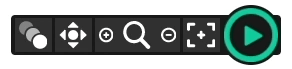
Tool kontrol

Play/Pause
Untuk play dan pause animasi yang kita buat.

Panning
Untuk menggeser-geser kanvas.

Zoom
Untuk zoom in dan zoom out kanvas.

Recenter
Untuk mengembalikan kanvas ke tengah.

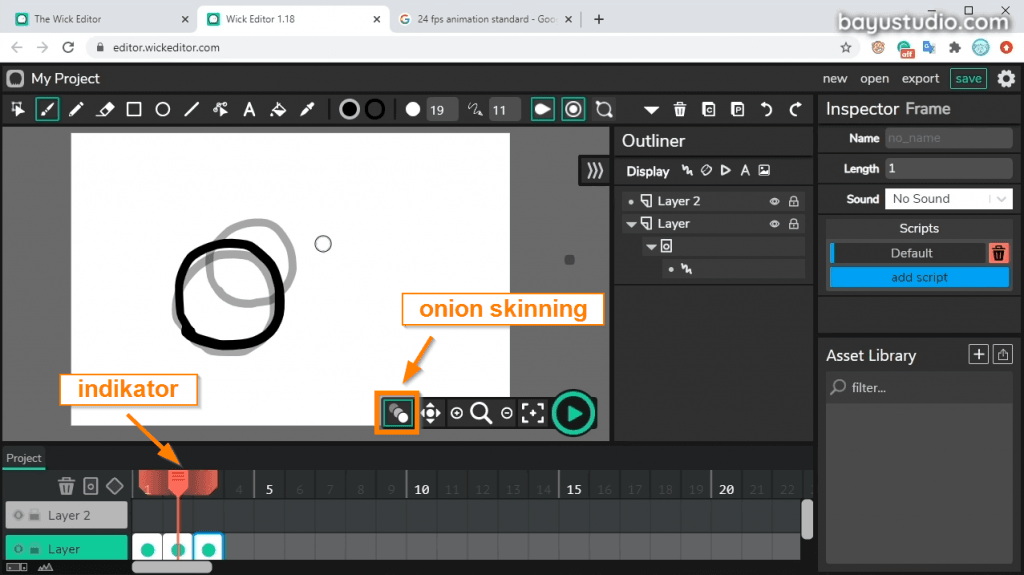
Onion skinning
Untuk memunculkan bayangan dari gambar frame sebelum dan frame sesudahnya, sehingga menggambar objek untuk frame by frame animation akan menjadi lebih mudah.

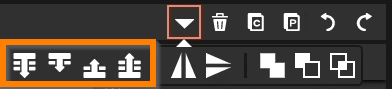
Canvas Action
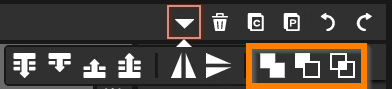
Ordering
Untuk menaruh objek ke belakang (send to back), menaruh objek 1 tingkat lebih bawah (send backward), menaruh objek 1 tingkat lebih atas (send forward), menaruh objek ke paling depan (send to front).

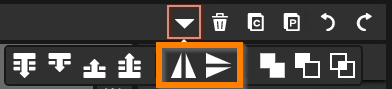
Flip
Untuk mencerminkan objek secara horizontal dan vertikal.

Unite, Subtract, Intersect
Untuk menggabungkan, mengurangi, dan memotong objek. Jadi kalau kita memiliki dua objek yang terpisah, bisa digabung dengan menggunakan tool unite, sehingga menjadi satu path.

Timeline
Tempat dimana kita menyusun frame-frame animasi. Kalau lebar dari panel di timeline ini dirasa terlalu sempit, kita bisa resize ukurannya dengan cara seret bagian pembatasnya. Terutama bila nanti jika kita punya banyak layer disini.
Tiap layer disini ada timelinenya sendiri-sendiri. Jadi saat buat dokumen baru ada layer default yang bernama Layer (layer pertama/ layer 1). Di tiap layer, kita bisa buat frame dan keyframe (keyframe adalah frame yang ada gambar/data di dalamnya). Untuk menambah frame, tekan tanda plus (+).

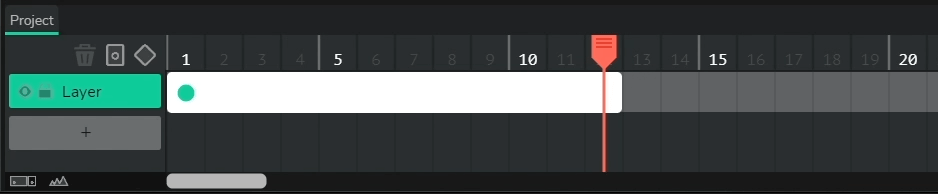
Frame bisa ditarik panjang sesuka kita kalau kita ingin gambar yang sama di beberapa frame.
Ketika kita atur frame rate sebesar 12 fps, berarti gambar yang ditampilkan selama 1 detik adalah sepanjang 12 frame. Sehingga untuk detik kedua berarti dari frame 13 sampai dengan frame 24, dan seterusnya.

Frame by frame animation
Bila kita menggambar di tiap frame, ini disebut dengan frame by frame animation. Di frame by frame animation kita menggambar bebas, sesuka kita. Jadi kita menggambar di frame pertama, lalu untuk frame berikutnya, kita harus menggambar lagi.
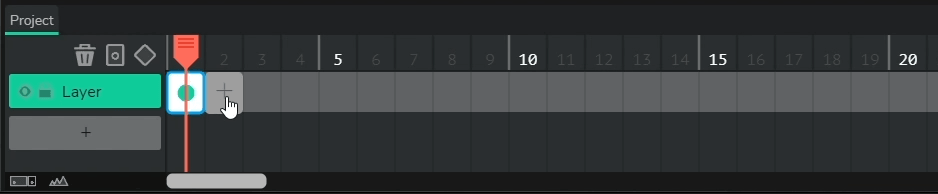
Untuk memudahkan, bisa diaktifkan onion skinning nya, sehingga akan ada bayangan dari gambar frame sebelum dan sesudahnya. Ketika onion skinning diaktifkan, maka ada indikator di kanan dan kiri play headnya yang berwarna merah, untuk menunjukan frame sebelum dan sesudahnya.

Untuk onion skinning, default nya hanya mencakup 1 frame sebelum dan 1 frame sesudah. Tapi kita juga bisa memperpanjang jangkauannya dengan cara menarik indikator merahnya. Sehingga bayangan dari framenya akan tetap tampak selama masih ada di dalam jangkauan merah-merah ini, namun lebih tipis.
Bila ingin menganimasikan gambar yang sama, kita bisa copy frame 1, lalu geser ke playhead kedua, terus di paste. Sehingga akan menduplikat gambar yang sama. Lalu objeknya kita geser maju. Nah jadi dari frame 1 ke frame 2, gambarnya berpindah. Ini yang namanya frame by frame animation. Jadi tiap framenya kita gambar lagi manual, atau kita duplikat dari gambar yang sebelumnya.
Tween animation
Selain frame by frame animation, ada juga metode animasi lain yang di support di Wick ini, yaitu tween animation (animasi berbasis tween). Tween animation ini akan memudahkan kita, karena jika kita ingin menganimasikan posisi dari objek, kita tidak perlu menggambarnya satu per satu di setiap frame.
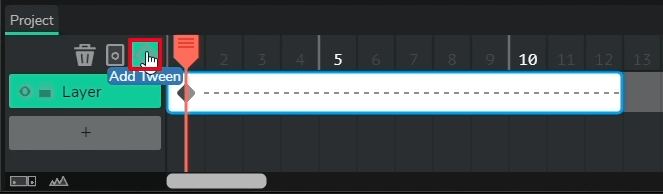
Kita hanya perlu menggambar 1 objek saja, lalu kita tarik panjang framenya. Kemudian untuk membuat tween animation, kita klik keyframe nya, lalu klik Add Tween.

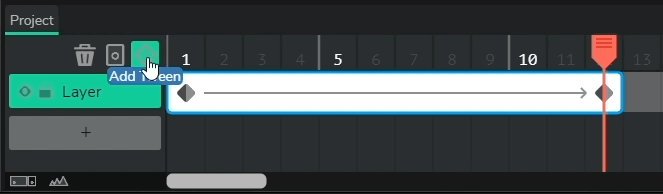
Lalu kita tentukan posisi akhir. Selanjutnya kita buat keyframe lagi, yaitu dengan klik lagi Add Tween.

Jika kita play, maka objek akan bergerak. Pada tween animation, kita hanya perlu menentukan posisi awal dan akhir saja, kemudian Wick yang akan otomatis membuatkan sisanya.
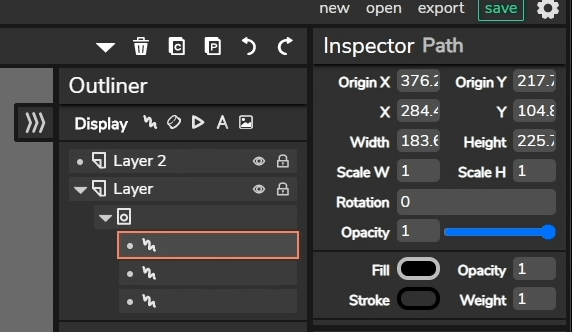
Inspector
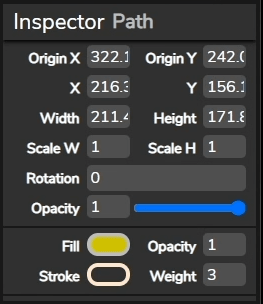
Di kanan atas ada inspektor yang berisi properti objek yang ada di kanvas. Suatu objek, begitu kita select, akan mengisi inspector pathnya. Sehingga nanti propertinya bisa kita ganti belakangan disini, seperti fill, strokenya, ukuran, opacity, koordinat, dll.

Asset Library
Lalu kanan bawah ada asset library. Ini sepertinya untuk aset-aset yang siap pakai. Semacam stok aset ya. Yang kita juga bisa upload punya kita, selain pake aset-aset dari Wick. Sepertinya masih beta ya. Kita abaikan saja dulu.

Outliner
Untuk menunjukan struktur atau hirarki dari objek dan frame dari dokumen. Kalau kita gambar suatu objek, maka akan akan tercipta objek baru di bawah frame dan layer yang sedang aktif. Cara buka panel outliner ini dengan klik tanda panah di kiri inspector, maka outliner akan terbuka.

Untuk menselect, selain lewat pilih biasa lewat kanvas, juga bisa dilakukan lewat outliner ini. Dan untuk memilih beberapa objek sekaligus bisa dengan tekan shift.
Untuk select all, bisa select dengan drag and drop atau tekan Ctrl+A, seperti di banyak aplikasi lainnya.
Pakai mouse vs tablet
Disini saya pakai Wacom Bamboo yang lama, yang paling kecil ukurannya. Menurut saya paling enak menggunakan tablet disini. Anda bisa pakai tablet pen apa aja yang anda punya.
Kenapa kok enak pake tablet? Soalnya brush tool di Wick editor support pressure sensitivity. Maksudnya disini bisa mendeteksi tebal tipis garis berdasarkan tekanan.
Dan disini nggak ada bezier atau pen tool kayak di vector editor kayak Inkscape atau Illustrator. Kalau ada pen tool atau bezier kan enak pakai mouse, bisa tinggal klik untuk membuat objek dan lebih presisi.
Kalau anda ga punya tablet, gpp, bisa pakai mouse. Mungkin cara yang enak pakai line tool ya. Jadi anda bisa memulai dari bikin garis demi garis lurus, lalu belakangan nanti pakai path cursor untuk membengkokan garisnya.
Tapi kalau anda tangannya cukup presisi, atau terbiasa dengan mouse, anda juga bisa menggambar bebas langsung pakai brush tool. Atau pakai pencil tool juga bisa.
Saya sih lebih suka gaya pakai brush ya. Semacam doodling aja. Jadi animasi yang akan kita bikin juga nggak halus-halus banget. Jadi kayak gambaran tangan. Kalau pakai brush kan ada efek kayak pena, jadi kelihatan lebih artistik kalau menurut saya.
Membuat animasi sederhana
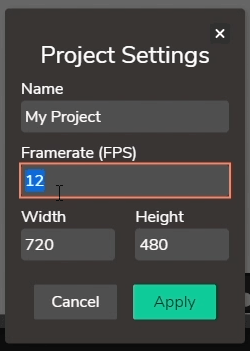
Sekarang mari kita buat animasi sederhana. Mulai dari membuat project baru, bisa kita klik di My Project pojok kiri atas. Kemudian ada settingan untuk menentukan ukuran kanvas dan frame rate.
Frame rate ini maksudnya adalah berapa frame per second atau per detik. Semakin banyak jumlah frame ratenya, maka akan semakin halus animasi kita. Biasanya di Youtube atau di video pada umumnya, format yang dipakai adalah 30 fps. Ada juga yang 60 fps. Disini kita pakai yang default aja, yaitu 12 fps. Ukurannya kita biarkan standar aja. Lalu kita apply.

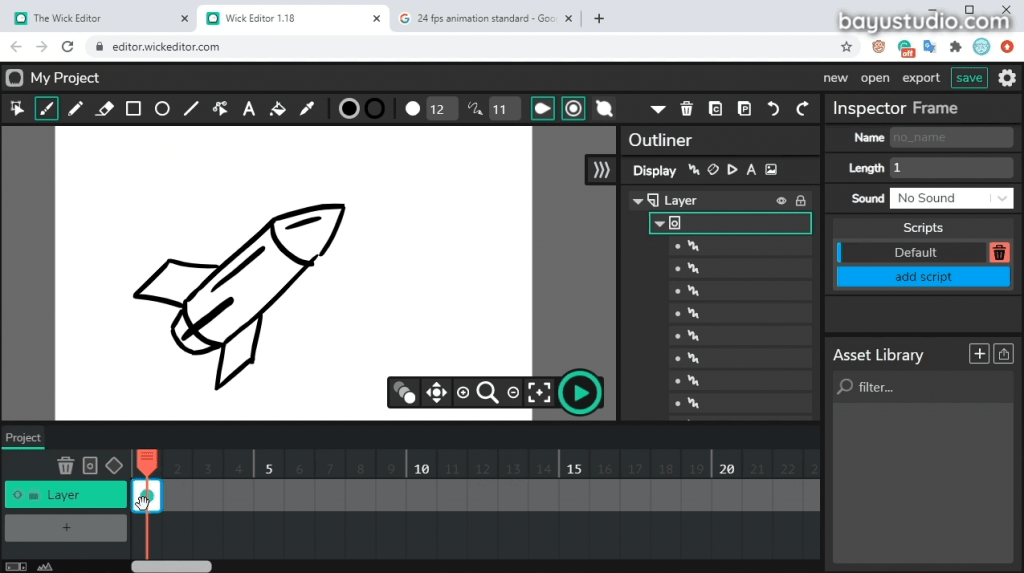
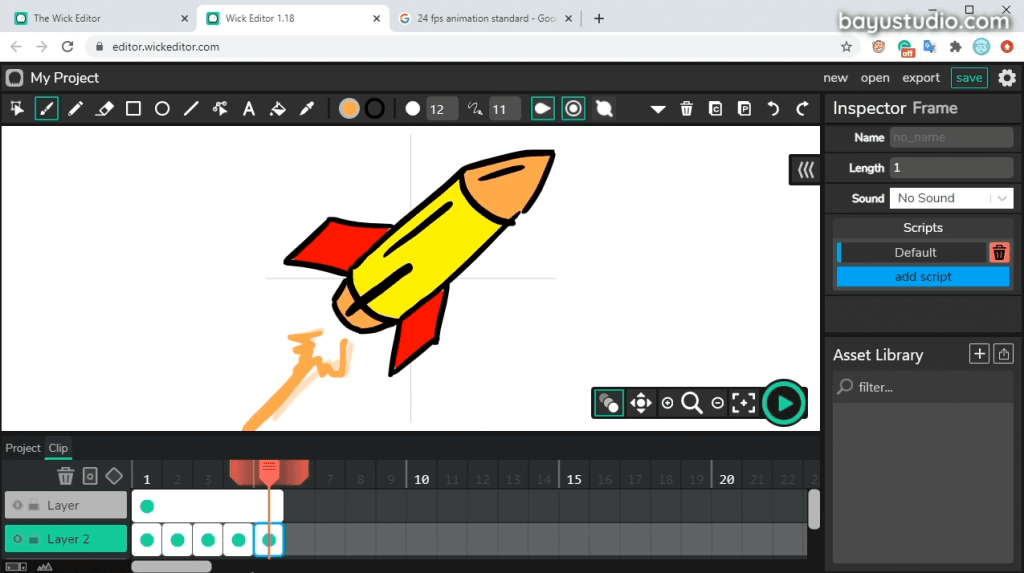
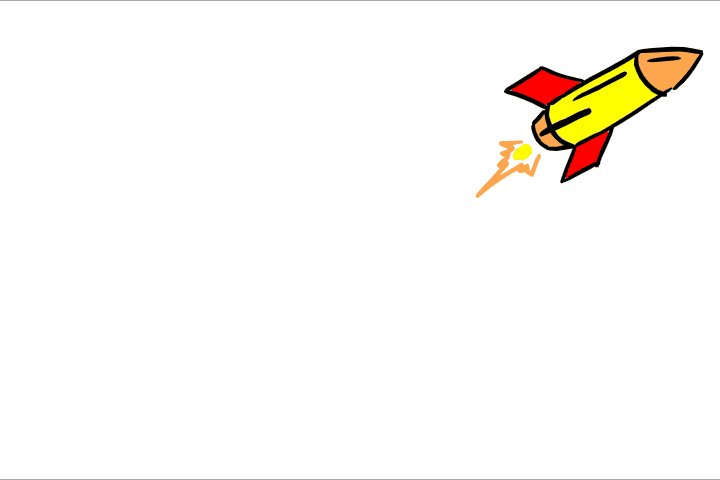
Kita mulai dengan menambah frame di Layer, lalu kita buat keyframe dengan menggambar roket. Karena saya pake tablet, enable pressure nya saya aktifkan. Di frame 1 saya punya gambar seperti ini.

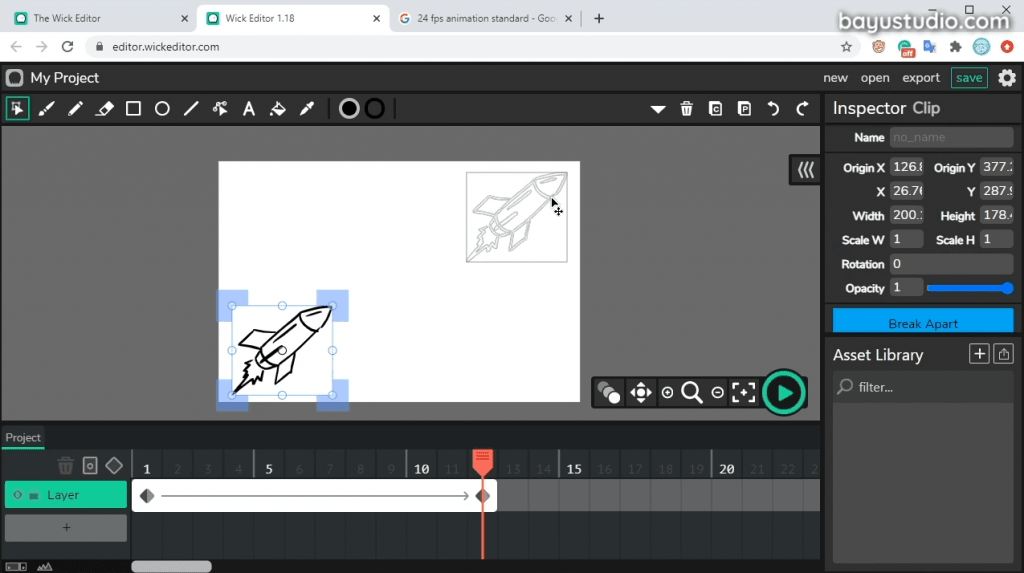
Misalnya roketnya mau bergerak dari kiri bawah ke pojok kanan atas. Karena gambarnya tetap, kita akan terapkan tween animation. Kita cukup menentukan posisi awal sama posisi akhir aja. Nanti sisanya, si Wick editor ini yang akan otomatis membuat.
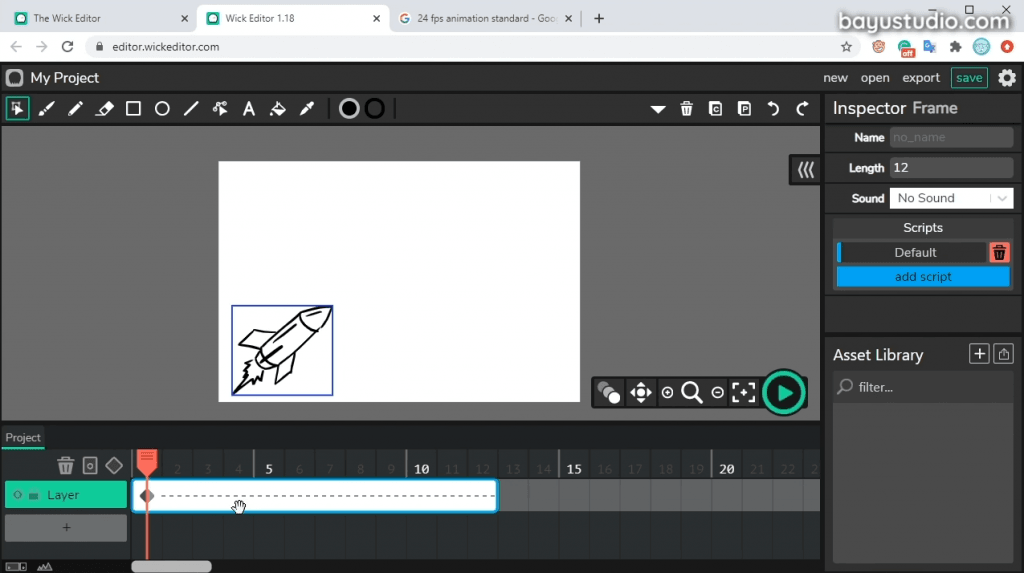
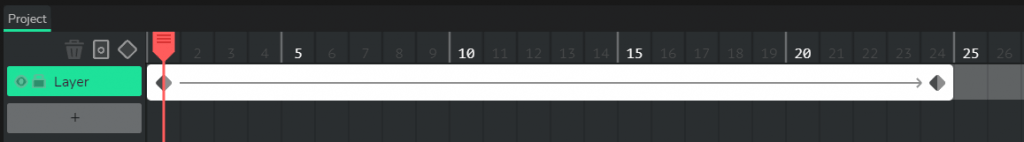
Kita tarik framenya jadi sepanjang 12 frame. Lalu untuk membuat tween, kita klik dulu keyframe nya, kemudian klik Add Tween. Nah setelah di aplikasikan Add Tween, nanti framenya akan ada garis putus-putusnya.

Lalu kondisi akhir kita buat keyframe lagi, yaitu dengan klik lagi Add Tween, sehingga nanti jadi ada kayak simbol panah disini. Di kondisi akhir ini kita tinggal memindahkan objeknya ke tempat yang kita inginkan.

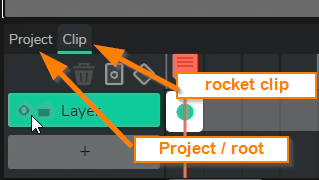
Ketika kita pakai tween animation, objek ini akan semacam di group, atau istilah di Wick disebut sebagai clip. Jadi kita nggak bisa edit objek ini di timeline utama/root lagi.
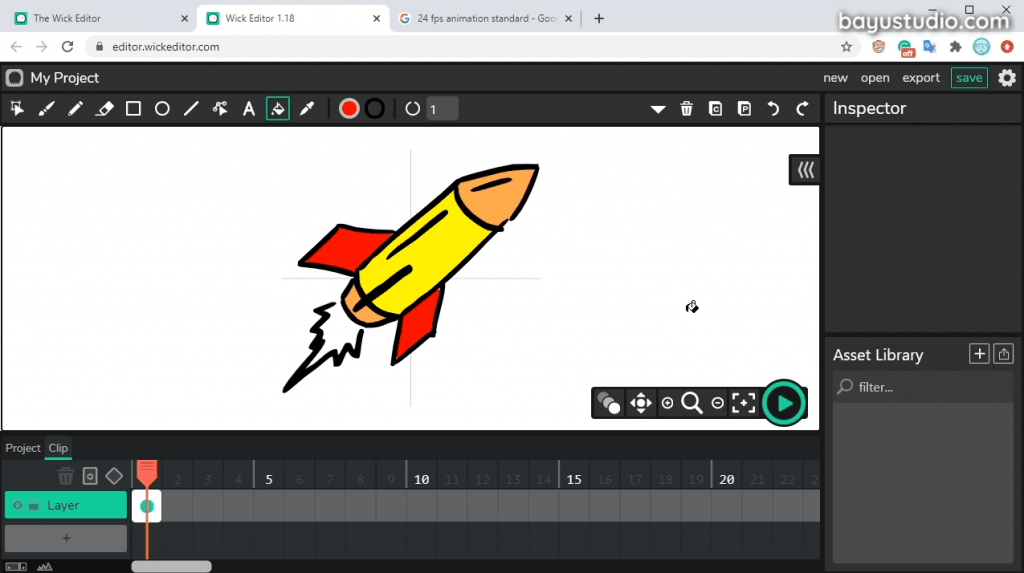
Untuk mengedit gambarnya, kita harus masuk ke dalam clip dengan cara double click di objeknya. Nanti kita masuk ke dalam gambar ini. Disini objeknya bisa kita edit lagi, baik itu digambar atau diwarnai.

Kita warnai saja roketnya.

Untuk kembali lagi ke canvas utama, kita bisa double click di bidang kosong atau klik Project di atas timeline. Nah ada semacam hirarki disini, yaitu level root (timeline utama) dan level anaknya (timeline clip).
Lalu kalau kita perhatikan tadi kalau kita masuk ke dalam clip ini, disini dia semacam punya timeline lagi ya. Jadi kita bisa menganimasikan objek roket ini lagi. Misalnya kita buat animasi api dengan frame by frame animation di 5 frame.
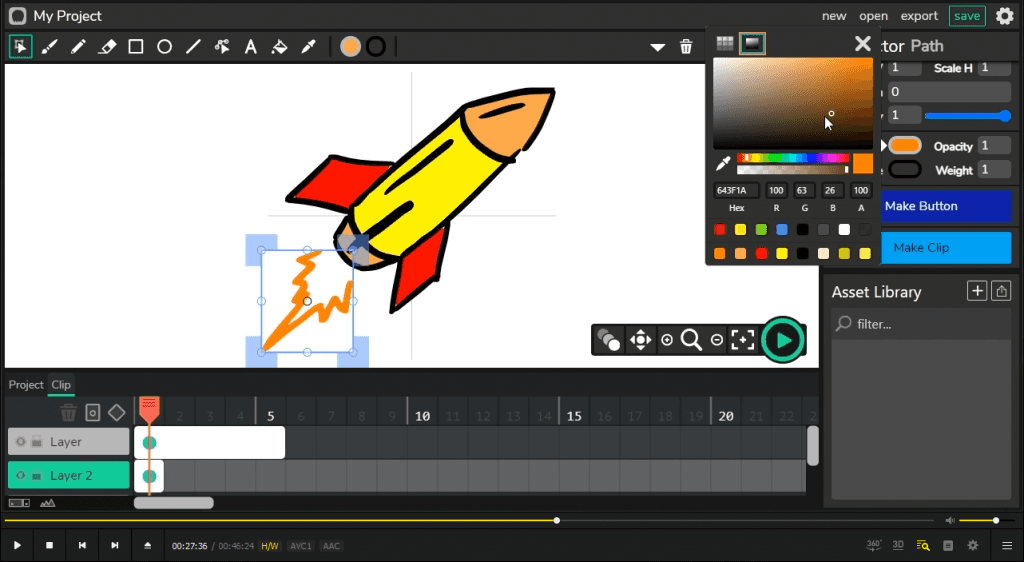
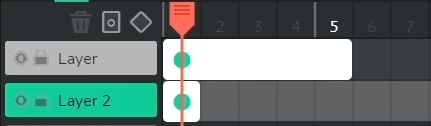
Karena badan roket tetap dan tidak beranimasi, sedangkan api roketnya aja yang beranimasi, mending kita pisahkan roket dan api di layer yang berbeda. Kita mulai dari buat layer baru (layer 2), lalu kita cut gambar api dari layer 1, lalu kita pindahkan di layer 2. dengan cara menambahkan keyframe di layer 2, lalu kita paste gambar api nya.
Ubah warna api lewat inspector path. Klik objek apinya lalu di bagian properti, kita ganti fillnya jadi warna orange.

Karena objek roketnya tetap, kita tarik aja objek roketnya sampai 5 frame. Sedangkan layer api, kita bakal bikin banyak frame.

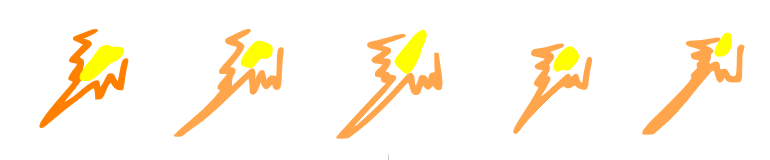
Di layer 2, kita terapkan metode animasi frame by frame. Kita nyalakan onion skinning nya sebagai panduan untuk menggambar api. Teruskan menggambar untuk frame selanjutnya, frame 2, 3, 4, dan 5.


Jadi clip roket ini, di dalamnya ada animasi lagi. Dan ketika kita kembali ke timeline utama, dan kita play, maka animasi yang tadi kita buat di dalam clip juga akan tampak.
Kalau kita ingin animasinya jadi lebih lambat, kita tarik saja frame roket di timeline utamanya, sampai menjadi 24 frame (2 detik dengan frame rate 12 fps).

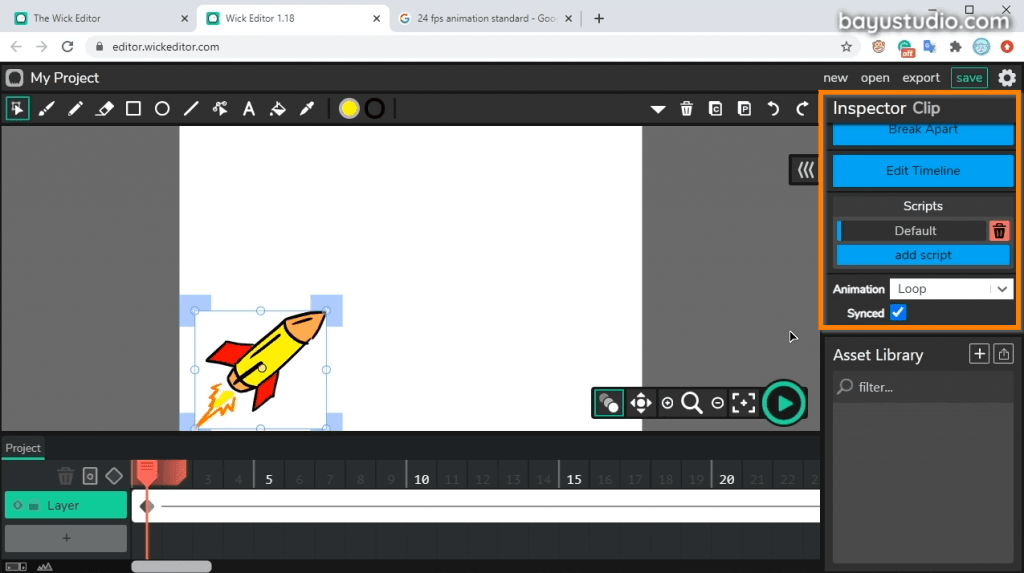
Lalu untuk memilih jenis animasi, mau looping atau hanya dimainkan sekali, kita bisa atur di properti clip di inspector. Untuk menuju ke Inspector Clip, pindahkan playheadnya ke keyframe (yang ditandai dengan titik hijau di frame), terus pilih objeknya. Di dalamnya, ada beberapa pilihan animation dan synced. Mari kita bahas satu persatu.
- Animation :
- Loop : Animasi akan berulang terus ketika di play.
- Single Frame : Animasi static dengan hanya memilih satu frame saja.
- Play Once : Animasi hanya akan dimainkan sekali, setelah itu diam.
- Synced : Objek akan terlihat beranimasi ketika kita menggeser-geser play headnya. Jadi timeline yang utama dengan timelinenya clip akan di synced.

Jadi kita sudah memakai 2 metode animasi ya, untuk objek roket kita animasikan dengan metode tween, dimana kita cuma menentukan posisi awal dan akhir. Dan kita juga menerapkan frame by frame animation, dimana kita aplikasikan di objek api di 5 frame yang berbeda.
Jadi kelihatan disini, objek yang mana yg cocok dengan animasi yang mana. Jadi kalau ingin menganimasikan gerakan objek, cocok pakai tween animation. Soalnya kita nggak usah gambar satu-satu di tiap frame yang berbeda. Tapi kalau frame by frame animation, kita punya kebebasan luas ke gambar animasinya.

Kemudian kita save projectnya dengan klik Save di kanan atas. Kemudian dia akan mendownload file project kita. File ini bisa kita buka lagi kapan-kapan.
Selain save, kita juga bisa export animasi kita. Ada beberapa pilihan format disini, seperti gif, mp4, dan lain-lain. Jadi kalau animasi kita nggak butuh suara, kita bisa simpan ke format gif. Tapi kalau ada suaranya, kita bisa pakai format yang mp4.
Saat di export, ada juga pilihan interactive. Jadi Wick editor ini bukan hanya membuat animasi statis aja, tapi kita juga bisa buat animasi interactive juga. Jadi kita bisa bikin tombol yang clickable, atau bahkan bikin game juga bisa, dengan pakai JavaScript. Namun itu diluar scope pembahasan kita kali ini, jadi kita disini cuma bahas animasi aja.
Download file animasi roket: Rocket-Animation.wick
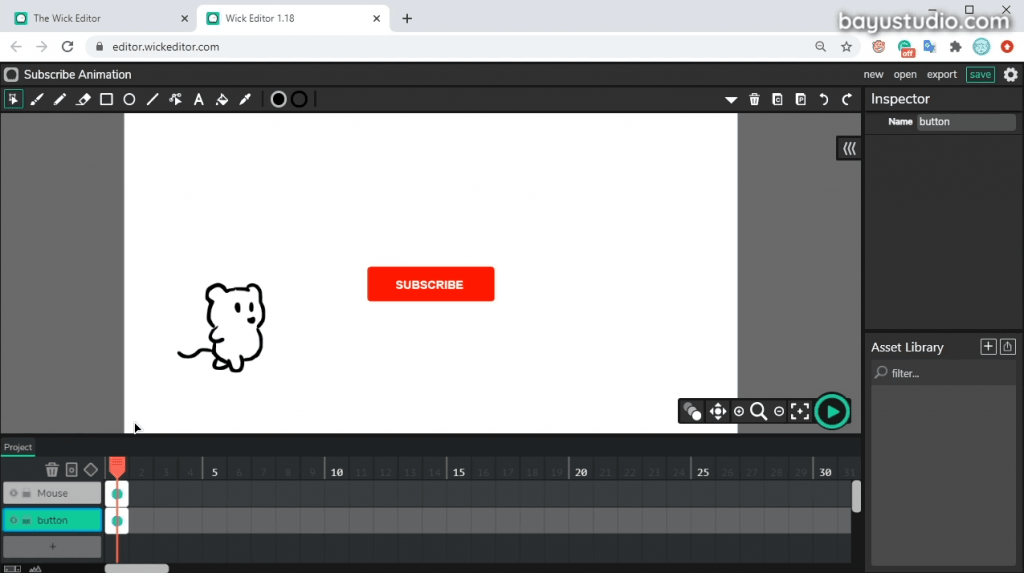
Membuat animasi subscribe
Selanjutnya, kita akan membuat animasi lainnya. File contoh tersedia dan dapat diunduh di akhir bagian ini.
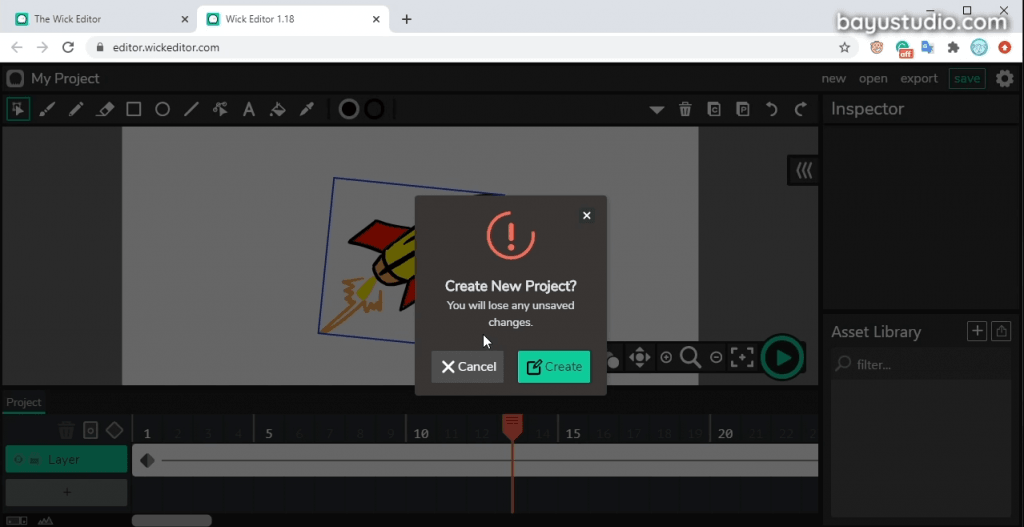
Mari kita buat animasi baru untuk subscribe. Kita klik New. Nanti ada pertanyaan “Create new project? You will lose any unsaved changes”. Karena tadi sudah ngesave, jadi kita create aja.

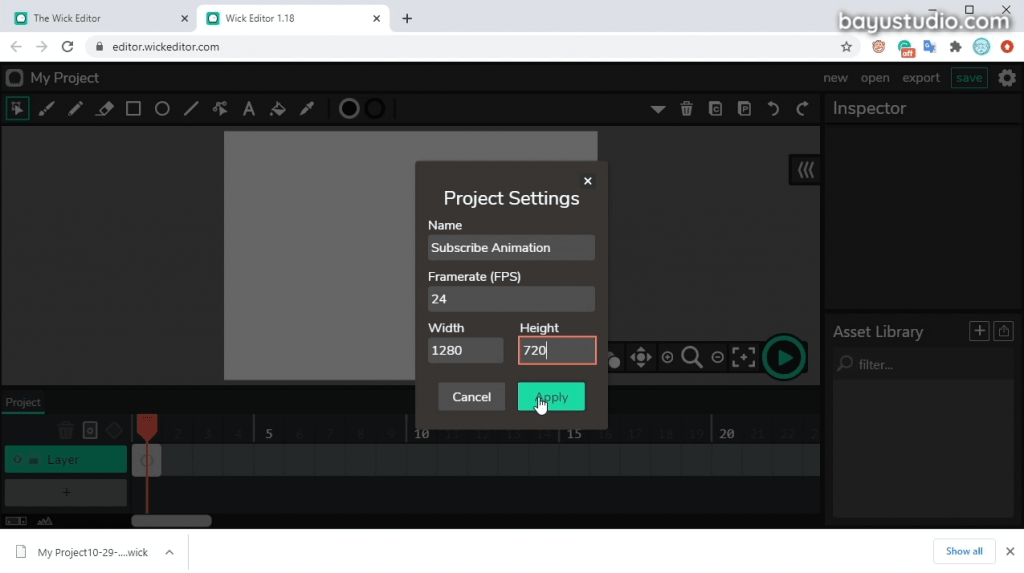
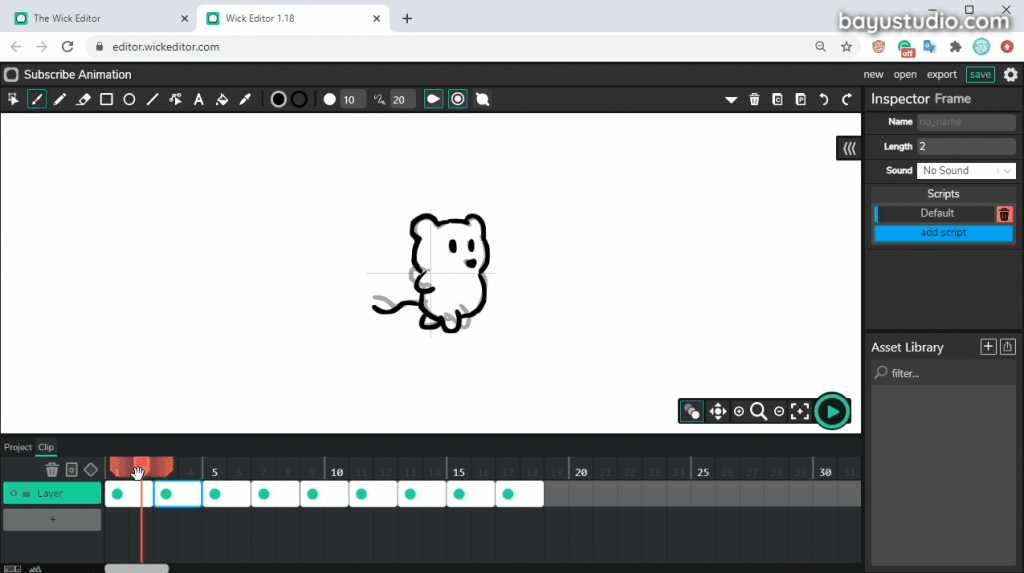
Lalu selanjutnya kita set bagian My Project. Kita beri nama subscribe animation. Frame ratenya kita kasih 24 aja ya, supaya lebih halus. Lalu kIta pakai format HD aja, 1280×720, dan apply.

Nanti ukuran canvasnya lebih gede dibanding tadi. Kalau anda merasa tampilannya kegedean, terutama di layar yang sempit seperti ini, kita bisa pakai zoom out browsernya aja sehingga kelihatan lebih luas. Inilah salah satu enaknya pakai aplikasi berbasis web.
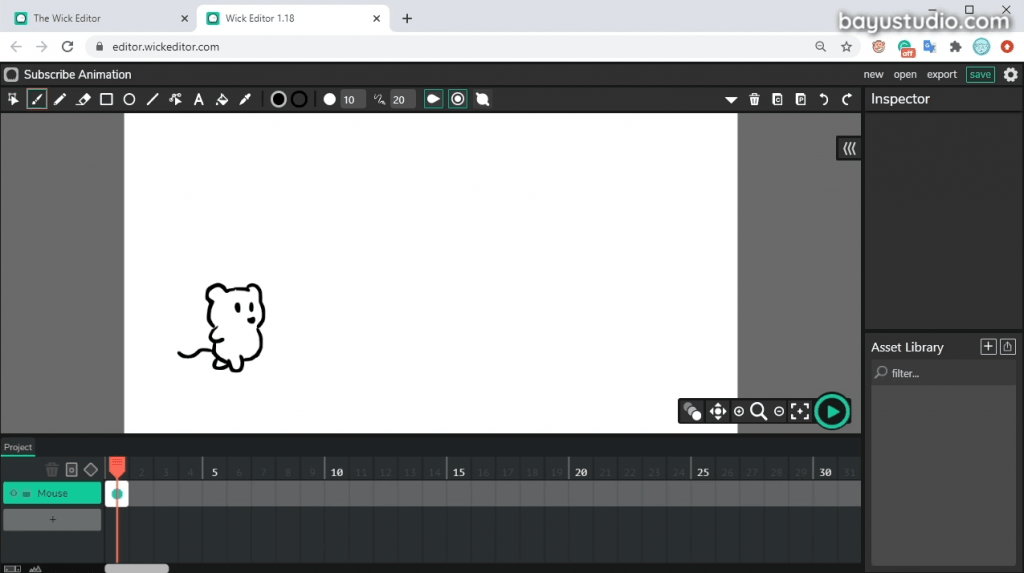
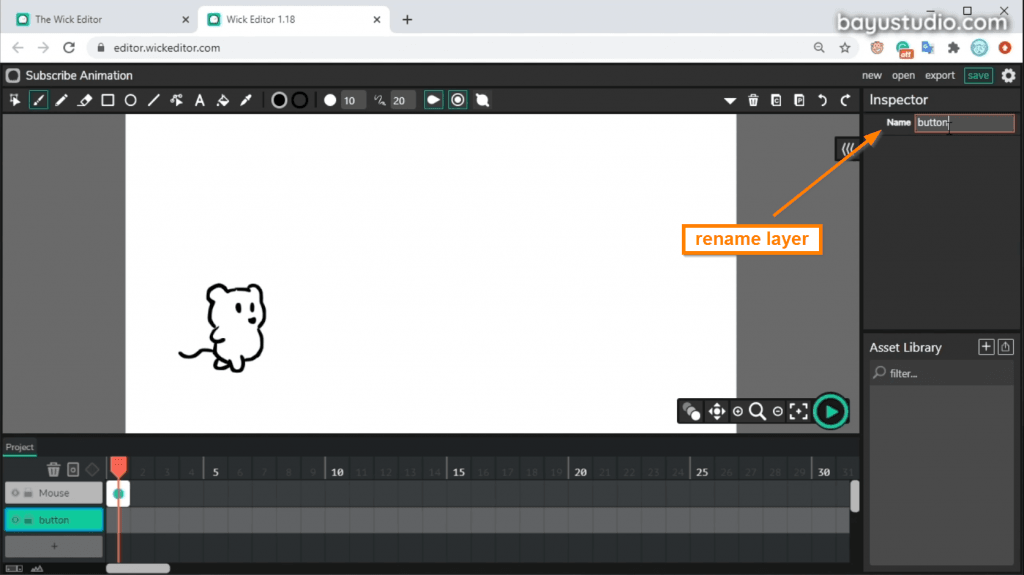
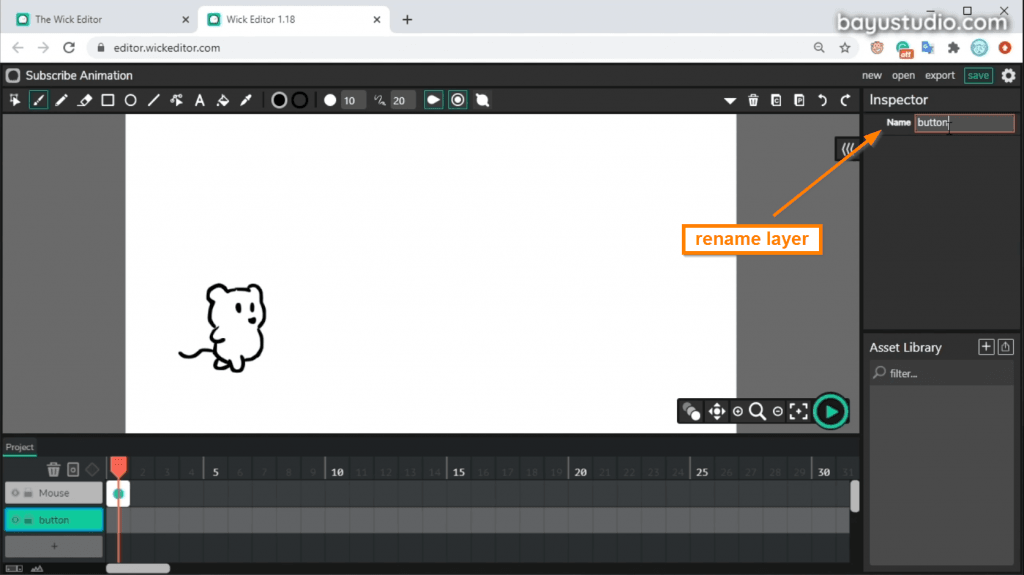
Kemudian kita gambar tokoh utamanya, yaitu seekor tikus. Layernya bisa kita rename dulu, dengan klik layernya, lalu di inspectornya bisa dikasih nama mouse. Aktifkan enable pressure nya dulu sebelum menggambar.

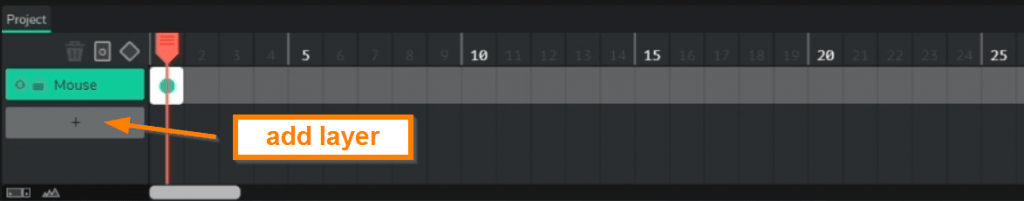
Setelah mouse nya jadi, kemudian kita buat tombol subscribe. Kita buat di layer baru supaya lebih gampang memanage nya. Kita kasih nama button.


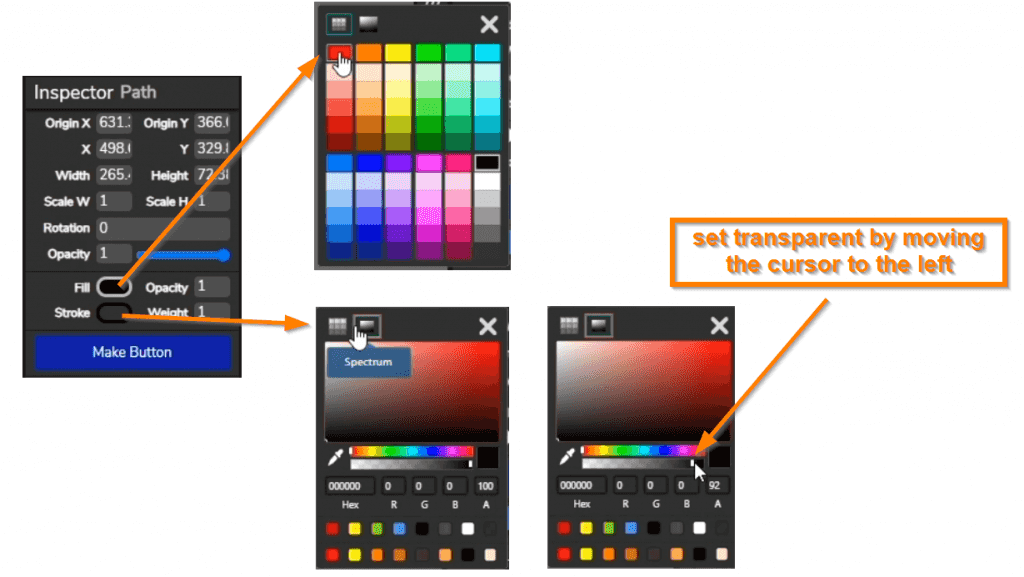
Kemudian tambahkan keyframe, dan buat kotak dengan sudut radius sebesar 7 dan berwarna merah. Strokenya bisa dihilangkan dengan set warnanya jadi transparan.


Kemudian tulisan subscribe, kita buat bold dengan warna putih. Jadi kita punya dua layer disini, mouse sama button.

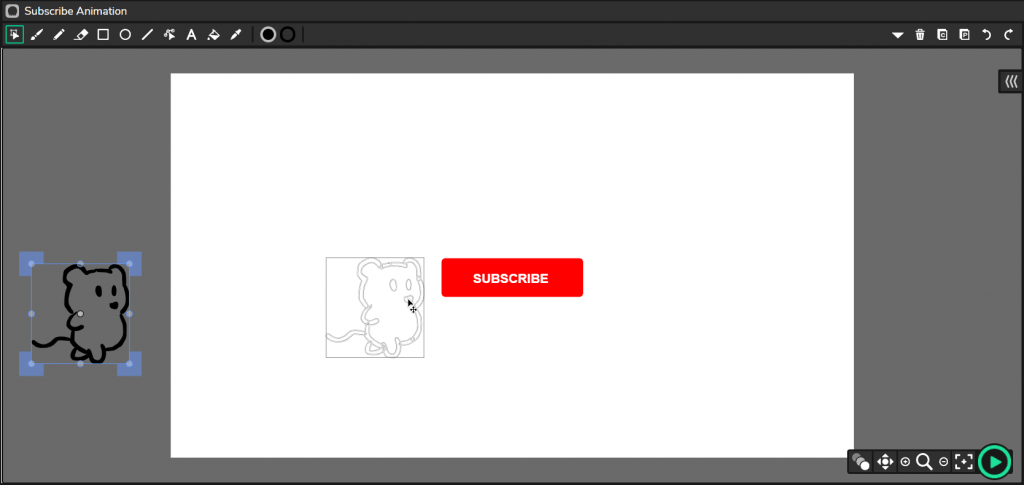
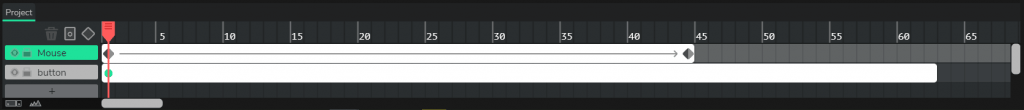
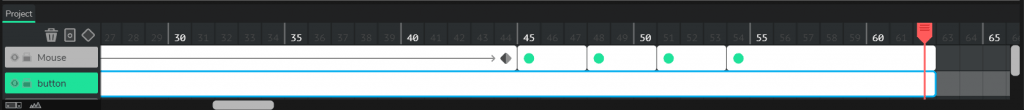
Kemudian kita ingin buat animasi mouse nya bergerak dari kiri ke tombol subscribe. Maka kita terapkan metode tween animation. Kita create tween, dengan add tween di keyframe awal, dan add tween di frame tujuan (misalnya di frame 44). Di frame awal kita pindahkan objek mouse dari luar kanvas bagian kiri dan di keyframe tujuan kita pindahkan ke dekat tombol subscribe. Frame tombol subcribe juga kita tarik sampai ke frame 62.


Animasi mousenya sudah berpindah tempat. Nah sekarang kita ingin membuat animasi tikusnya ini melangkah. Yang perlu kita lakukan adalah membuat frame by frame animation di dalam clip mouse nya. Jadi kita masuk ke dalam clip mouse dengan double klik mouse nya. Kita dapat langsung menggambar disini untuk bikin frame by frame animationnya, tapi kita nyalakan onion skinningnya, supaya ada panduan bayangan dari frame sebelum dan sesudahnya.
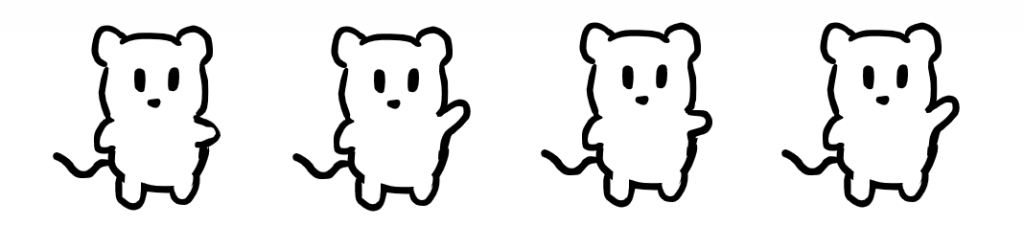
Di metode jenis Ini butuh ketelatenan aja ya. Tapi frame by frame animation ini hasilnya menurut saya bakal bagus, walaupun cuma doodling saja. Jadi semacam artistik kayak gambar tangan gitu. Untuk mempercepat proses pengerjaan, bisa juga copy dari frame sebelumnya lalu kita edit di bagian yang diinginkan. Disini saya bikin 9 keyframe saja, dengan masing-masing sepanjang 2 frame, sehingga total ada 18 frame.



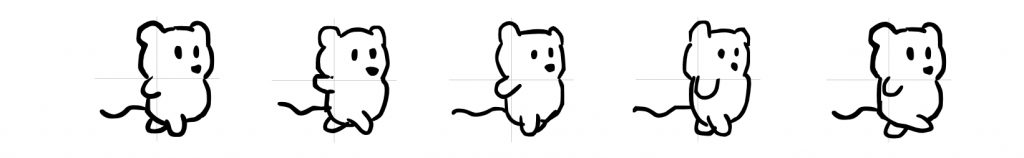
Kemudian selanjutnya kita ingin tikusnya berhenti ketika sudah dekat di tombol subscribe. Maka kita gambar frame by frame animation sehingga mouse nya ini menghadap depan. Kita kembali ke timeline utama.
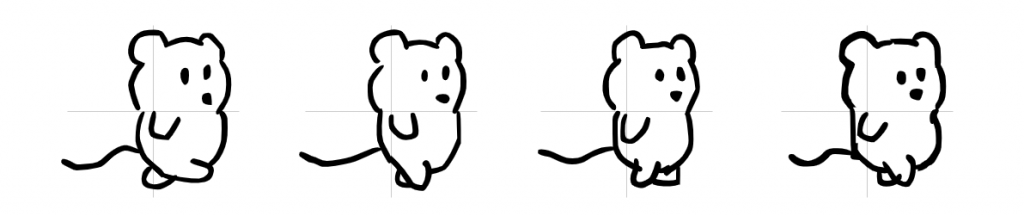
Frame ini benar-benar baru ya, bukan ikut frame yang di dalam clip mouse tadi. Kita gambar satu per satu tikusnya dengan posisi tangan yang berbeda sehingga nanti ada animasi gerakan tangan mulai dari frame 45. Kita gambar 4 frame yang berbeda dengan panjang tiap frame sebanyak 2. Untuk frame yang terakhir kita tarik panjang saja supaya animasi berhenti bergerak.


Sehingga akan menghasilkan animasi sebagai berikut.

Download file animasi subscribe: Subscribe-Animation.wick
Nah sampai sini aja dulu perkenalan kita dengan program Wick editor, untuk selanjutnya anda bisa mengutak-atik sendiri lebih lanjut. Anda bisa cek di situsnya Wick editor, disana ada banyak tutorial, galeri, dan forum. Ada juga contoh community project di situsnya. Karena program ini walaupun sederhana ternyata menarik sekali.